
このチュートリアルでは、Magento バックエンドのカスタム モジュール構成を説明します。バックエンドのモジュールに一連の構成可能なオプションを提供すると、管理者がモジュール固有の設定を簡単に構成できるようになり、常に役立ちます。 Magento でカスタム モジュールを作成してモジュール構成をセットアップするプロセスを順を追って説明します。
開発者として、カスタム モジュールを作成する過程で、モジュール固有の設定の制御をバックエンドに移せたらいいのにと感じるかもしれません。 Magento では、XML ファイルベースの構成システムを使用してこれを実現できます。 Magento の規則に従ってファイルを設定するだけで、魔法のように自動的に取得されます。ほとんどの場合、基本的なフロントエンド ストレージを設定するときは、コア モジュールによって提供される多数の構成可能な設定を処理する必要があります。
Magento での基本的なモジュール作成プロセスに精通していると思います。 Magento のカスタム モジュールについて詳しく知りたい場合は、この記事が最適です。そうは言っても、Magento は構成パラダイムに関する慣例に従っており、カスタム モジュール開発プロセスに慣れていない場合でも理解しやすくなります。
このチュートリアルでは、System > Configuration メニューでバックエンド構成を提供する「CustomConfig」という基本的なカスタム モジュールを作成します。必要なセットアップに必要なファイルのリストは次のとおりです:
app/etc/modules/Envato_All.xml: これは、カスタム モジュールを有効にするために使用されるファイルです。 app/code/local/Envato/CustomConfig/etc/config.xml: これはモジュール構成ファイルです。 app/code/local/Envato/CustomConfig/etc/system.xml: これは、モジュールの構成オプションを宣言するファイルです。 app/code/local/Envato/CustomConfig/Model/Options.php: これは、構成された特定のフォーム要素のオプションを提供するモデル ファイルです。 app/code/local/Envato/CustomConfig/Helper/Data.php: これは、Magento 翻訳システムによって使用されるファイルです。 まず、モジュール イネーブラー ファイルを作成します。ファイル「app/etc/modules/Envato_All.xml」を作成し、次の内容をファイルに貼り付けます。モジュール名前空間として「Envato」を使用し、モジュール名として「CustomConfig」を使用します。デフォルトでは、「CustomConfig」モジュールが有効になります。
リーリー次に、モジュール構成ファイルを作成する必要があります。 「app/code/local/Envato/CustomConfig/etc/config.xml」を作成し、次の内容をファイルに貼り付けます。
リーリーMagento のモデルとヘルパー クラスの宣言に関する規則をよく理解しておく必要があります。もちろん、<adminhtml></adminhtml> タグは皆さんにとって初めてのタグであり、このチュートリアルではこれに注目します。各ラベルを詳しく見て、それが何を表しているのかを理解しましょう。
<adminhtml></adminhtml> タグは、管理者側でリソースを定義するために使用されます。この例では、モジュールの構成ページがリソースです。さらに、<acl></acl> タグを <resources></resources> タグでラップします。これは、認証されたユーザーのみがアクセスできることを意味します。
次のいくつかのタグは、バックエンド構成ページへのパスを定義するために使用されます。したがって、構成ページへのパスは「admin/system/config/customconfig_options」のようになります。もちろん、最後のタグ <customconfig_options></customconfig_options> は他の拡張機能と競合しないように一意である必要があります。
次に、最も重要なファイル「system.xml」を定義します。 「app/code/local/Envato/CustomConfig/etc/system.xml」を作成し、次の内容をファイルに貼り付けます。
リーリーご想像のとおり、このファイルはバックエンドでモジュールの構成ページを表示する役割を果たします。このファイル内のいくつかの重要なタグを詳しく見てみましょう。
<tabs></tabs> タグは、設定ページの左側に表示されるタブを定義するために使用されます。 <sections></sections> タグは、各タブの下のセクションを定義するために使用されます。
例を通してそれを理解してみましょう。 Magento バックエンドの システム > 構成 に移動します。 General、Catalog、Customer などのさまざまなタグがあることがわかります。
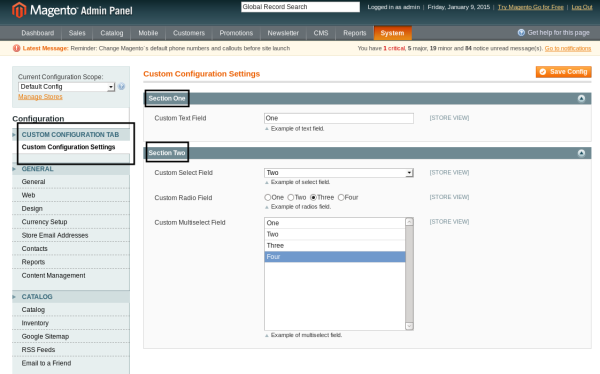
各タブの下には、さまざまなセクションも表示されます。たとえば、Advanced タグの下には、Admin、System、Advanced、および Developer セクションがあります。この例では、カスタム構成タブの下にカスタム構成設定セクションがあります。
次に、<groups></groups> タグを使用して、同様の構成フィールドをグループ化します。たとえば、画像関連フィールドと電子メール関連フィールドを別のセクションに表示したいとします。これを行うには、<section_one></section_one> タグと <section_two></section_two> タグを定義します。
最后,我们使用 <fields></fields> 标签包裹每个部分的字段。在我们的示例中,我们在“第一部分”字段集下提供了一个文本字段,而选择框、单选按钮和多项选择等其他字段则在“第二部分”字段集下可用。这就是“system.xml”文件。
接下来,让我们创建一个模型文件“app/code/local/Envato/CustomConfig/Model/Options.php”。
<?php
class Envato_CustomConfig_Model_Options
{
/**
* Provide available options as a value/label array
*
* @return array
*/
public function toOptionArray()
{
return array(
array('value'=>1, 'label'=>'One'),
array('value'=>2, 'label'=>'Two'),
array('value'=>3, 'label'=>'Three'),
array('value'=>4, 'label'=>'Four')
);
}
}
这里没有什么特别的 - 它只是用于将选项提供给单选表单字段并在配置表单中选择表单字段。
最后,我们需要创建“app/code/local/Envato/CustomConfig/Helper/Data.php”文件,以确保 Magento 的翻译系统正常工作。它几乎是一个空文件,但按照约定应该存在!
<?php
/**
* Sample Widget Helper
*/
class Envato_CustomConfig_Helper_Data extends Mage_Core_Helper_Abstract
{
}
我们已经完成了文件设置。在下一节中,我们将检查它在 Magento 后端的外观。
前往 Magento 后端并清除所有缓存。可以通过转至系统 > 缓存管理来访问它。
现在,转到系统 > 配置打开配置页面。您应该会注意到页面左侧的自定义配置选项卡。在其下方,可以使用自定义配置设置链接,单击该链接将打开我们模块的配置页面。如果您看不到它,请尝试退出管理部分并重新登录。

这是一个开箱即用的漂亮界面,不是吗?您可以尝试一下,填写表单并点击保存配置按钮来提交更改,Magento 将处理剩下的事情。
要访问代码中配置参数的值,可以使用 getStoreConfig 静态方法。例如,您可以使用以下语法检索 custom_field_one 参数的值:
Mage::getStoreConfig('customconfig_options/section_one/custom_field_one');
语法相当简单 - 您需要使用 system.XML 文件中定义的“section_name/group_name/field_name”模式。
管理系统配置是 Magento 最强大、最有用的部分之一。 Magento 允许您非常轻松地插入自定义配置参数,这要归功于最强大的电子商务系统之一的可扩展性!使用下面的提要分享您的想法!
以上がMagento でのパーソナライズされたバックエンド構成の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。