
1. オープニング分析
それでは早速、今日の話題に移りましょう。今日は主に「History API」とシングルページアプリケーションにおけるその役割について説明し、そのプロトタイプとして実際の例を紹介します。 「History API」を見てみましょう:
Web ページの応答速度を向上させるために、ますます多くの開発者がシングルページ アプリケーション ソリューションを採用し始めています。いわゆるシングルページ構造とは、複数のページを切り替えるときに、現在のページ全体が更新されず、ページ表示データが更新され、それに応じてアドレス バーの URL が変更され、ユーザーがこの URL を共有できるようにすることを意味します。
Chrome や Firefox などのブラウザを使用して「github.com、plus.google.com」などの Web サイトにアクセスすると、ページ間のクリックが ajax を通じて非同期的に要求されることがわかります。
同時にページのURLが変更になりました。また、ブラウザの前後方向を非常によくサポートできます。これほど強力な機能を持っているものは何でしょうか?さて、ここからが今日の主役である、HTML5 で参照される新しい API です:
「history.pushState」と「history.replaceState」は、このインターフェースを介して更新せずにページ URL を変更するために使用されます。まず、「履歴」インターフェースの詳細なメソッドを見てみましょう:
(2)、主要な API の説明

ここで注意すべき点が 1 つあります。「window.history.replaceState」は「window.history.pushState」に似ています。違いは、replaceState が window.history に新しい履歴レコード ポイントを追加しないことと、その効果が似ていることです。 window.location に.replace(url) を実行しても、履歴レコード ポイントに新しいレコード ポイントは追加されません。 replaceState() メソッドは、ユーザーのアクションに応じて現在の履歴エントリの状態オブジェクトまたは URL を更新する場合に特に適しています。
(3)、事例を紹介
今日は、単一ページのアプリケーションで通常行うことについて説明します。メニュー リストがあり、関連するメニュー項目をクリックして、関連するモジュールを動的にロードします。すべてのメソッドは非同期リクエストに基づいています。軟膏は、アドレスバーが変化しないこと、およびブラウザーでの前後の操作だけでなく、いかなる変更にも反応しないことがわかり、あまりユーザーフレンドリーではないため、この問題を解決するには「履歴」 」が登場しますが、どうすればよいでしょうか?慌てずに、まず例のレンダリングを確認してから、以下に示すように段階的に分析してください。

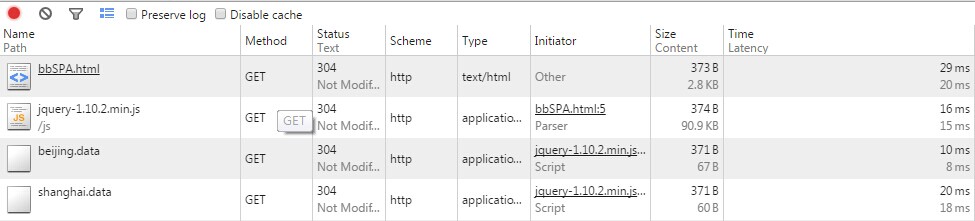
以下は同じ URL を更新してもリクエストが繰り返されない監視データです。

プロセスを整理してみましょう:
初めてページが読み込まれましたが、アクセスした URL は「http://localhost:8888/bbSPA.html」ですが、実際の URL は
です。「http://localhost:8888/bbSPA.html#shanghai」、「history.replaceState」は初期 URL 切り替え作業を完了し、初期読み込みを行いました
「shanghai.data」のデータを操作するには、左側のメニュー項目をクリックすると、右側のコンテンツが Ajax によってロードされ、それに応じてページの URL が変更されます。たとえば、「Beijing」をクリックします。 。
この時点で、アドレスバーの戻るボタンをクリックして上海に戻り、コンテンツを表示します。原理は非常に単純で、「window.onpopstate」を監視することで自由な切り替えが実現されます。
わかりました!実際、これは非常に簡単です。以下は完全なコードです。
(1)、htmlパートコード
(2),Js部分代码
(四),最後总结
(1)、History Api の使用方法と具体的な例での使用の目的は、これらの問題を理解することです。
(2)、2 つのコアハート Api の相違点が存在します。(3)、この例の注意事項は次のとおりです。
测试必要寕来一ウェブサービス务器,
http://host/的形式去访问能生效,如果你在本地测试到file://这样的方式在浏览器打开,就会以下のような出问题: