var Canvas=document.getElementById("canvas");
var cxt= Canvas.getContext("2d");
var img=new Image();
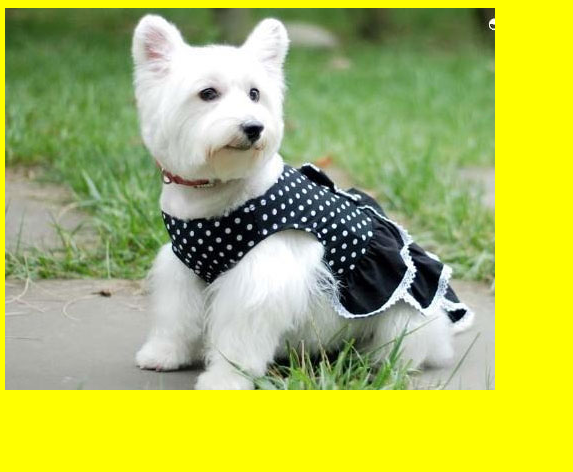
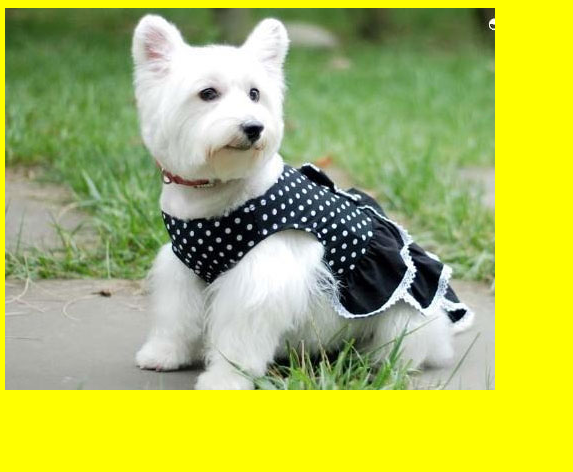
img.src="cat.jpg";
cxt.drawImage(img,10,10,490,382);
/*
テストで問題が見つかりました。ブラウザを初めて実行すると、画像が表示されないことがよくあります。
画像は一度更新しないと表示されません。この理由がわかる方はいらっしゃいますか。教えてください。あ
.へへ
*/