
WordPress ウェブサイトに誰でもアクセスできるようにするのに苦労していますか? WordPress ウェブサイトを ADA に準拠させる方法がわかりませんか?

ADA コンプライアンスは、障害のある人を含むすべての人にとって Web サイトをより使いやすくするために役立つ、Web デザインと開発の重要な側面です。
この記事では、要件の理解、ベスト プラクティスの実装、準拠のテストなど、Web サイトを ADA に準拠させるための実践的な手順を説明します。
誰にとっても使いやすいエクスペリエンスを作成する準備はできていますか?はじめましょう!

簡単に言えば、アメリカ障害者法 (ADA) では、WordPress ウェブサイトが ADA に準拠することを要求しています。
この遵守の目的は、障害のある人を含むすべての人が Web サイトにアクセスして使用できることを保証することです。これらのガイドラインを無視すると、Web サイトが法的問題にさらされ、潜在的なトラフィックが失われ、オンラインでの評判に悪影響を及ぼす可能性があります。
WordPress Web サイトは当然、Web コンテンツ アクセシビリティ ガイドライン (WCAG) に準拠しています。 Divi (優れた ADA 互換性対策で知られています) のようなテーマを利用すると、アクセシブルな Web サイトを簡単に作成できます。

ADA に準拠した Web サイトを作成するには、まずアクセシビリティの要件を理解し、次に Web サイトの現在の準拠レベルを確認することが重要です。アクセシビリティのベスト プラクティスを実装することは非常に重要であり、ADA 準拠専用に設計されたプラグインを使用すると、Web サイトのアクセシビリティを大幅に向上させることができます。
WordPress Web サイトが ADA に準拠するために遵守する必要がある主な要件は次のとおりです:
これらの変更を実装すると、コンプライアンス違反による訴訟の潜在的なリスクを軽減しながら、すべての人のニーズを満たすことができます。この ADA 準拠 Web サイトのリストは、このプロセス中に役立つガイドとして役立ちます。
これらの要件を理解することは、すべての訪問者にとってスムーズな Web エクスペリエンスを作成するのに役立ちます。

ADA ガイドラインに準拠した WordPress Web サイトを作成するには、現在のコンプライアンス レベルを正確に評価することから始まります。次の手順を実行できます:
WordPress ウェブサイトを ADA に準拠させ、上記の 9 つの要件を満たすための重要なヒントをいくつか紹介します。
見出しタグ (H1、H2、H3 など) を使用して、コンテンツを論理的かつ階層的に構造化します。これにより、スクリーン リーダーやその他の支援テクノロジがコンテンツを理解し、ナビゲートするのに役立ちます。
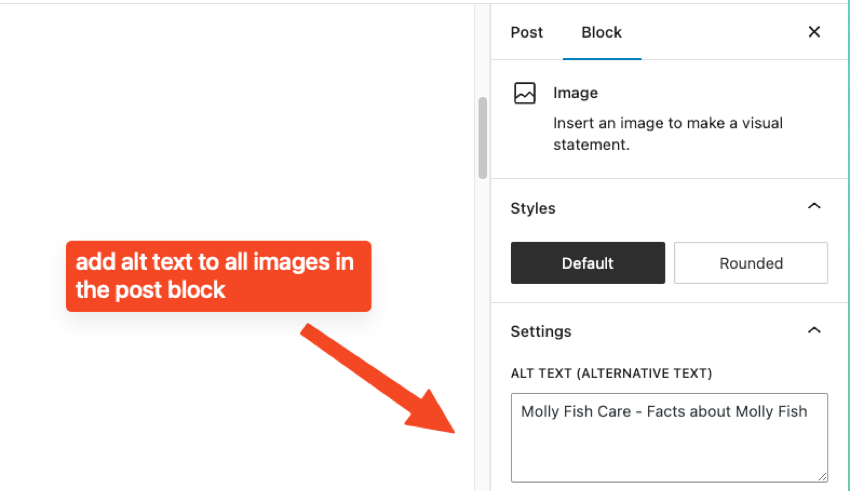
ウェブサイト上のすべての画像に代替テキストを追加します。これは、視覚障害のあるユーザーが画像の内容を理解するのに役立ちます。

リンク ターゲットを明確に説明する説明的なリンク テキストを使用します。 「ここをクリック」や「続きを読む」などの一般的なテキストの使用は避けてください。
Web サイトのすべての機能にキーボードを使用してアクセスできることを確認してください。これは、マウスやその他のポインティング デバイスを使用できないユーザーにとって重要です。
ビデオやオーディオ ファイルを含むすべてのマルチメディア コンテンツに字幕とトランスクリプトを提供します。これにより、聴覚障害のあるユーザーがコンテンツを理解できるようになります。
テキストと背景色の間に十分な色のコントラストがあることを確認してください。これにより、視覚障害を持つユーザーがコンテンツを読むのに役立ちます。
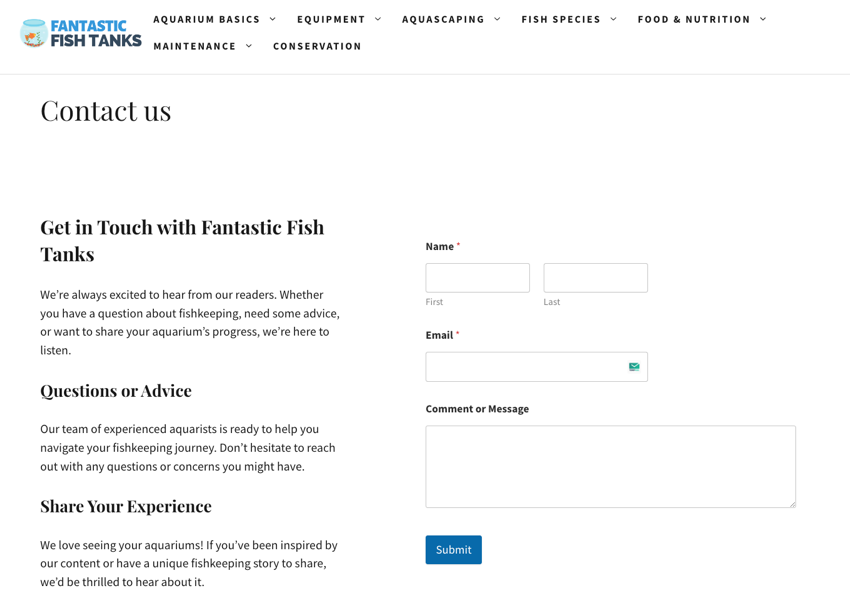
アクセスしやすく、理解しやすいフォームを使用します。これには、フォーム フィールドに明確なラベルを提供すること、フォーム コントロールがそのラベルに正しく関連付けられていることを確認することが含まれます。

明確かつ簡潔な言葉を使用してメッセージを伝えます。一部のユーザーにとって理解が難しい複雑な言語や用語の使用は避けてください。
スクリーン リーダーや拡大鏡などの支援テクノロジーを使用して Web サイトをテストし、互換性とアクセシビリティを確認します。
WordPress ウェブサイトが ADA に準拠していることを確認するには、障害を持つユーザーからのフィードバックを求めることが重要です。これらの洞察は、Web サイトの訪問中に遭遇する可能性のある課題を理解するのに役立ちます。
障害のある人をテスト プロセスに積極的に参加させることで、障害のある人がサイトのコンテンツや機能を操作する際のニーズや好みをより深く理解できるようになります。
このアプローチは、サイトのアクセシビリティを向上させるだけでなく、すべての訪問者にとってより包括的でユーザーフレンドリーなエクスペリエンスを保証します。フィードバックを求めることで、開発中に見落とされた可能性のある ADA 準拠の潜在的なギャップを特定できるようになります。
障害のあるユーザーからの提案を取り入れることで、ユーザー特有のニーズを満たすために必要な調整や機能強化を行うことができます。
アクセシビリティは継続的なプロセスであり、WordPress サイトの ADA 準拠を維持する一環として定期的にフィードバックを求める必要があることを忘れないでください。

WordPress Web サイトの ADA 準拠を維持するには、継続的なアクセシビリティを確保するために定期的な監視と更新が必要です。 ADA の最新のガイドラインと規制を常に最新の状態に保ち、新しい基準がリリースされるたびに Web サイトに必要な変更を加えてください。
WordPress Web サイトの ADA コンプライアンスを維持するには、Web サイトを定期的に監視して更新することが重要です。 Web サイトを常に監視し、常に最新の状態に保つことで、すべてのユーザーに包括的なエクスペリエンスを提供し続けることができます。従うべき重要な手順をいくつか示します:
WordPress Web サイトに重要な機能を追加する必要がありますか?今日ダウンロードできる最高の WordPress プラグインのいくつかをカバーする以下のリソースをチェックしてください。
WordPress Web サイトが ADA に準拠していることを確認することは、より包括的なオンライン エクスペリエンスを作成するために重要です。要件を理解し、現在のコンプライアンス レベルを評価し、ベスト プラクティスを実装することで、すべてのユーザーが Web サイトにアクセスできるようにすることができます。
プラグインを使用し、定期的な監査を実行して、ADA に準拠し、ガイダンスと規制に関する情報を常に入手してください。 WordPress サイトを ADA に準拠させることは、障害を持つ人々に利益をもたらすだけでなく、すべての訪問者にとって全体的な使いやすさも向上することを忘れないでください。
すべての人のアクセシビリティに変化をもたらすために、今すぐ行動を起こしてください。
WordPress ウェブサイト用のさらに優れたツールをお探しですか? Envato Elements は、WordPress ウェブサイトや取り組んでいるクリエイティブなプロジェクトのための豊富なツールを提供します。
以上がWordPress ウェブサイトが ADA に準拠していることを確認してくださいの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。