1. 背景と効果
現在、インターネット上にアップロードされるファイルのほとんどは画像ファイルですが、従来の Web 画像のスクリーンショットをアップロードするには、次の手順が必要です。 スクリーンショットを保存 -> パスを選択 -> ; 保存してから、「アップロード」>「パスの選択」>「アップロード」>「挿入」をクリックします。
画像ファイルのアップロードには、パスを選択してから ->アップロード ->挿入する必要があります。手順は複雑ですが、スクリーンショットの貼り付けアップロードとドラッグ アンド ドロップによるアップロードがサポートされている場合は、インターネット エクスペリエンスが重要です。大きく改善されるでしょう。
現在、Zhihu と Github は両方とも最新のブラウザー向けにこれら 2 つの機能をサポートしています。私は何もすることがなかったときにこれらの機能を実装することを学びました。今日は、この 1kb プラグインがどのような機能を実装しているのか、その使用方法とその原理について説明します。 。
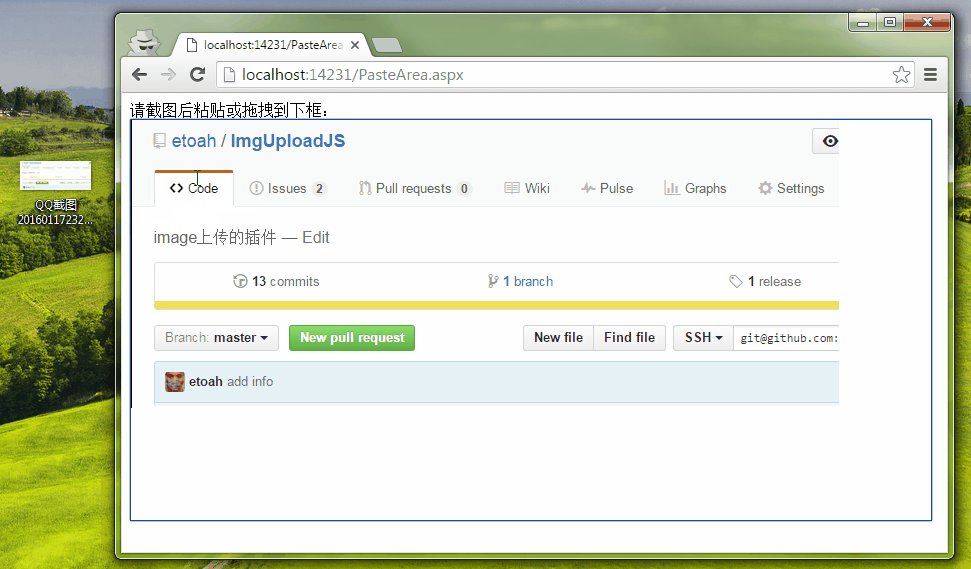
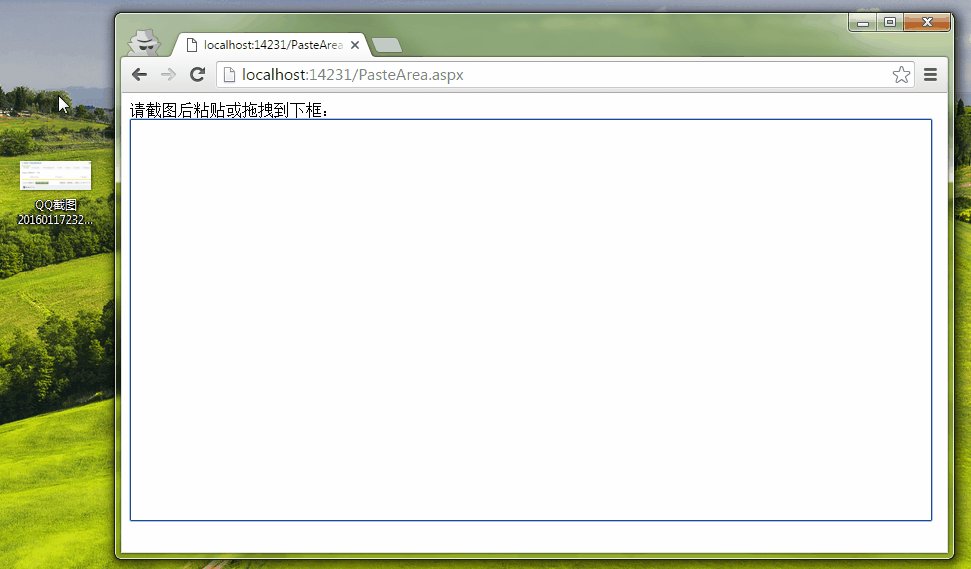
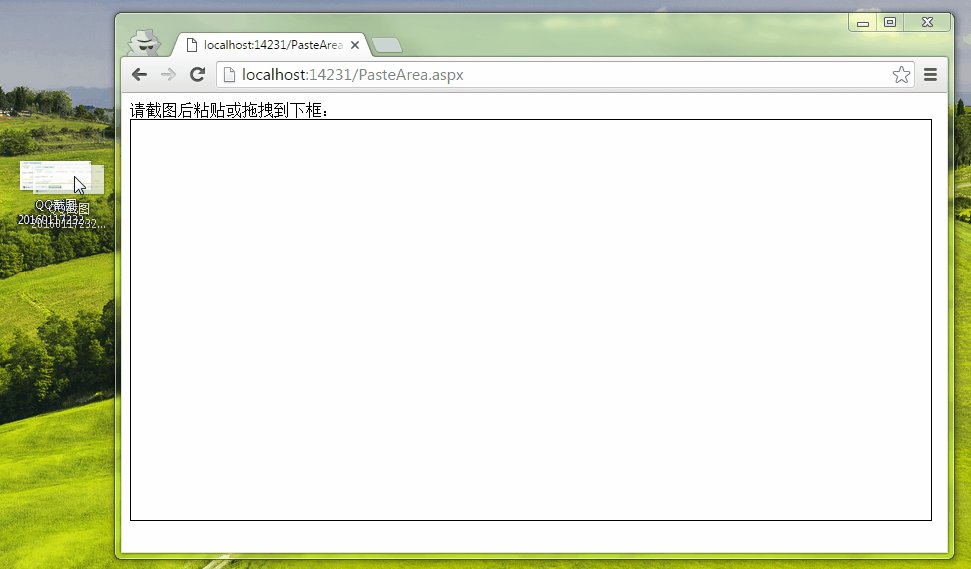
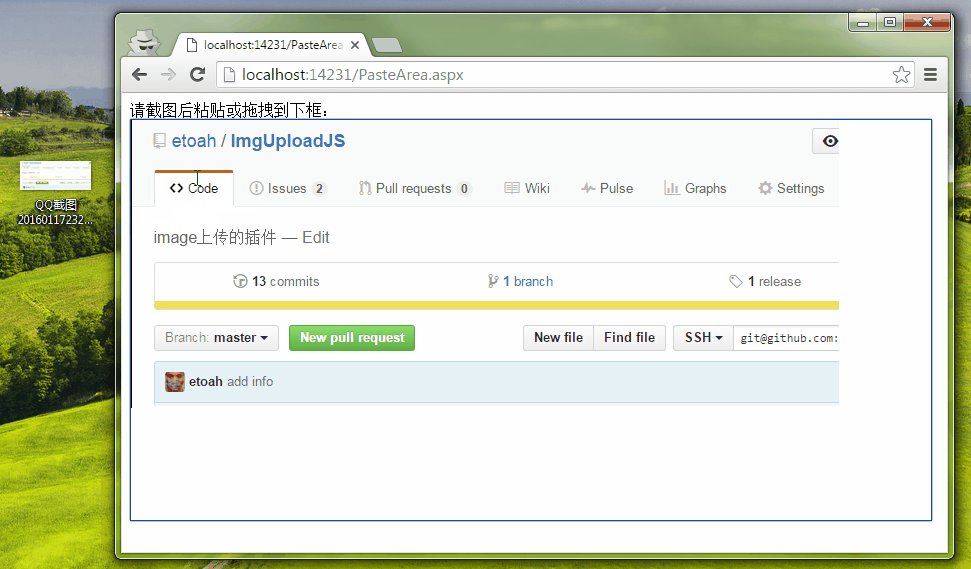
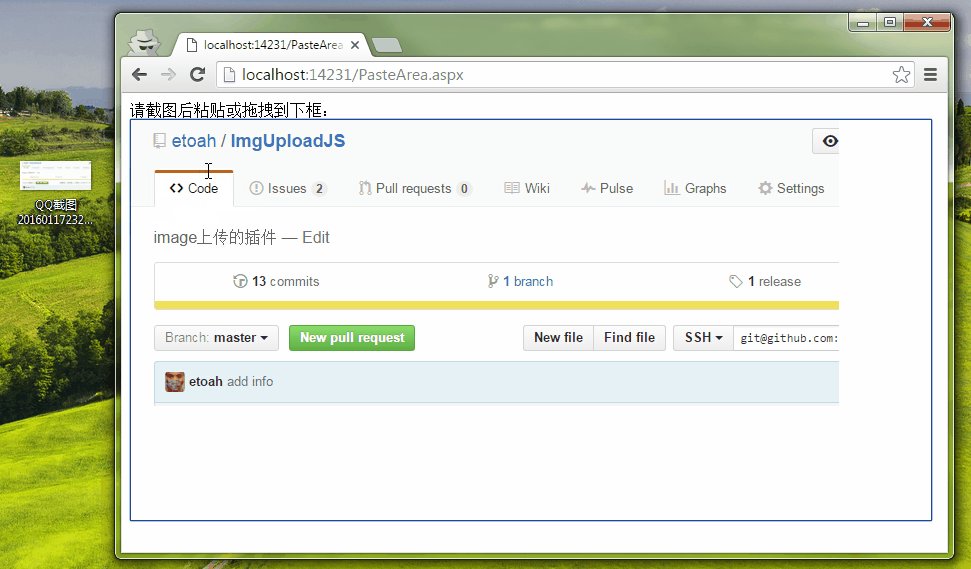
まず挿入エフェクトを見てみましょう:
スクリーンショットを撮ったら、それを直接貼り付けてアップロードします。

ドラッグアンドドロップしてアップロード

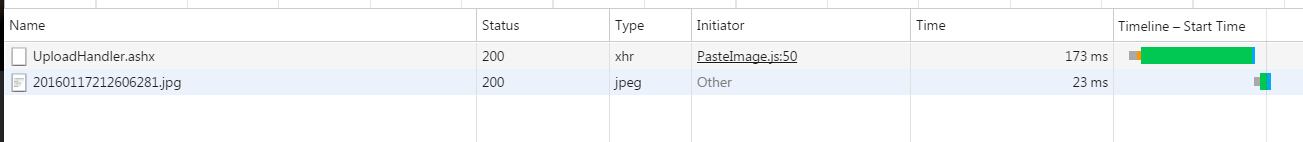
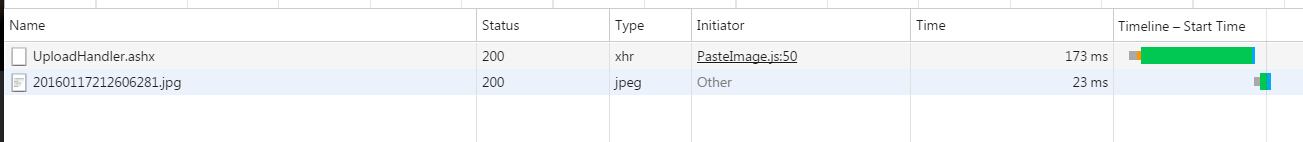
http ネットワーク

2. 使用例 直接呼び出し:
XML/HTML コードコンテンツをクリップボードにコピー
- <div id="box" スタイル="幅: 800px; 高さ: 400px; ボーダー: 1px ソリッド;" contenteditable="true">div>
- <スクリプト type="text/ javascript" src="UploadImage.js">スクリプト>
- new UploadImage("box", "UploadHandler.ashx").upload(function (xhr) {//アップロード完了後のコールバック
-
var img = new Image();
-
img.src = xhr.responseText;
this.appendChild(img);
}); -
-
AMD/CMD
XML/HTML コードコンテンツをクリップボードにコピー
- <div id="box" スタイル="width: 800px; height: 400px; border: 1px solid;" contenteditable="true">div>
- <スクリプト type="text/ javascript" src="require.js">スクリプト>
- <スクリプト>
- require(['UploadImage'], function (UploadImage) {
- new UploadImage("box", "UploadHandler.ashx").upload(function (xhr) {//上传完了後の回调
-
var img = new Image();
-
img.src = xhr.responseText;
- this.appendChild(img);
- });
- })
-
スクリプト>
三.浏览器サポート
現在のバージョンのみ以下、浏览器、今後さらに多くの浏览器をサポートする可能性があります。
•IE11
•Chrome
•FireFox
•Safari(未测式,理论应该サポート)
四.原理および源码
1.粘贴上传
处理目标容器(id)の貼り付けイベントは、e.clipboardData 内のデータを取得します。図の場合は、次の処理が実行されます。
を使用して H5 File API(FileReader) でファイルの Base64 コードを取得し、FormData 上に送信します。
2.
は対象コンテナ(id)のドロップ イベントを処理し、図の場合は e.dataTransfer.files(H5 ファイル API: FileList)内のデータを取得し、FormData を構築します。
以下は初版の本コードです。これ以上は説明しません。
部核心コード
XML/HTML コード复制コンテンツ到剪贴板
- 関数 UploadImage(id, url, key)
- {
-
this.element = ドキュメント.getElementById(id);
-
this.url = url; //バックエンド画像処理のパス
-
this.imgKey = key || "PasteAreaImgKey"; // バックエンドに指定された名前
} -
-
UploadImage.prototype.paste = 関数 (コールバック、formData)
{ -
var -
あれ = これ;
this.element.addEventListener('paste', function (e) {//ターゲット コンテナ (id) の貼り付けイベントを処理します
- if (e.clipboardData && e.clipboardData.items[0].type.indexOf('image')
>-
-1) {
var
あれ-
= これ,
リーダー-
= new FileReader();
file
= e.clipboardData.items[0].getAsFile();//e.clipboardData のデータを読み取ります: Blob オブジェクト -
reader.onload
= -
function (e) { //リーダーの読み取りが完了した後、xhr がアップロードされます
var xhr
= -
new XMLHttpRequest(),
fd
= -
formData || (新しい FormData());;
xhr.open('POST', thatthat.url, true);
xhr.onload
= - 関数
() { -
callback.call(that, xhr)
}
fd.append(thatthat.imgKey, this.result); // this.result は画像の Base64 を取得します -
xhr.send(fd);
- }
- reader.readAsDataURL(file);//base64 エンコードを取得
- }
- }、偽);
} -
-