
CSS 絶対単位と相対単位はどちらも距離単位カテゴリに属します。
CSS 相対単位は、ある要素の長さを別の要素と相対的に定義します。
たとえば、vh 相対単位はビューポートの高さを基準とします。
以下は CSS の相対単位です。
| Sr.No | units と相対 |
|---|---|
| 1 | % 親要素のサイズ |
| 2 |
em 要素のフォント サイズ td> |
| 3 | ex strong> x-要素フォントの高さ |
| 4 |
lh 要素の行の高さ |
| 5 |
rem ルート要素のフォント サイズ |
| 6 |
rlh ルート要素の行の高さルート要素 |
| vbルート要素ブロックのビューポート サイズの 1% 軸
|
|
| vhビューポートの高さの 1% | |
| vmaxビューポートの大きいサイズの 1%
|
|
| vminビューポートの小さいサイズの 1%
| |
| vw | #ビューポート幅の 1% | #Example
<!DOCTYPE html>
<html>
<head>
<title>CSS Relative Units</title>
<style>
html{
font-size: 14px;
line-height: normal;
}
form {
width:70%;
margin: 0 auto;
text-align: center;
}
* {
padding: 2px;
margin:5px;
}
input[type="button"] {
border-radius: 10px;
}
#textContain {
font-size: 20px;
line-height: 2;
}
</style>
</head>
<body>
<form>
<fieldset>
<legend>CSS-Relative-Units</legend>
<input type="text" id="textSelect" placeholder="Type Text Here...">
<input type="number" id="numSelect" value="1" min="1">
<div id="radioBut">
<input class="radio" type="radio" name="heading" value="em" checked><label>em</label>
<input class="radio" type="radio" name="heading" value="rem"><label>rem</label>
<input class="radio" type="radio" name="heading" value="vw"><label>vw</label>
<input class="radio" type="radio" name="heading" value="vh"><label>lh</label>
<input class="radio" type="radio" name="heading" value="ex"><label>ex</label>
</div>
<div id="textContain">Text Preview: <span id="textPreview">Output will show up here</span></div>
<input type="button" onclick="changeText()" value="Preview">
</fieldset>
</form>
<script>
var textSelect = document.getElementById("textSelect");
var numSelect = document.getElementById("numSelect");
var textPreview = document.getElementById("textPreview");
function changeText() {
if(textSelect.value === '')
textPreview.textContent = 'Type some text first';
else{
for(var i=0; i<5; i++){
var radInp = document.getElementsByClassName('radio')[i];
if(radInp.checked === true){
textPreview.textContent = textSelect.value;
textPreview.style.fontSize = numSelect.value+radInp.value
}
}
}
}
</script>
</body>
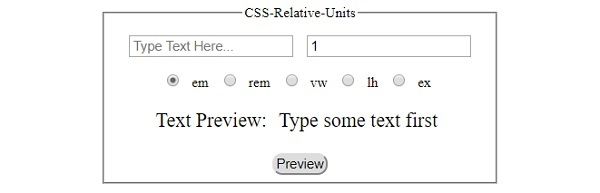
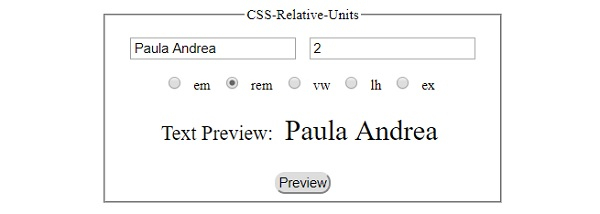
</html>出力
以下は上記の出力です。 code- p>


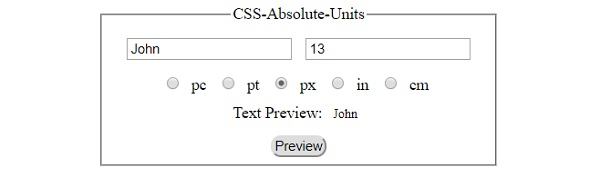
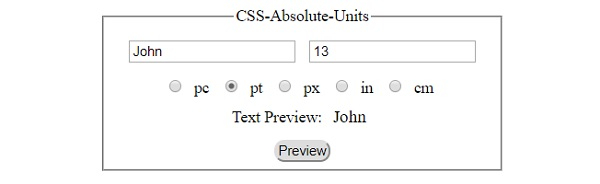
[プレビュー] ボタンをクリックして [pt] オプションを選択し、テキスト フィールドが空でない場合 」ボタン-


#
以上がCSS の絶対単位と相対単位の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。