

Node.js には、あまり評価されていませんが、非常に便利なモジュールが標準ライブラリに含まれています。 Readline モジュールは、ボックスに記載されているとおり、端末から入力行を読み取ります。これは、ユーザーに 1 つか 2 つの質問をしたり、画面の下部にプロンプトを作成したりするために使用できます。このチュートリアルでは、Readline の機能をデモし、Socket.io を利用したライブ CLI チャット ルームを作成します。クライアントは単純なメッセージを送信できるだけでなく、/me を使用して絵文字コマンドを送信したり、/msg を使用してプライベート メッセージを送信したり、/nick の使用を許可したりすることもできます。 。
これはおそらく Readline の最も単純な使用法です:
リーリー標準の入出力ストリームを使用して Readline インターフェイスを作成し、ユーザーに 1 回限りの質問をするために、このモジュールが組み込まれています。これは Readline の最初の使用法です。質問することです。ユーザーに何かを確認する必要がある場合は、「これを行いますか? (y/n)」という一般的な形式が考えられます。これは、CLI ツールで広く使用されている readline.question ()## です。 #その方法は次のとおりです。
Readline が提供するもう 1 つの機能はプロンプトです。これは、デフォルトの "
>>" 文字に基づいてカスタマイズでき、入力を防ぐために一時的に停止できます。 Readline チャット クライアントの場合、これが主要なインターフェイスになります。ユーザーのニックネームを尋ねる readline.question() が 1 つありますが、それ以外はすべて readline.prompt() になります。
依存関係を管理する
socket.io、socket.io-client パッケージ、および ansi-color を使用します。 packages.json ファイルは次のようになります:
リーリー
npm install を実行するだけです。
###サーバ###
このチュートリアルでは、非常に単純な Socket.io サーバーを使用します。これ以上に基本的なものはありません:これは、
server.js
という名前でプロジェクト ディレクトリに保存する必要があります。
リーリー この時点では、コードはほぼ一目瞭然です。ニックネーム変数、ソケット接続 (
socket.io-client
パッケージ経由)、および Readline インターフェースがすでにあります。
この例では、Socket.io はポート 3636
クライアント: ユーザー名を尋ねます
question() メソッドを使用します。
リーリー
前のニックネーム変数をユーザーから収集した値に設定し、ユーザーがチャットに参加したことを示すメッセージをサーバーに送信し (他のクライアントに転送されます)、Readline インターフェイスをプロンプト モードに戻します。 。 prompt()
true 値により、プロンプトが正しく表示されます。 (そうしないと、カーソルが行の 0 の位置に移動し、「#」が表示されなくなります。)
prompt()
メソッドに関するイライラする問題があります。これは、プロンプト文字と同じ行にテキストを出力するconsole.log() とはうまく動作せず、どこにでも「>>」という文字やその他の奇妙な文字が残ります。この問題を解決するために、このアプリケーション内の 1 か所を除いて console.log を使用しません。代わりに、出力をこの関数に渡す必要があります:
リーリー
この 少しハックなソリューションは、出力を印刷する前に、コンソールの現在の行が空であり、カーソルが位置 0 にあることを確認します。次に、プロンプトを再度出力するように明示的に要求します。
したがって、このチュートリアルの残りの部分では、
console.log()ではなく
console_out() が表示されます。
クライアント: 入力を処理中
Readline 有几个事件处理程序,但最重要的无疑是 line。每当在输入流中检测到换行符(通过 return 或 Enter 键)时,就会触发此事件。因此,我们需要为我们的输入处理程序挂钩 line。
rl.on('line', function (line) {
if (line[0] == "/" && line.length > 1) {
var cmd = line.match(/[a-z]+\b/)[0];
var arg = line.substr(cmd.length+2, line.length);
chat_command(cmd, arg);
} else {
// send chat message
socket.emit('send', { type: 'chat', message: line, nick: nick });
rl.prompt(true);
}
});
如果输入行的第一个字符是斜杠,我们就知道这是一个命令,这将需要更多的处理。否则,我们只是发送常规聊天消息并重置提示。请注意此处通过套接字发送的数据与上一步中的加入消息之间的差异。它使用不同的 type,因此接收客户端知道如何格式化消息,并且我们还传递 nick 变量。
命令名称(cmd)和后面的文本(arg)用一些正则表达式和子字符串魔术隔离,然后我们将它们传递给处理函数命令。
function chat_command(cmd, arg) {
switch (cmd) {
case 'nick':
var notice = nick + " changed their name to " + arg;
nick = arg;
socket.emit('send', { type: 'notice', message: notice });
break;
case 'msg':
var to = arg.match(/[a-z]+\b/)[0];
var message = arg.substr(to.length, arg.length);
socket.emit('send', { type: 'tell', message: message, to: to, from: nick });
break;
case 'me':
var emote = nick + " " + arg;
socket.emit('send', { type: 'emote', message: emote });
break;
default:
console_out("That is not a valid command.");
}
}
如果用户输入 /nick gollum,则 nick 变量将重置为 gollum,它可能是 smeagol 之前,并将通知推送到服务器。
如果用户输入 /msg bilbo 珍贵在哪里?,使用相同的正则表达式来分隔接收者和消息,然后是一个类型为 tell 被推送到服务器。这将与普通消息的显示方式略有不同,并且其他用户不应该看到。诚然,我们过于简单的服务器会盲目地将消息推送给每个人,但客户端会忽略未发送到正确昵称的通知。更强大的服务器可以更加离散。
表情命令的使用形式为/我正在吃第二顿早餐。昵称以任何使用过 IRC 或玩过多人角色扮演游戏的人都应该熟悉的方式添加到表情符号中,然后将其推送到服务器。
现在客户端需要一种接收消息的方法。我们需要做的就是挂钩 Socket.io 客户端的 message 事件并适当地格式化数据以进行输出。
socket.on('message', function (data) {
var leader;
if (data.type == 'chat' && data.nick != nick) {
leader = color("<"+data.nick+"> ", "green");
console_out(leader + data.message);
}
else if (data.type == "notice") {
console_out(color(data.message, 'cyan'));
}
else if (data.type == "tell" && data.to == nick) {
leader = color("["+data.from+"->"+data.to+"]", "red");
console_out(leader + data.message);
}
else if (data.type == "emote") {
console_out(color(data.message, "cyan"));
}
});
客户端使用我们的昵称发送的类型为 chat 的消息将与昵称和聊天文本一起显示。用户已经可以看到他们在 Readline 中输入的内容,因此没有必要再次输出它。在这里,我使用 ansi-color 包对输出进行一点着色。这并不是绝对必要的,但它使聊天更容易理解。
类型为 notice 或 emote 的消息按原样打印,但颜色为青色。
如果消息是 tell,且昵称等于此客户端的当前名称,则输出采用 [Somebody->You] Hi! 的形式。当然,这并不是非常私密的事情。如果您想查看每个人的消息,您只需取出 && data.to == nick 部分即可。理想情况下,服务器应该知道将消息推送到哪个客户端,而不是将其发送给不需要它的客户端。但这增加了不必要的复杂性,超出了本教程的范围。
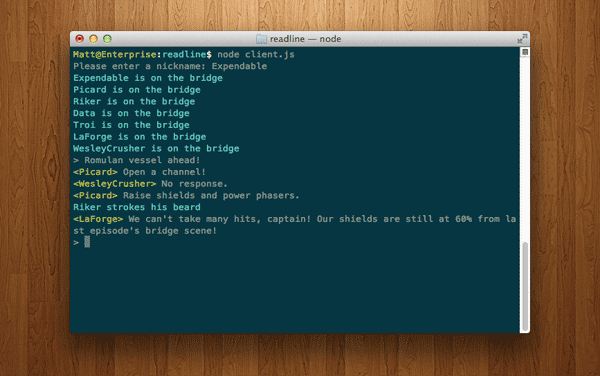
现在让我们看看是否一切正常。要对其进行测试,请通过运行 node server.js 启动服务器,然后打开几个新的终端窗口。在新窗口中,运行 node client.js 并输入昵称。假设一切顺利,那么您应该能够在他们之间聊天。
希望本教程向您展示了 Readline 模块的入门是多么容易。您可能想尝试向聊天应用程序添加更多功能,以进行更多练习。最后,查看 Readline 文档以获取完整的 API。
以上がReadline と Socket.io for Node.js を使用したリアルタイム チャットの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。