
追加の CSS ファイルを別の CSS 宣言にインポートできます。 @import ルールはこの目的に使用され、ドキュメント内のスタイルシートをリンクします。通常、あるスタイル シートが別のスタイル シートに依存する場合に使用されます。これは、ドキュメントの先頭の
タグ内の @charset 宣言の後に指定されます。@import ルールの構文は次のとおりです。
@import /*url or list-of-media-queries*/
メディア クエリは、さまざまなメディアでのドキュメントの動作を指定する複合ステートメントにすることができます。
次の例では @import ルールを実装しています。 −
HTML ドキュメント −
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
@import url(style.css);
body {
background-color: honeydew;
}
</style>
</head>
<body>
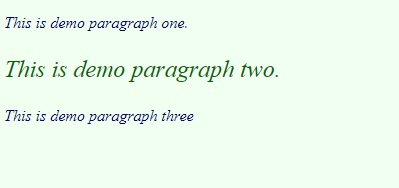
<p>This is demo paragraph one. </p>
<p class="two">This is demo paragraph two.</p>
<p>This is demo paragraph three</p>
</body>
</html>CSS ドキュメント: style.css
p { color: navy; font-style: italic; }
.two { color: darkgreen; font-size: 24px; }これにより、次の出力が生成されます-

HTML ドキュメント - ##
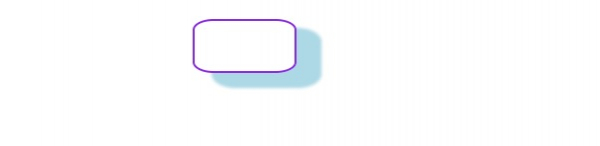
<!DOCTYPE html> <html> <head> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> <div></div> </body> </html>
CSS Documentation−
div {
height: 50px;
width: 100px;
border-radius: 20%;
border: 2px solid blueviolet;
box-shadow: 22px 12px 3px 3px lightblue;
position: absolute;
left: 30%;
top: 20px;
}
以上がCSSで外部スタイルシートをインポートの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。