
カラー ピッカーは、ユーザーが特定のパレットから色を選択できるようにする複雑な UI 要素です。カラーピッカーを Web ページに追加するには 2 つの方法があります。 1 つ目は、単純にinput要素を使用し、type属性をcolorに設定することです。追加は簡単で、イベント リスナーをアタッチして、選択した色に基づいて Web ページに変更を加えることができます。
input要素を使用してカラー ピッカーを作成する場合の問題の 1 つは、UI がブラウザによって大きく異なる可能性があることです。作成しようとしているものによっては、これが必ずしも満足できるとは限りません。通常、ユーザーは、使用しているブラウザーに関係なく、UI にわずかな変更が加えられることだけを期待しています。さらに、組み込みのカラー ピッカーの外観がサイト全体のテーマと適切に調和しない場合があります。
JavaScript ベースのカラー ピッカーを使用すると、この問題を解決できます。この記事では、独自の機能と UI を備えた、無料でオープンソースの最高の JavaScript カラー ピッカーをいくつか紹介します。
Huebee カラー ピッカーは、限られた色のセットを表示するための使いやすいインターフェイスを提供します。通常、カラー ピッカーは、ある点から次の点へのグラデーションから色を選択するように求めます。一方、Huebee は、設定したパラメータに基づいて特定の色のセットを表示します。
カラー ピッカーの初期化オプションを使用すると、カラー ピッカーに含める色相の数を指定できます。色相と彩度の量、およびカラー グリッドの最初の色相を選択することもできます。配列として渡すことで、カラー ピッカーに独自のカスタム カラーのセットを表示するオプションもあります。
さらに、Huebee には、選択した色の値が変更されたときにアクションを実行できるイベント リスナーがあります。 4 つの異なるプロパティを使用して、フルカラー値、またはその色相、彩度、明度に個別にアクセスできます。isLightプロパティを使用して、ユーザーが明るい色を選択したか暗い色を選択したかを確認することもできます。
Huebee カラー ピッカーのその他の機能については、公式 Web サイトに記載されています。
ご想像のとおり、Bootstrap Colorpicker は Bootstrap 用のカラー ピッカー プラグインです。 2 つの異なるバージョンがあります。 2.x バージョンは Bootstrap 3 および 4 で動作し、3.x バージョンは Bootstrap 4 で動作します。

3.x バージョンの利点の 1 つは、Bootstrap をまったく使用しない場合でも動作することです。初期化中にpopoverオプションの値をfalseまたはnullに設定するだけで、Bootstrap フレームワークを使用せずに使用できます。
このライブラリを使用すると、多くの興味深いことができます。たとえば、事前定義されたカラー パレットを作成して、カラー ピッカーとともにユーザーに表示できます。現在選択している色に基づいて動的な色見本を作成する、より高度なカラー ピッカーを作成することもできます。
カラー ピッカーの UI を詳細に制御できます。これには、外観の微妙な変更から、独自の HTML テンプレートを使用したボタンなどのまったく新しい要素の追加まで、すべてが含まれます。このすべてについては、Web サイトのドキュメントで詳しく説明されています。
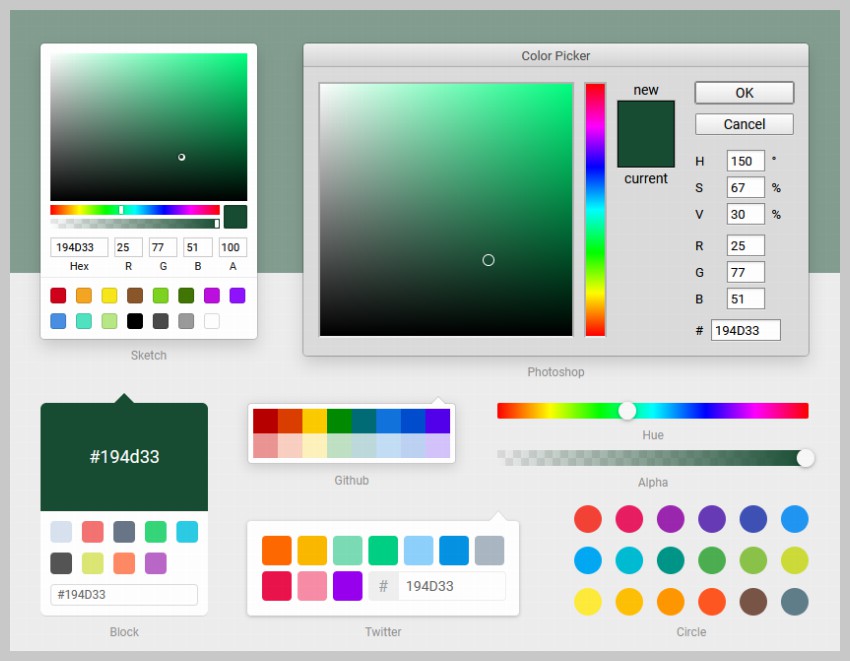
Web サイトとアプリケーションは、色を選択するためにいくつかの異なるタイプの UI を使用します。これらのいずれかを自分の Web サイトで試してみたいと思ったことはありますか? React Color ライブラリを使用すると、まさにそれが可能になります。

GitHub、Photoshop、Chrome、Twitter などの人気のある Web サイトやアプリケーションの UI をシミュレートする 13 種類の事前構築済みカラー ピッカーが付属しています。それだけでなく、さまざまなコンポーネントを使用して独自のカラーピッカーを作成することもできます。
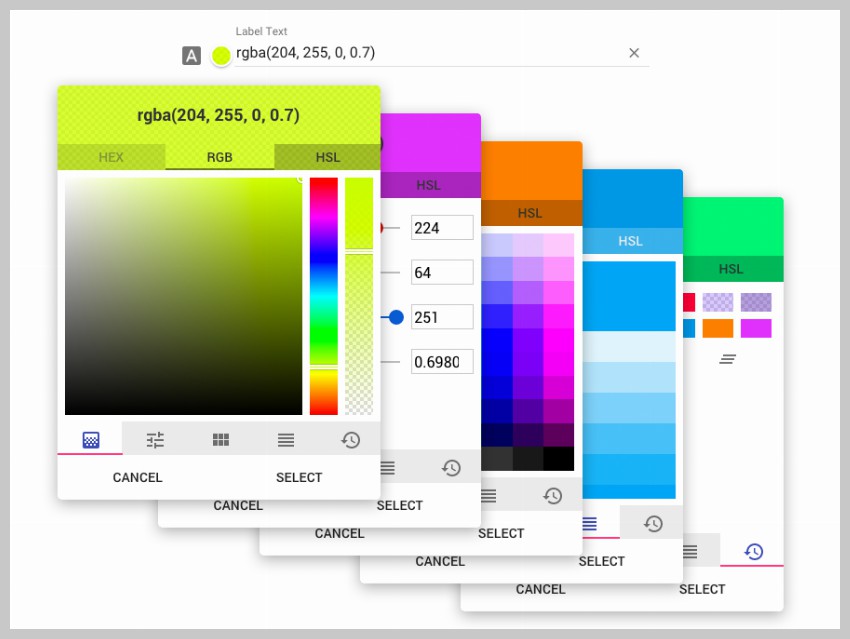
MD カラー ピッカーは実際には Angular ベースのカラー ピッカーであり、その UI はマテリアル デザインの哲学からインスピレーションを得ています。また、tinycolor.jsという小さなライブラリを使用して色の値を操作します。

カラー ピッカーは、ポップアップから色を選択するさまざまな方法をユーザーに提供します。古き良き RGB スペクトルを使用することも、RGBA スライダーを使用することもできます。 2 つの異なるパレット バリエーションを使用して好みの色を選択することもできます。ユーザーの過去の色の選択を追跡するオプション機能を追加して、ユーザーが色をすばやく選択できるようにすることができます。
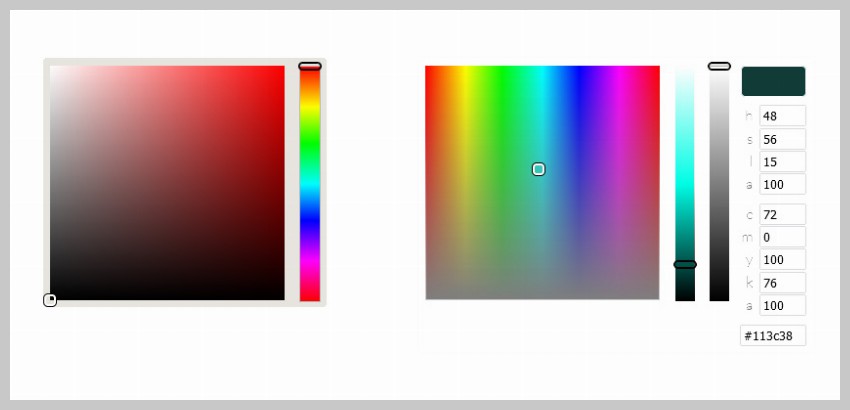
Colorjoe は、Web サイトに簡単に統合できる、シンプルで拡張可能なカラー ピッカーです。ここでの「スケーラブル」という用語は、CSS を使用して寸法を定義し、レイアウトを制御して、すべての画面サイズで見栄えよく見えるようにする機能を指します。

これには 2 つの異なるイベント リスナー (changeとdone) が付属しており、ユーザーによるカラー ピッカーの操作に基づいて反応することができます。初期化中に一連のパラメーターを渡すと、RGB または HSL セレクターを作成できます。また、API を使用すると、独自の UI 要素をカラー ピッカーに追加して、ニーズに合わせてカスタマイズすることも簡単になります。
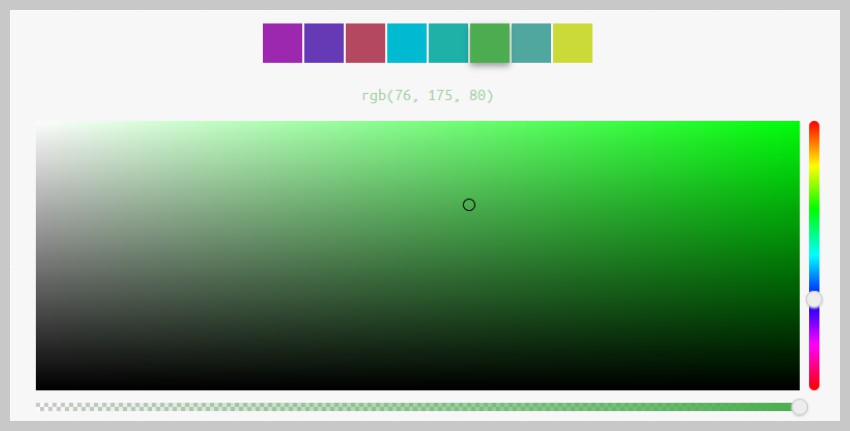
を呼び出すことで、カラー ピッカーを独自の Web サイトに統合できます。サイト上でのカラーピッカーの動作を変更するために設定できる便利なオプションが多数あります。一般的な色のパレットを表示したり、パレットに表示する色の配列を渡したりできます。カラーピッカーの幅と、入力要素にアタッチされたときにポップアップする場所を完全に制御できます。
Iris にはコールバック関数とメソッドもいくつかあり、それらについては Iris Web サイトで学ぶことができます。カラーピッカーの実際の動作例がいくつか含まれています。
放射状カラーピッカー
Vue.js でカラー ピッカーを使用する方法については、Rosen による次のデモを確認してください:
この考えを念頭に置いて、スライダーはスクリーン リーダーとキーボード ベースの色の選択をサポートします。
UpおよびDown矢印キーを押して、階調値を増減できます。ユーザーは、Enterキーを押してカラー ピッカーを閉じたり開いたりすることができ、次にTabキーを押してカラー ピッカーにフォーカスを移動します。彩度と明るさの値は、初期セットアップ中にカラー ピッカーに渡されます。カラー ピッカーのさまざまな構成オプションの詳細については、Radial Color Picker Web サイトを参照してください。
Vue バージョンにリンクしましたが、このカラーピッカーは React および Angular でも動作します。
コロリアクト
 サンプル ページでは、非常に基本的なカラー ピッカーの作成方法、または透明性と色見本をサポートするものを作成する方法を説明します。 Web サイトに完全に調和するカラー ピッカーのカスタム UI を作成することもできます。
サンプル ページでは、非常に基本的なカラー ピッカーの作成方法、または透明性と色見本をサポートするものを作成する方法を説明します。 Web サイトに完全に調和するカラー ピッカーのカスタム UI を作成することもできます。
色の選択
 これは jQuery プラグインであるため、Web ページに jQuery ライブラリをまだ含めていない場合は含める必要があります。このカラー ピッカーの 2 つの優れた機能は、ダーク モードと、最近選択した色をローカル ストレージに自動的に保存する機能です。
これは jQuery プラグインであるため、Web ページに jQuery ライブラリをまだ含めていない場合は含める必要があります。このカラー ピッカーの 2 つの優れた機能は、ダーク モードと、最近選択した色をローカル ストレージに自動的に保存する機能です。
カラー ピッカーは、デフォルトでフラット UI カラー データベースを使用します。ただし、独自のカラー セットを提供し、初期化中にパレットのラベルを変更することもできます。
このカラー ピッカーでは、選択できる色の比較的小さなリストがユーザーに提供されることに気づいたかもしれません。これは、input 要素とその
allowCustomColorパラメータを含めるオプションを提供することでこれを補い、ユーザーは任意の色の 16 進値を入力できます。Iro.js
以上が無料およびオープンソースの JavaScript カラーピッカー トップ 10の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。