var Canvas=document.getElementById("canvas");
var cxt= Canvas.getContext("2d");
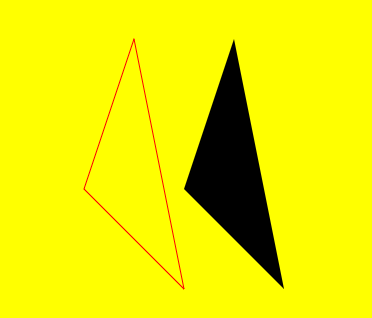
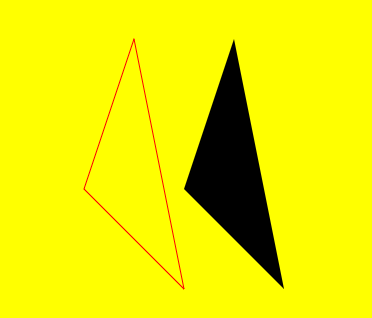
cxt.beginPath();
cxt.moveTo(250,50);
cxt.lineTo(200,200);
cxt.lineTo( 300,300);
cxt.closePath();//塗りつぶすか閉じるには、描画する前にパスを閉じる必要があります
//中空の三角形
cxt.ストロークスタイル="red";
cxt.ストローク();
//実線三角形
cxt.beginPath();
cxt.moveTo(350,50);
cxt.lineTo(300,200);
cxt.lineTo(400,300);
cxt.closePath();
cxt.fill();