HTML5 は、正規表現を受け入れるフォーム要素のパターン属性を提供します。フォームが送信されるとき、この正規表現はフォーム内の値が空でないことを確認するために使用されます。コントロールの値がこの正規表現と一致しない場合は、プロンプト ボックスが表示され、その式は送信されません。提出されています。プロンプト ボックスのテキストは、setCustomValidity メソッドを使用してカスタマイズできます。
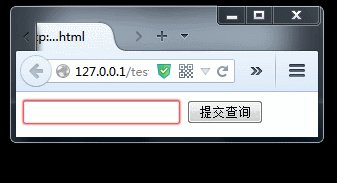
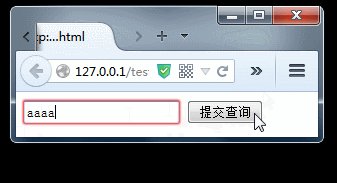
たとえば、以下のフォームでは、テキスト ボックスは本土の携帯電話番号のみを入力できます。他のものを入力すると送信できません。
実行
。
XML/HTML コードコンテンツをクリップボードにコピー
- >
- <フォーム>
-
<input id="テキスト" パターン="^1[3-9]d{9}$" が必要です />
- <input id="ボタン" type="送信" />
-
フォーム>
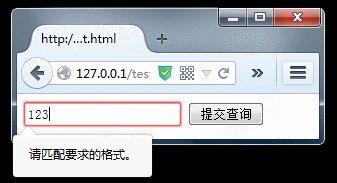
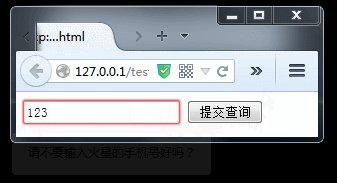
空でないフォームのみが通常の検証を使用することに注意してください。何も入力されない場合、パターンは使用されないため、必要な支援が必要です。ただし、このコードから表示されるプロンプトは次のようになります:

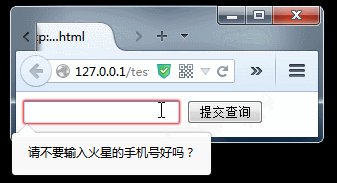
このようなプロンプトのテキストを理解できるのはサルだけです。したがって、setCustomValidity メソッドを使用して定義された、よりわかりやすいプロンプト テキストも必要です。
走る
XML/HTML コードコンテンツをクリップボードにコピー
- >
- <フォーム>
-
<input id="テキスト" パターン="^1[3-9]d{9}$" 必須 />
- <input id="ボタン" =「送信」 />
-
フォーム>
-
<スクリプト>
-
text.oninput=function(){
- text.setCustomValidity("");
- };
-
text.oninvalid=function(){
- text.setCustomValidity("请不要输入火星的手机号好吗?");
- };
-
スクリプト>

無効なイベントは、テストが通過しない場合はテーブルの送信を開始する前に発生する可能性があります。一方、送信時にすべての要素が有効であるかどうかを確認することもできます。
上の例では、コントロールに直接設定する固定の提案はあまり良くありませんが、場合によってはより詳細な提案情報が必要になる可能性があります。これらの動作は、プログラムのテスト後に CustomValidity を設定することによって実行できます。
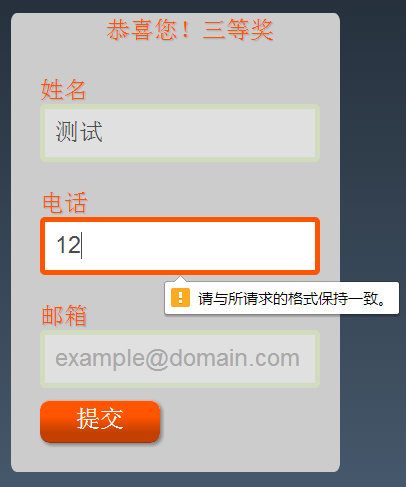
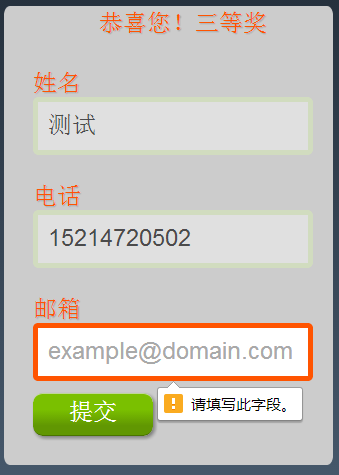
手机面中表单提交用 JavaScript 验证信息会弹出口,用人体验极差,故に再出手机端末用 HTML5 の属性来誌证の例:
XML/HTML コード
复制コンテンツ到剪贴板
- <input id="name" 名前="名前" プレースホルダー="名前" 必須="" タブインデックス="1" type="text">
- <入力 id="メール" 名前="メール" プレースホルダー="電話" 必須="" タブインデックス="2" タイプ="テキスト" パターン="(^(d{3,4}-)?d{7,8})$|^(13|15|18| 14)d{9}$">
- <入力 id="件名" 名前=「件名」 プレースホルダー="example@domain.com" 必須="" tabindex="2" type="text">
- // 主にHTML の次のプロパティ
- // 1.placeholder 入力フィールドの事前予測を説明できる提案情報を提供します。この提案は入力フィールドで表示され、フィールドで表示されます
- //得焦点時間消失
- //2.required プロパティ规定必需品提交之前充填写输入字段
- //3.pattern これは表达式、 里面可直写正则表达式