
HTML5 は HTML 標準の次のバージョンです。 Web サイトを構築するために HTML5 を利用するプログラマーが増えています。 HTML4 と HTML5 を同時に使用する場合は、HTML4 から HTML5 に移行するよりも、HTML5 を使用して最初から構築する方がはるかに便利であることがわかります。 HTML5 は HTML4 を完全に覆すものではありませんが、依然として多くの類似点がありますが、いくつかの重要な違いもあります。次に、この記事を通して html5 と html4 の違いを学びましょう
HTML5 の新しい構造タグ
以前の HTML ページでは、基本的に誰もが Div CSS レイアウト方法を使用していました。検索エンジンがページのコンテンツをクロールするとき、Div の 1 つのコンテンツが記事コンテンツ コンテナ、ナビゲーション モジュール コンテナ、または作成者によって導入されたコンテナなどであると推測することしかできません。言い換えれば、HTML 文書全体の構造が明確に定義されていないということは、この問題を解決するために、HTML5 では、ヘッダー、フッター、ナビゲーション、記事コンテンツ、および構造に関連するその他の構造要素タグを特別に追加しているということです。
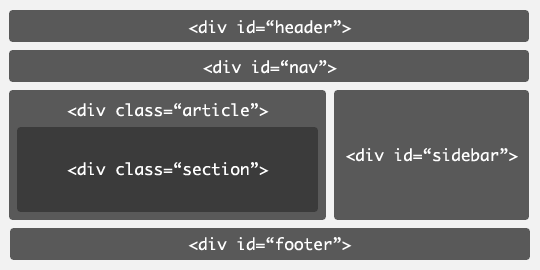
これらの新しいタグについて説明する前に、まず通常のページのレイアウトを見てみましょう:

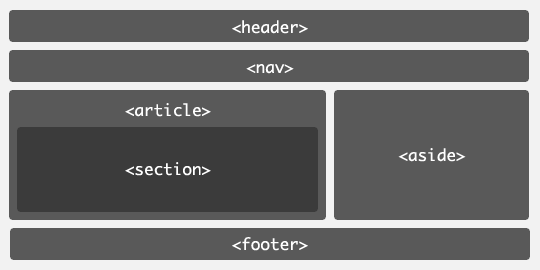
上の図で、通常のページにヘッダー、ナビゲーション、記事コンテンツ、付属の右側のサイドバー、および下部モジュールが含まれることが非常にはっきりとわかります。これはクラスを通じて行われます。異なる CSS を通じて区別され、処理されます。スタイル。しかし、相対的に言えば、クラスは普遍的な標準仕様ではなく、検索エンジンは特定の部分の機能を推測することしかできません。また、このページ プログラムを視覚障害者に読ませた場合、文書の構造と内容はあまり明確ではありません。 HTML5 新しいタグによってもたらされる新しいレイアウトは次のとおりです:

Web 時代の変化
前世代の HTML 標準: HTML 4.01 と XHTML 1.0 は 10 年以上前にリリースされており、Webサイドアプリケーション また、地球を揺るがす変化も経験しました。さらに、Web フロントエンドには統一された普遍的なインターネット標準が存在しません。さまざまなブラウザー間には非互換性が多すぎるため、これらのブラウザーの互換性を維持するには多大な時間が浪費されます。さらに、以前のマルチメディア操作やアニメーションなどはすべてサードパーティのプラグインのサポートを必要とし、マルチプラットフォームの互換性の問題を引き起こしていましたが、これらはすべて HTML5 の標準となり、サーバーの違いやブラウジングの問題は根本的に解決されます。サードパーティのプラグインの問題によって、Web アプリケーションがより標準的で、より汎用性が高く、デバイスに依存しないものになっています。
h5 は 2010 年に正式にリリースされて以来、主要なブラウザーに歓迎され、サポートされてきました。現在、業界は h5 への移行を進めており、h5 の時代が間もなく到来します。
HTML5 は革命的な変更ではなく、単なる発展的な変更です。さらに、以前の多くの HTML4 標準と互換性があり、最新の HTML5 標準を通じて作成されたすべての Web アプリケーションは、古いバージョンのブラウザでも簡単に実行できます。 HTML5 標準には、オーディオとビデオ、ローカル ストレージ、ソケット通信、アニメーションなどの多くの実用的な機能が統合されていますが、これらは以前のアプリケーション開発で Web 側が役に立たないと感じた後でのみ真剣に受け止められ、アップグレードされたものだと私は考えています。関連する経験をお持ちであれば、それは非常に感動的なものとなるでしょう。
HTML5 の目標は、いくつかの新しいタグと新しい機能を通じて、よりシンプルで独立した標準の汎用 Web アプリケーションを開発するための標準を提供することです。
新しい標準は、ブラウザの互換性、不明確な文書構造、Web アプリケーションの機能制限という 3 つの主要な問題を解決します。
HTML4 と HTML5 の違い
1. 表示効果のみを目的とした一部の古い HTML4 タグをキャンセルします。
111111
22222
<余談>...