
これは、CanJS と jQuery を使用して JavaScript で連絡先マネージャー アプリケーションを構築する方法を説明する 3 部構成のシリーズの 2 番目です。このチュートリアルを完了すると、CanJS を使用して独自の JavaScript アプリケーションを構築するために必要なものがすべて揃ったことになります。
最初のパートでは、連絡先を表示するために必要なモデル、ビュー、コントロールを作成し、REST サービスをシミュレートするフィクスチャを使用しました。
このセクションでは次のことを行います:
パート 1 ではソース ファイルを追加する予定なので、まだ追加していない場合は、先に追いついてください。準備ができたらここに行きます。
ルーティングは、単一ページの JavaScript アプリケーションでブラウザの履歴とクライアントの状態を管理するのに役立ちます。
ルーティングは、単一ページの JavaScript アプリケーションでブラウザの履歴とクライアントの状態を管理するのに役立ちます。 URL のハッシュには、アプリケーションが読み書きするプロパティが含まれています。アプリケーションのさまざまな部分がこれらの変更をリッスンし、それに応じて反応し、多くの場合、新しいページをロードせずに現在のページの一部を更新します。
can.route は、window.location.hash を更新して変更に応答する特別なオブザーバブルです。 can.route を使用して URL をプロパティにマップすると、#!filter/all などの美しい URL が得られます。ルートが定義されていない場合、ハッシュ値は #!category=all などの URL エンコード表現に単純にシリアル化されます。
このアプリケーションでは、ルーティングを使用して連絡先をカテゴリ別にフィルタリングします。次のコードを contacts.js ファイルに追加します:
最初の行では、アプリケーションが読み書きできる category 属性を持つルートを作成します。 2 行目はデフォルト ルートを作成し、category 属性を all に設定します。
A Model.List は、モデル インスタンスの監視可能な配列です。 Model (Contact など) を定義すると、そのタイプのモデルの Model.List が自動的に作成されます。この作成された Model.List を拡張して、モデル インスタンスのリストを操作するヘルパー関数を追加できます。
Contact.List 連絡先リストをフィルタリングし、各カテゴリに含まれる連絡先の数をレポートするには、2 つのヘルパー関数が必要です。これを contacts.js の Contact モデルの直後に追加します:
ここでの 2 つの補助関数は次のとおりです:
filter() リスト内の各連絡先をループし、カテゴリ内の連絡先の新しい Contact.List を返します。 this.attr('length') がここに含まれているため、ビューでこのヘルパーを使用するときに EJS がライブ バインディングを設定します。 count() filter() ヘルパー関数を使用して、カテゴリ内の連絡先の数を返します。 filter() の this.attr('length') なので、ビューでこのヘルパーを使用すると、EJS はライブ バインディングを設定します。 EJS でヘルパーを使用している場合は、リストまたはインスタンス属性で
attr()を使用してライブ バインディングを設定します。
次に、ハッシュ内のカテゴリ属性に基づいて連絡先をフィルタリングするために、contactsList.ejs ビューを変更します。 contactsList.ejs ビューで、list() ヘルパーに渡されるパラメーターを contacts.filter(can.route.attr('category'))# # #。完了すると、EJS ファイルは次のようになります:
リーリー
can.route の現在のカテゴリを使用して filter() が呼び出されます。 filter() と can.route の両方で attr() を使用しているため、どちらかが再レンダリングに変更されると、EJS はライブ バインディングを設定します。あなたのUI。
ここで、ライブ バインディングの威力を認識する必要があります。ビューをわずかに調整することで、アプリの UI が連絡先リストだけでなく、ルートで定義されたカテゴリ属性とも完全に同期されるようになりました。
まず、カテゴリのリストを表示する新しいビューを作成します。このコードを
filterView.ejs という名前で views フォルダーに保存します。
リーリー
このコードの数行を見て、その動作を見てみましょう:
カテゴリをループし、カテゴリごとにコールバックを実行します。
<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:html;toolbal:false;">
<a href="javascript://" data-category="<%= category.data %>"><%= category.name %> (<%= contacts.count(category.data) %>
</pre><div class="contentsignin">ログイン後にコピー</div></div>
<p>每个链接都有一个 <code>data-category 属性,该属性将被拉入 jQuery 的数据对象中。稍后,可以使用 <a> 标记上的 .data('category') 来访问该值。类别的名称和联系人数量将用作链接测试。实时绑定是根据联系人数量设置的,因为 count() 调用 filter() 其中包含 this.attr('length')。
can.Control 监听事件
创建实例时,控件会自动绑定看起来像事件处理程序的方法。事件处理程序的第一部分是选择器,第二部分是您要侦听的事件。选择器可以是任何有效的 CSS 选择器,事件可以是任何 DOM 事件或自定义事件。因此,像 'a click' 这样的函数将监听控件元素内任何 <a> 标记的点击。
Control 使用事件委托,因此您不必担心在 DOM 更改时重新绑定事件处理程序。
通过将此代码添加到 contacts.js 紧随 Contacts 控件之后来创建管理类别的控件:
Filter = can.Control({
init: function(){
var category = can.route.attr('category') || "all";
this.element.html(can.view('filterView', {
contacts: this.options.contacts,
categories: this.options.categories
}));
this.element.find('[data-category="' + category + '"]').parent().addClass('active');
},
'[data-category] click': function(el, ev) {
this.element.find('[data-category]').parent().removeClass('active');
el.parent().addClass('active');
can.route.attr('category', el.data('category'));
}
});
让我们检查一下您刚刚创建的“Filter”控件中的代码:
this.element.html(can.view('filterView', {
contacts: this.options.contacts,
categories: this.options.categories
}));
就像在 Contacts 控件中一样,init() 使用 can.view() 来呈现类别,并使用 html() 将其插入到控件的元素中。
this.element.find('[data-category="' + category + '"]').parent().addClass('active');
查找与当前类别相对应的链接,并将“active”类添加到其父元素。
'[data-category] click': function(el, ev) {
监听与选择器 [data-category] 匹配的任何元素上的 click 事件。
this.element.find('[data-category]').parent().removeClass('active');
el.parent().addClass('active');
从所有链接中删除“活动”类,然后向单击的链接添加“活动”类。
can.route.attr('category', el.data('category'));
使用 jQuery 数据对象中所单击的 <a> 的值更新 can.route 中的类别属性。
就像第一部分中的 Contacts 控件一样,您需要创建 Filter 控件的新实例。更新您的文档就绪函数,如下所示:
$(document).ready(function(){
$.when(Category.findAll(), Contact.findAll()).then(function(categoryResponse, contactResponse){
var categories = categoryResponse[0],
contacts = contactResponse[0];
new Contacts('#contacts', {
contacts: contacts,
categories: categories
});
new Filter('#filter', {
contacts: contacts,
categories: categories
});
});
})
通过此更改,将在 #filter 元素上创建 Filter 控件的实例。它将传递联系人和类别列表。
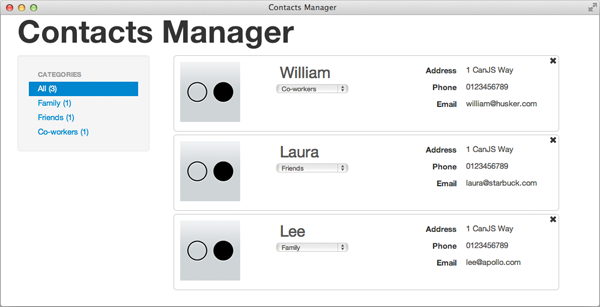
现在,当您在浏览器中运行应用程序时,您将能够通过单击右侧的类别来过滤联系人:

这就是第二部分的全部内容!以下是我们所取得的成就:
在第三部分中,您将更新现有控件以允许编辑和删除联系人。您还将创建一个新的控件和视图,以便您添加新的联系人。
迫不及待想了解更多信息?该系列的第三部分已发布在这里!
以上がCanJS を詳しく見る: パート 2の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。