
今日は Chrome のドラッグ アンド ドロップ API を試してみました。ローカル画像をブラウザに入れてプレビューするのは非常に簡単です。テキスト画像をブラウザにドラッグ アンド ドロップすると、ブラウザが新しいページを開いて画像を読み込もうとしたときに何が起こるかを想像してみてください。ここで、このような画像の処理をブラウザに手伝ってほしくないのですが、ドラッグした画像がすぐに所定の場所に配置され、すぐにエコーされるようにしたいのです。これには、イベント オブジェクトの stopPropergation() とPreventDefault() という 2 つの関数が必要です。 JavaScriptで。前者はイベントのバブリングを防ぎ、後者はブラウザのデフォルト動作を防ぎます。
ここでは、上記の関数を実装するためにignoreDrag関数を定義します:
HTML コード
var ignoreDrag = function(e){
e.originalEvent.stopPropagation();
e.originalEvent.preventDefault();
}
次に、jquery を使用してイベントをバインドします
HTML コード
$('#drop')
.bind('dragenter',dragenter)
.bind('dragover',dragover)
.bind('drop',drop);
ここでイベントをバインドするには jquery を使用するのが最善です。jquery はイベント オブジェクトをうまくカプセル化するのに役立ち、躊躇することなく stopPropagation 関数とPreventDefault 関数を使用できるからです。
ドラッグオーバーイベント関数とドラッグエンターイベント関数を同時に定義します
HTML コード
var dragover = function(e){
ignoreDrag(e);
}
var dragenter = function(e){
ignoreDrag(e);
}
これは定義する必要があります。定義しないと、ブラウザのデフォルトの動作は依然として防止されません。
最後にドロップ関数を定義します。これは、指定した場所に画像を配置するときにトリガーされる関数です。
HTML コード
var drop = function(e){
ignoreDrag(e);
var dt = e.originalEvent.dataTransfer;
var files = dt.files;
var fr = new FileReader();
fr.onload = function(e){
var image = new Image();
image.src = e.target.result;
$('#drop').append(image)
}
fr.readAsDataURL(files[0]);
}
この関数は関数全体の鍵となるもので、html5、dataTransfer、FileReader の一部の機能がここで使用されます。
dataTransfer は、ドロップ イベントのイベント パラメータの属性であり、ドロップされたファイルに関する情報が含まれています。配列内の要素は、ドロップされたファイル オブジェクトです。ファイルの名前、タイプ、サイズはそれぞれ FileReader で読み取る必要があり、そのうちの 3 つはファイルの読み取りに使用されます。もう 1 つは読み取りを中断するために使用されます。これらのメソッドとその関数のリストは、読み取りが成功したかどうかに関係なく、関数は結果属性に格納されないことに注意してください。 :
 |
readAsText: このメソッドには 2 つのパラメーターがあり、2 番目のパラメーターはテキストのエンコード方式で、デフォルト値は UTF-8 です。この方法は非常に理解しやすいです。ファイルはテキスト モードで読み取られ、読み取られた結果はテキスト ファイルの内容になります。
readAsBinaryString: ファイルをバイナリ文字列として読み取ります。通常はそれをバックエンドに転送し、バックエンドはこの文字列を通じてファイルを保存できます。
readAsDataURL: これは、サンプル プログラムで使用されるメソッドです。このメソッドは、data: で始まる文字列としてファイルを読み取ります。この文字列の本質は、小さなファイルを Scheme に直接変換する方法です。ドキュメントを埋め込む。ここでいう小さなファイルとは通常、画像やhtmlなどの形式のファイルを指します。
FileReader には、次の表に示すように、一連のイベント モデルも含まれています。

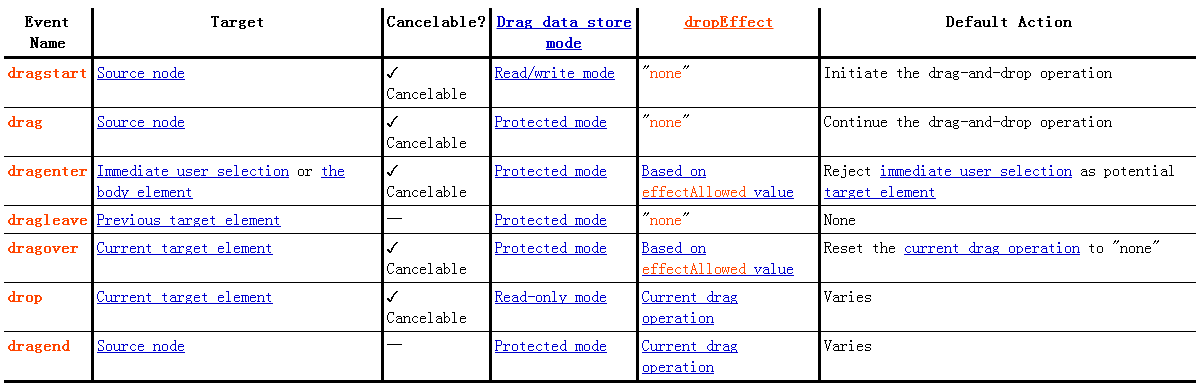
ドラッグ アンド ドロップ イベントについてさらに説明します。表は次のとおりです。
 |
トピックに戻り、FileReader の readAsDataURL 関数を通じてイメージを読み取り、イメージがロードされたら、event.target.result を通じてファイルの Base64 でエンコードされたコンテンツを取得します。前回のブログでもお話しましたが、imgタグのsrcにデータ型のURLを直接記述することができ、外部から読み込まずにブラウザが解析してくれる機能により、取得した画像コンテンツが代入されます。 imgタグのsrcに画像オブジェクトを追加し、指定した領域に必要な機能を実現します。
HTML コード
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8">
<style type="text/css">
#drop{
width:500px;
height:300px;
border:1px solid grey;
line-height:300px;
text-align:center;
overflow:auto;
}
</style>
<script type="text/javascript" src="jquery-1.7.1.min.js"></script>
<script type="text/javascript">
var ignoreDrag = function(e){
e.originalEvent.stopPropagation();
e.originalEvent.preventDefault();
}
var dragover = function(e){
ignoreDrag(e);
}
var dragenter = function(e){
ignoreDrag(e);
}
var drop = function(e){
ignoreDrag(e);
var dt = e.originalEvent.dataTransfer;
var files = dt.files;
var fr = new FileReader();
fr.onload = function(e){
var image = new Image();
image.src = e.target.result;
$('#drop').append(image)
}
fr.readAsDataURL(files[0]);
}
$( function(){
$('#drop').bind('dragenter',dragenter).bind('dragover',dragover).bind('drop',drop);
});
</script>
</head>
<body>
<div id="drop" >
请将图片放到这里!
</div>
</body>
</html> 上記の内容は、ドラッグ アンド ドロップを使用して画像ブラウザ プレビューを実現する方法に関するものです。気に入っていただければ幸いです。