

コードのテストは、多くの開発者にとって混乱を招く作業です。テストの作成には、より多くの労力と時間、そして考えられるユースケースを予測する能力が必要となるため、これは当然のことです。小規模プロジェクトに取り組んでいるスタートアップや開発者は、リソースや人材が不足しているため、テストを完全に無視する傾向があります。
ただし、いくつかの理由からコンポーネントをテストする必要があると思います。
React も同様です。アプリケーション全体が保守が困難なコンポーネントの束に変化し始める場合、テストは安定性と一貫性を提供します。初日からテストを作成すると、より良いコードを作成し、バグを簡単に発見し、より良い開発ワークフローを維持することができます。
この記事では、React コンポーネントのテストを作成するために知っておくべきことをすべて説明します。いくつかのベスト プラクティスとテクニックについても説明します。はじめましょう!
テストは、 テスト アサーション が正しいこと、およびアプリケーションの存続期間を通じてそれらが正しいままであることを検証するプロセスです。テスト アサーションは、コードにエラーがない限り true を返すブール式です。
たとえば、アサーションは次のように単純になります: 「ユーザーが /login に移動すると、ID #login のスキーマがレンダリングされるはずです。」この方法でログイン コンポーネントを台無しにすると、アサーションは false を返すことがわかります。アサーションはレンダリングされる内容に限定されず、アプリケーションがユーザー操作やその他の操作にどのように応答するかについてアサーションを行うこともできます。
フロントエンド開発者は、多くの自動テスト戦略を使用してコードをテストできます。ここでは、React の 3 つの一般的なソフトウェア テスト パラダイム、単体テスト、機能テスト、統合テストに限定して説明します。
###単体テスト###単体テストは、各コンポーネントを分離して考え、それらを関数として扱うのに役立ちます。特定のコンポーネントの単体テストでは、次の質問に答える必要があります:
小道具はありますか?もしそうなら、これは彼らに何をもたらすのでしょうか?
統合テスト
統合テストは、すべての個別コンポーネントをグループとしてテストするテスト戦略です。統合テストでは、実際のブラウザ上でテストを実行することにより、ユーザー エクスペリエンスを再現しようとします。各テスト スイートはライブ ブラウザーで実行されるため、これは機能テストや単体テストよりもはるかに遅くなります。
自分のツールを知る
React アプリケーションの単体テストと機能テストを開始するには、特定のツールと依存関係が必要です。以下にそれらを列挙してみました。
Jest は構成を必要としないテスト フレームワークであり、セットアップが簡単です。 Facebook によって開発されているため、Jasmine や Mocha のようなテスト フレームワークよりも人気があります。また、Jest は賢い手法を使用してワーカー スレッド間でテスト実行を並列化するため、他のアプローチよりも高速です。これに加えて、連続する 2 つのテスト間の競合を避けるために、各テストはサンドボックス環境で実行されます。
React テスト レンダラ
create-react-app を使用している場合でも、スナップショットをレンダリングするにはこのパッケージをインストールする必要があります。スナップショット テストは Jest ライブラリの一部です。したがって、テスト レンダラーを使用すると、アプリケーションの UI 全体をレンダリングする代わりに、仮想 DOM からシリアル化可能な HTML 出力を迅速に生成できます。次のようにインストールできます:
リーリーreact-dom/test-utils React チームが提供するいくつかのテスト ユーティリティが含まれています。あるいは、AirbnbがリリースしているEnzymeパッケージを利用することもできます。 Enzyme は、React コンポーネントの出力のアサート、操作、反復が簡単であるため、ReactTestUtils よりもはるかに優れています。 React utils を使用してテストを開始し、その後 Enzyme に移行します。
Enzyme をインストールするには、次のコマンドを実行します。
リーリーコードを src/SetupTests.js に追加します。
リーリー 詳細については、create-react-app ページの「コンポーネントのテスト」セクションを参照してください。
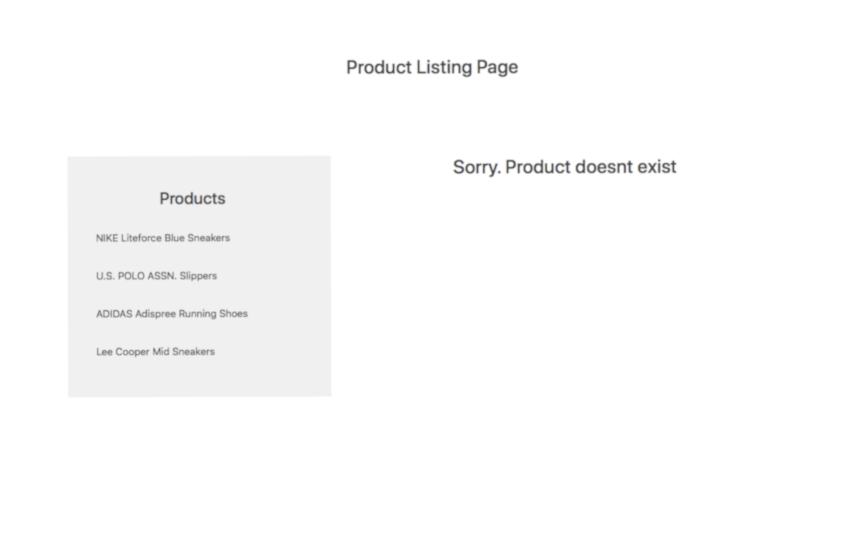
製品リストのマスター/詳細ビューを表示する簡単なデモ アプリケーションのテストを作成します。デモ アプリケーションは GitHub リポジトリにあります。このアプリケーションは、ProductContainer という名前のコンテナ コンポーネントと、ProductList、ProductDetails、および ProductHeader という 3 つのプレゼンテーション コンポーネントで構成されます。 。
このデモは単体テストと機能テストに最適です。各コンポーネントを個別にテストしたり、製品リストの機能全体をテストしたりできます。
デモをダウンロードした後、/src/components/ に __tests__ という名前のディレクトリ 强> を作成します。その後、この機能に関連するすべてのテスト ファイルを __tests__ ディレクトリに保存できます。テスターは通常、テスト ファイルに .spec.js または .test.js という名前を付けます (例: ProductHeader.test.js または >ProductHeader .spec)。 .js。
ProductHeader.test.js ファイルがまだ作成されていない場合は作成します。私たちのテストは基本的に次のようになります:
テスト スイートは、2 つのパラメーターを受け入れるグローバル Jest 関数である describe ブロックで始まります。最初のパラメータはテスト スイートのタイトルで、2 番目のパラメータは実際の実装です。テスト スイート内の各 it() は、テストまたは仕様に対応します。テストには、コードの状態をチェックする 1 つ以上の期待値が含まれています。
Jest では、期待値は true または false を返すアサーションです。仕様内のすべてのアサーションが true の場合、その仕様は合格したと言われます。そうしないと、テストは失敗します。
たとえば、2 つのテスト仕様を作成しました。 1 つ目は明らかに合格し、2 つ目は失敗するはずです。
注: toBeTruthy() は事前定義されたマッチャーです。 Jest では、各マッチャーは期待値と実際の値を比較し、ブール値を返します。利用可能なマッチャーは他にもたくさんありますが、それらについては後ほど説明します。
create-react-app には、テスト スイートのセットアップを実行するために必要なものがすべて含まれています。次のコマンドを実行するだけです:
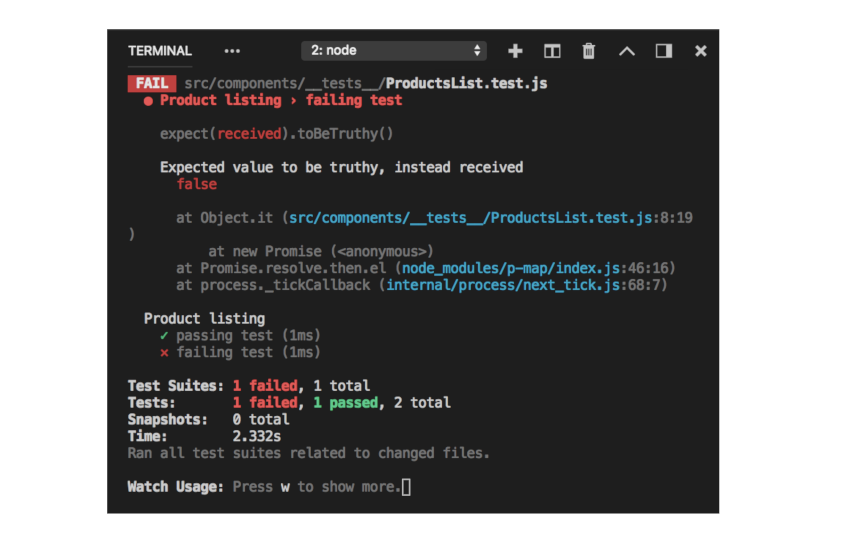
リーリー次のような内容が表示されるはずです:

テストを不合格にするには、toBeTruthy() マッチャーを toBeFalsy() に置き換える必要があります。
Jest でのマッチャーの使用
######することが();######
それは単なる味です。利用可能なすべてのマッチャーはリファレンス ドキュメントで見つけることができます。
まず、ProductHeader.js ファイル がまだ開いていない場合は開きます。
リーリー
なぜここで関数コンポーネントではなくクラスコンポーネントを使用しているのか疑問に思いませんか?理由は、ReactTestUtils を使用して機能コンポーネントをテストするのが難しいためです。理由が気になる場合は、この Stack Overflow のディスカッションに答えがあります。
h2 标记。h2 标记应该有一个名为 title 的类。为了渲染组件并检索相关的 DOM 节点,我们需要 ReactTestUtils。删除虚拟规格并添加以下代码:
import React from 'react';
import ReactTestUtils from 'react-dom/test-utils';
import ProductsList from '../ProductsList';
describe('ProductHeader Component', () => {
it('has an h2 tag', () => {
//Test here
});
it('is wrapped inside a title class', () => {
//Test here
})
})
要检查 h2 节点是否存在,我们首先需要将 React 元素渲染到文档中的 DOM 节点中。您可以借助 ReactTestUtils 导出的一些 API 来完成此操作。例如,要渲染我们的 <ProductHeader/> 组件,您可以执行以下操作:
const component = ReactTestUtils.renderIntoDocument(<ProductHeader/>);
然后,您可以借助 findRenderedDOMComponentWithTag('tag-name') 从组件中提取 h2 标签。它检查所有子节点并找到与 tag-name 匹配的节点。
这是整个测试规范。
it('has an h2 tag', () => {
const component = ReactTestUtils.renderIntoDocument(<ProductHeader/>);
var h2 = ReactTestUtils.findRenderedDOMComponentWithTag(
component, 'h2'
);
});
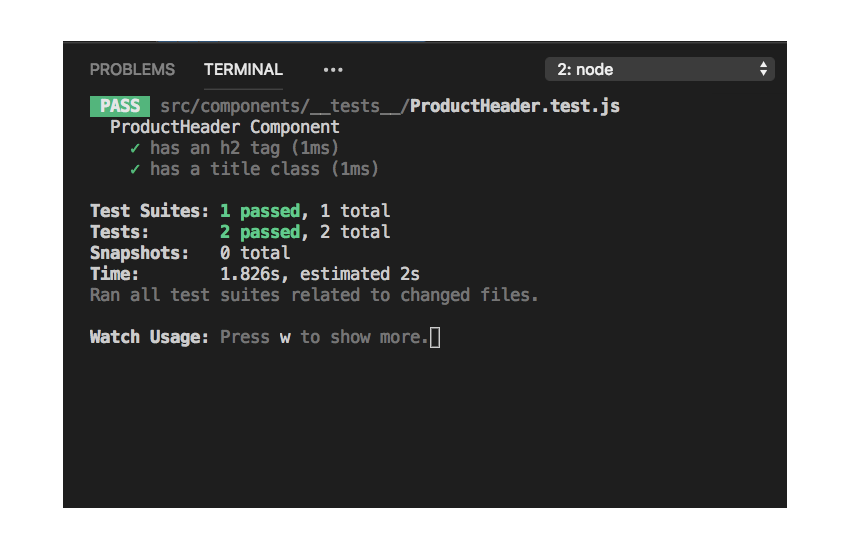
尝试保存它,您的测试运行程序应该向您显示测试已通过。这有点令人惊讶,因为我们没有像前面的示例中那样的 expect() 语句。 ReactTestUtils 导出的大多数方法都内置了期望。在这种特殊情况下,如果测试实用程序无法找到 h2 标记,它将抛出错误并且测试将自动失败。
现在,尝试为第二个测试创建代码。您可以使用 findRenderedDOMcomponentWithClass() 来检查是否有任何带有“title”类的节点。
it('has a title class', () => {
const component = ReactTestUtils.renderIntoDocument(<ProductHeader/>);
var node = ReactTestUtils.findRenderedDOMComponentWithClass(
component, 'title'
);
})
就是这样!如果一切顺利,您应该会看到绿色的结果。

虽然我们刚刚编写了两个测试规范,但我们已经在此过程中涵盖了很多基础知识。在下一篇文章中,我们将为我们的产品列表页面编写一些完整的测试。我们还将用 Enzyme 替换 ReactTestUtils。为什么? Enzyme 提供了一个非常易于使用且对开发人员友好的高级界面。请继续关注第二部分!
如果您在任何时候感到困难或需要帮助,请在评论中告诉我们。
以上が基本チュートリアル: Jest を使用した React コンポーネントのテストの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。