
フロントエンド開発が初めての場合 HTML5、CSS、JavaScript のマスターを開始したら、次のステップは明らかです。 あなたの手にある ツール は、 開発者は、この複雑な空間で健全性を維持することに慣れています。あなたにはもっと価値がある Less を使用して CSS テーブルを作成する際の柔軟性とパワー。あなたもね JS コードを縮小して帯域幅を最適化することは価値があります。あなたはそうなるに値する JSHint を使用して JS コードが適切かどうかを自動的にチェックする機能。
あなたにはこれらの良いものを受け取る価値があります。
それでは、これらの優れたツールをすべて使用し始めます 手動で実行するコマンド ラインが増えます。時々あなたは忘れます Less コンパイラを実行します...JSHint を実行するのを忘れてエラーが発生することがあります...
あなたは突然次のように考えていることに気づきます。 これらすべてのツールを自動化するソリューションはあるのでしょうか?どうすれば作成できますか 間違いを防ぐための反復可能なワークフローはありますか?
どうやら解決策は存在するようで、ツールは 2 つあります 特に、Grunt と Gulp の使用を開始するのを待っています。
これらのツールの使用が初心者であるあなたは、 それらがどのように機能するのか、どれを使用すればよいのか疑問に思いませんか?まあ、それは完璧です、 あなたは正しい記事を読んでいます!
Grunt の使い方の基本を説明します GitHub からダウンロードできる非常に簡単な例を使用して Gulp を実行します。
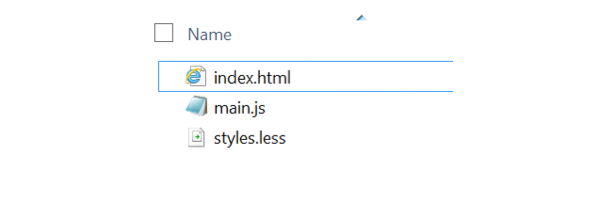
これは 3 つの部分で構成されるシンプルな Web サイトです 書類:###

styles.css を作成します 書類。 Less を使用すると、CSS ファイルで変数を使用できます:

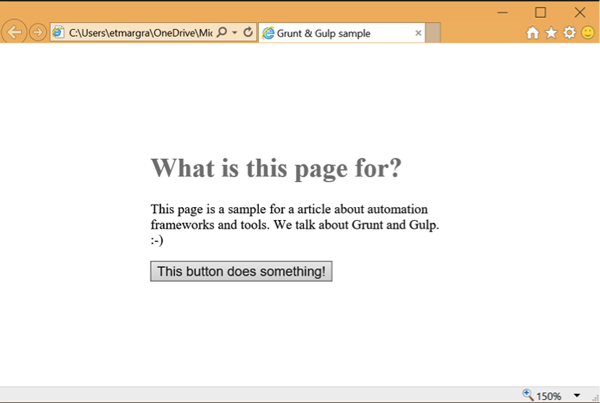
JavaScript と HTML コードは次のことを行います 単純。ページは次のようになります:

Npm は Node.JS に付属するツールです。それ ツールとフレームワークを自動的に解析しながら取得するために使用されます。 依存関係。
たとえば、Less を使用してコンパイルします。 CSS ファイルを Web 対応にするには、まず次のコマンドを使用して Less をインストールする必要があります:
リーリー ######知らせ: npm コマンドラインを取得するには、 Node.js は Node Web サイトからインストールする必要があります。
完了したら、このコマンドを実行できます。 .less ファイルを .css にコンパイルします: リーリー
Npm は、作成し、動作しているローカル フォルダーに保存するファイルpackage.json
を使用します。 このファイルは、JavaScript Object Notation (JSON) 形式を使用して npm に通知します。 どのツール、バージョン、および現在のproject がインストールされているか (使用
現在のフォルダー)。
このファイルは Grunt と Gulp にとって重要です
これには、ダウンロードされてアプリケーションで使用できるプラグインのリストが含まれるためです。
ワークフローを自動化します。
リーリー
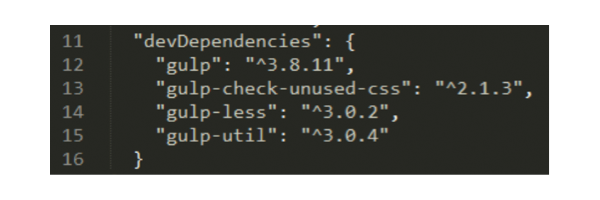
いくつかの質問に答えます デフォルトのオプションを使用して回答すれば、準備完了です。このファイルには 2 つのファイルがあります。 依存関係:
必要 Web アプリケーションまたは Node.js アプリケーションを実行します
マシン上でグローバルに使用する
–g オプション
実行目的のため、ローカルで
プロジェクト フォルダーではオプションを使用しません (npm install [ツールまたはフレームワーク] を使用するだけです)
3 つ目は、
 3.
3.
要运行 Grunt,您必须创建一个 Gruntfile,在其中指定
您要运行哪些任务以及每个任务的配置。一旦这个
完成后,您只需运行 grunt
命令行指定要运行的任务(默认或特定任务)
它会自动完成。
现在让我们通过分步指南来完成这一切设置。
使用 npm 初始化文件:
npm init
您必须回答一些问题,例如项目名称和 默认的 .js 文件是什么。您也可以选择手动创建文件 并将其内容设置为:
{
"name": "project-name",
"devDependencies": {},
"dependencies": {}
}
您需要全局安装 Grunt 才能获取命令行并 在本地初始化项目所需的一切。
运行:
npm install -g grunt
然后在本地运行:
npm install grunt --save-dev
注意: Do not forget the
–dev 部分,将其指定为 devDependencies 中的 package.json 文件之一。
Grunt 使用名为 gruntFile.js 的文件进行工作。该文件包含 Grunt 所需的一切,也就是说:
Grunt 希望文件导出一个需要一个函数的函数 名为“grunt”的参数。您将使用此对象执行所有 Grunt 相关操作 行动。
这是一个最小的 gruntfile,仅读取 package.json 文件
并创建一个 default 任务,该任务不运行任何内容。
注意: 将该文件与 package.json 文件并排放置在项目文件夹中。
module.exports = function(grunt) {
// Project configuration.
grunt.initConfig({
pkg: grunt.file.readJSON('package.json'),
});
// Default task(s).
grunt.registerTask('default', []);
};
您可以执行它以确保一切都已配置 正确。
为此,请在项目上打开命令提示符 文件夹并运行:
grunt
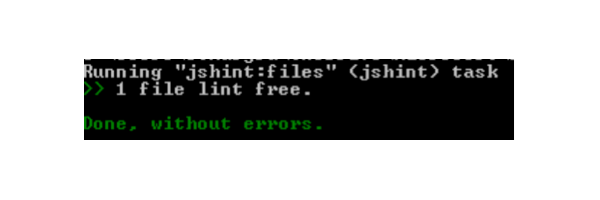
您应该看到类似这样的内容:

现在您的 Gruntfile 已准备就绪,下一步是添加插件 并使用它。所有插件都可以在 Grunt 网站的列表中找到。中的一个 Gruntfile 中执行的常见任务是检查 JavaScript 语法是否正确 正确的。为此,我们通常使用 JSHint。
让我们将其添加到您的 grunt 工作流程中。
如果你在 grunt 插件页面搜索 JSHint,你会发现 grunt-contrib-jshint,其中 对应我们所需要的!
在项目文件夹中,运行:
npm install grunt-contrib-jshint --save-dev
完成后,您必须将其添加到 Gruntfile.js 中。那里 有两个简单的步骤:
要加载插件,请使用 loadNpmTasks
功能:
// Load the plugin that provides the "jshint" task
grunt.loadNpmTasks('grunt-contrib-jshint');
的
配置是在initConfig 函数中完成的
您必须向参数中给定的对象添加新属性。这
必须是您要添加的任务的名称并且与插件相关
你用。了解该名称和可用选项列表的最佳方式
任务是查看插件文档。你总会找到一个
详细记录的示例。
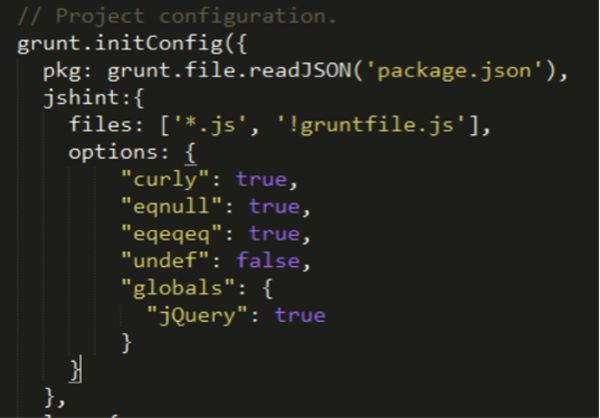
例如,在
在我们的示例中,我们想要检查除 gruntfile.js 之外的所有 JavaScript 文件。
我们还希望激活一组规则来签入 JavaScript 文件,例如 eqeqeq 以确保我们在需要时使用三等号。
这是
initConfig 函数修改:

您可以使用
以下命令行(您将任务名称指定为 grunt 的参数):
grunt jshint
的 result is here:

您只需运行该命令即可 遇到任何错误都会自动提示您。
恭喜,您现在已经在 grunt 中自动执行了一项任务 工作流程!
您的 JSHint 任务运行良好,但在 工作流程。通常,我们使用 Grunt 等工具来运行多个任务。
添加更多内容非常容易,因为您只需遵循即可 相同的步骤。假设您现在想要添加 less 的编译 自动化流程中的文件。如果你在 Grunt 插件中搜索,你会 找到一个可以安装在项目文件夹中的 grunt-contrib-less 插件:
npm install grunt-contrib-less --save-dev
与 JSHint 任务一样,您必须添加 配置:

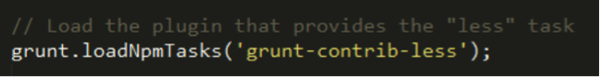
的n, load the task:

您现在可以运行 Grunt 并指定 less 任务:这将仅启动 Less。
没关系,但是您想运行所有任务,对吧?这就是 default 任务的作用。
当你只运行 grunt 而不指定任何任务时,它将搜索 default 任务并运行其数组中指定的所有任务。您可以修改它以运行 less 和 jshint。 注意
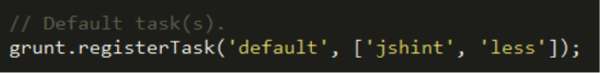
that to add a group of tasks like default, you need to call the registerTask 功能:

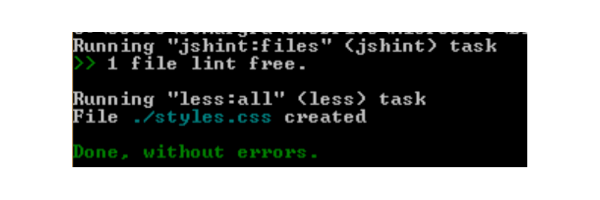
从现在开始,当您运行 grunt 时,它将运行 jshint,然后是 less:

您可以添加任何您想要的任务,并且您可以
还指定其他任务组,例如 default
并通过将名称作为参数传递给 grunt 命令行来调用它们。
简单吧?
现在,您是一名快乐的开发人员。你所有的重复性任务都是 在 grunt 工作流程中实现自动化,您只需运行 grunt 即可 执行。但它可以更容易地完成。它可以自动完成。
为此,您可以添加名为 watch 的特定任务。此任务将不断检查您的工作文件夹,并且,
根据规则,当文件被修改时,grunt 将运行关联的任务。
首先,在项目文件夹中安装 watch :
npm install grunt-contrib-watch --save-dev
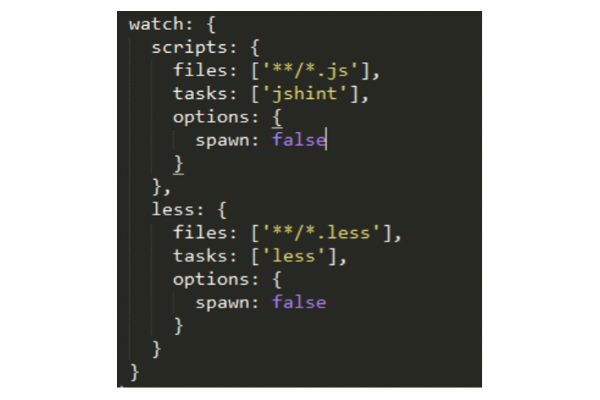
使用 loadNpmTasks 函数像所有其他任务一样加载它,并配置它。配置部分有点
此处有所不同,因为您需要为每个任务指定配置
想要使用 watch 进行覆盖。

有关详细信息,您可以阅读此任务的完整文档。
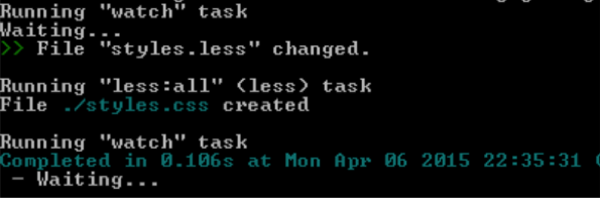
当您想激活watch时,只需运行以下命令:
grunt watch
并且每次打开文件时都会执行任务 已更改,并且此文件位于特定的监视文件范围内 任务。

就是这样!你现在知道了要创造的一切 使用 grunt 实现自动化工作流程。
Gulp 是 grunt 的替代品。它是一个 更新一点,并且比 grunt 更灵活而闻名。前 选择您要使用的一个后,让我们看看 gulp 是如何工作的。
Gulp 是一个工作流程
自动化工具。与 grunt 一样,它使用 npm 和 package.json 文件工作。全部可用
插件也将使用 npm 下载并添加为 devDependencies 在
package.json 文件。
主要区别之一是 Gulp 使用流。流是一组函数,文件通过这些函数 进入并在内存中进行修改。这 文件只会在进程结束时才会写入磁盘,所以它更 高效的。另一方面,Grunt 任务作为孤岛工作,无法链接。
让我们快速了解一下 Gulp 的工作原理: 遵循几个简单的步骤。
与 Grunt 类似,你首先 必须创建 package.json 文件。您可以使用与您完全相同的技术 用于 grunt 示例。
创建 package.json 文件后,全局安装 gulp 并 本地使用:
npm install -g gulp
和
npm install gulp --save-dev
这将安装 gulp 命令行以及所需的一切 运行 gulp 工作流程。
然后您必须安装 gulp utils,其中包含其他插件共享的常用功能:
npm install gulp-util --save-dev
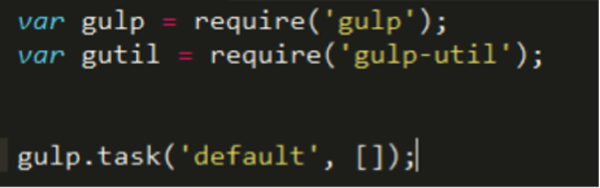
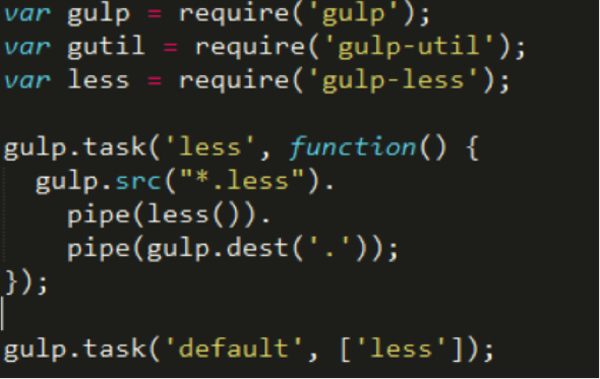
最后,创建最小的 gulp 文件,如下所示:

ご覧のとおり、これは grunt 構文とは少し異なります。存在する
gulp では、プラグインは、あなたが慣れているように、require 構文を使用してロードされます。
あなたは Node.js 開発者です。 gulp.task 関数を使用して定義された default タスクもあります。
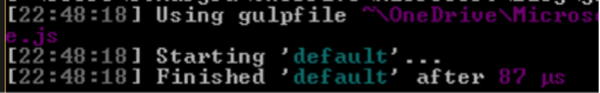
gulp コマンドを実行した場合
プロジェクト フォルダーでコマンド プロンプト ラインを使用すると、次のような結果が表示されるはずです。
これ:###

default タスクを作成するために使用されます。
これは、タスクの作成に特定の名前を使用する必要がないためです。あなた
gulp.task を呼び出し、必要な名前を設定し、以下に示すように JavaScript 関数を割り当てるだけです。
2 番目のパラメータ。 gulp がタスクを実行すると、この関数が実行されます。
gulp.src を介して行われます。
関数。一連のファイルを選択し、使用できるストリームを返します。
pipe の別の関数を使用します。それ
これは、複数の操作をディスクに書き込まずに連鎖させる方法です。あなた
あるプラグインから別のプラグインにストリームを渡すだけです。

require ('gulp-less')
gulp 用の less プラグインをロードします。 (npm install gulp-less --save-dev を使用して取得します)。
gulp.srcは
すべての .less ファイルを選択するには、
それを less() 関数に「パイプライン」で渡し、
最終的には gulp.dest に「パイプ」されます。
結果を書き込む場所を示します。 gulp.srcは複数のファイルを選択できるので、
gulp.dest はフォルダーを指定します。
gulp の利点は、カスタム タスクを作成できることです。 複数のプラグインを呼び出して、必要に応じて関連付けることができます。
注: 明らかに 使用できるgulp-watch プラグインもあります
ワークフローを自動化しましょう!
結論: どれを選ぶべきですか?
更新に使用するものを 1 つ選択してください 達成したいタスク。
Grunt は使いやすいです。貴方はするべきではない 配管システムを理解すると、単純なタスクを簡単に実行できるようになります 率直な。これは多くの有名な編集者によって使用されている非常に成熟したツールです と開発者にとって、利用可能なプラグインは数多くあります。
つまり、Gulp の設計方法 非常に柔軟な対応が可能です。それはかなり長い間存在しており、 Grunt ほど多くのプラグインが見つからなくても、すべてのクラシックなプラグインが 一部は Gulp で利用できます。
真に標準的なワークフローを使用している場合 Grunt は、JSHint、醜化、CSS 検証などの一般的な手順に適しています。 選ぶ。より複雑なタスクを実行する場合、Gulp は優れた協力者となるでしょう。
###詳しくは###Grunt ウェブサイト
最高の //BUILD/ と Windows 10 (Web サイトおよびアプリ用の新しい JavaScript エンジンを含む)
この記事は、Microsoft の Web 開発テクノロジ シリーズの一部です。はい Microsoft と共有できることを嬉しく思います Edge と新しい EdgeHTML レンダリング エンジンはあなたとともにあります。 無料の仮想マシンを入手するか、Mac、iOS、Android 上で実行するか、 Windows デバイス @ http://dev.modern.ie/.
以上がGrunt と Gulp を使用した JavaScript ワークフローの自動化の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。