
CSS Z-Index プロパティを使用すると、開発者は要素を互いに積み重ねることができます。 Z インデックスには正または負の値を指定できます。
Note- 重複する要素で z-index が指定されていない場合、要素にはドキュメントの最後の言及が表示されます。
z-index 属性の例を見てみましょう -
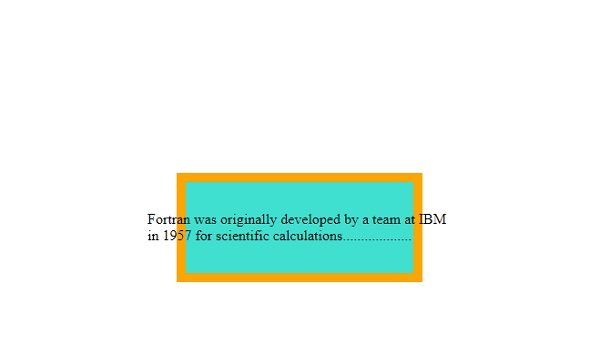
Fortran was originally developed by a team at IBM in 1957 for scientific calculations...................
上記のコードの出力は次のとおりです:

別のコードを見てみましょうz-index 属性の例:
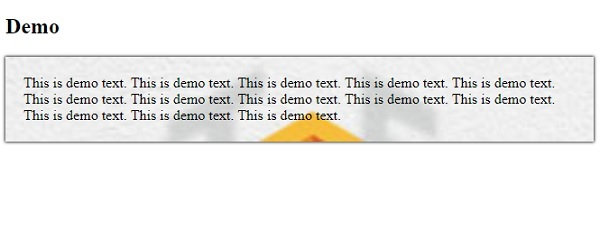
Demo
This is demo text. This is demo text. This is demo text. This is demo text. This is demo text. This is demo text. This is demo text. This is demo text. This is demo text. This is demo text. This is demo text. This is demo text. This is demo text.
以下は、上記のコードの出力です-
 #
#
以上がCSSを使用したZインデックスを持つ要素の重複の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。