
CSS セレクターを使用して、Selenium Webdriver で要素を配置できます。 CSS 式を作成するための一般的な形式は、tagname[attribute='value'] です。 id 属性と class 属性を使用して CSS を作成できます。
id を使用する場合、CSS 式の構文は tagname#id になります。たとえば、CSS 式 - input#txt-loc の場合、input はタグ名、txt-loc は id 属性の値です。
クラス名を使用する場合、CSS 式の構文は tagname.class です。たとえば、CSS 式 - input.txt-cls の場合、input はタグ名で、txt-cls はクラス属性の値です。
Web ページ要素 (親) に n 個の子要素 (子) があり、n 番目の子要素を見つけたい場合、CSS 式の構文は nth-of-type(n) です。

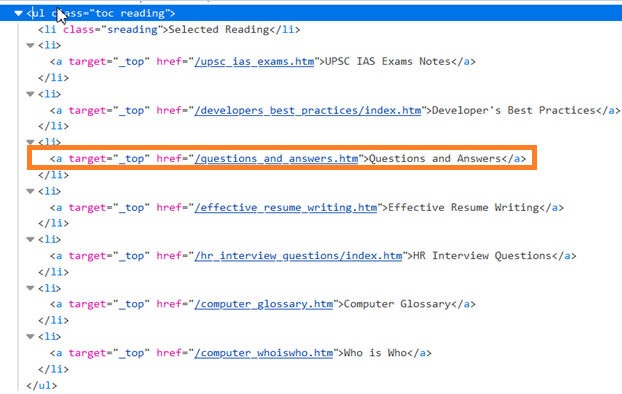
上記の HTML で、親 ul の 4 番目の li (テキスト「質問と回答」を含むアンカー要素) を配置する場合、CSS は次のようにする必要があります。 ul.reading li:nth-of-type(4) です。同様に、最後の子要素を識別するには、CSS を ul.reading li:last-child にする必要があります。
動的な値を持つ属性の場合、記号 ^= を使用して、属性値が特定のテキストで始まる要素を識別できます。たとえば、input[name^='qa1'] [ここでの input は tagname で、name 属性の値は qa1 で始まります]。
動的な値を持つ属性の場合、記号 $= を使用して、属性値が特定のテキストで終わる要素を識別できます。たとえば、input[class$='loc'] [ここでの input は tagname で、class 属性の値は loc で終わります] とします。
動的な値を持つ属性の場合、記号 *= を使用して、属性値に特定の部分文字列が含まれる要素を識別できます。たとえば、input[name*='sub'] [ここでの入力は tagname であり、name 属性の値には部分文字列 sub が含まれます]。
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.firefox.FirefoxDriver;
import java.util.concurrent.TimeUnit;
public class CSSLocator{
public static void main(String[] args) {
System.setProperty("webdriver.gecko.driver",
"C:\Users\ghs6kor\Desktop\Java\geckodriver.exe");
WebDriver driver = new FirefoxDriver();
//implicit wait
driver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS);
//URL launch
driver.get("https://www.linkedin.com/");
//identify element
WebElement m = driver.
findElement(By.cssSelector("input[id='session_key']"));
//enter text
m.sendKeys("Java");
String s = m.getAttribute("value");
System.out.println("Attribute value: " + s);
//close browser
driver.close();
}
}以上がSelenium で CSS セレクターをロケーターとして使用するにはどうすればよいですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。