塗りつぶしの色
アートは色と切り離せないものです。今日は塗りつぶしの色を紹介し、色の魅力を体験します。
塗りつぶしの色には主に 2 つのタイプがあります:
1. 基本カラー
2. グラデーションカラー (線形グラデーションと放射状グラデーションにも分かれます)
一つずつ見ていきましょう。
基本色を塗りつぶす
Canvas fillStyle プロパティは、キャンバス上の図形の基本色と塗りつぶしを設定するために使用されます。 fillStyle では単純な色名を使用します。これは非常に単純に見えます。例:
JavaScript コードコンテンツをクリップボードにコピーします
-
context.fillStyle = "赤";
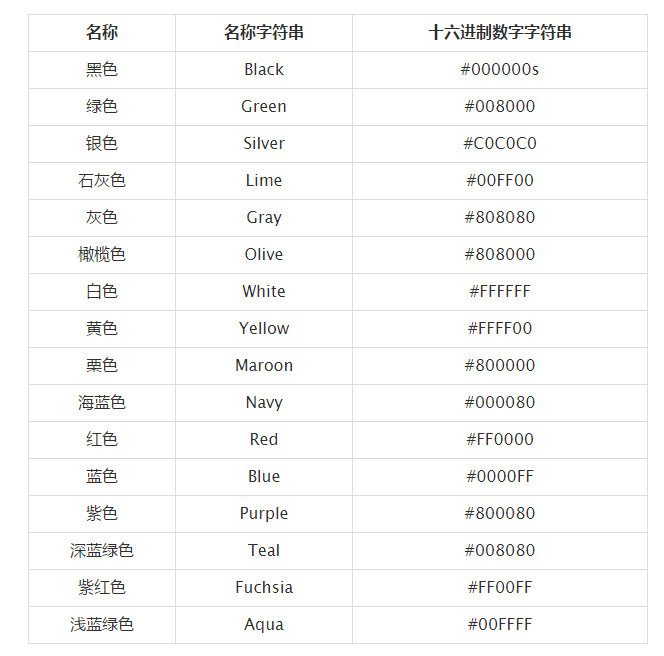
以下は、HTML4 仕様で使用可能な 16 個の色の文字列値のリストです。 HTML5 では専用カラーを変更しないため、HTML4 のカラーを HTML5 で正しく表示できます。
これらの色の値はすべて、strokingStyle プロパティと fillStyle プロパティに適用できます。  それでは、基本的な色を塗りつぶす方法をまとめておきます: (ストロークスタイル属性にも使用できます)
それでは、基本的な色を塗りつぶす方法をまとめておきます: (ストロークスタイル属性にも使用できます)
(1) カラー文字列塗りつぶしを使用します。
JavaScript コード
コンテンツをクリップボードにコピーします
context.fillStyle = -
"赤";
(2) 16 進数の数字文字列パディングを使用します。
JavaScript コード
コンテンツをクリップボードにコピーします
context.fillStyle =
"#FF0000"
- ;
(3) 16進数の数字列の略語を入力します。
JavaScript コード
コンテンツをクリップボードにコピーします
context.fillStyle = "#F00"
;
-
(4) rgb()メソッドを使用して色を設定します。
JavaScript コードコンテンツをクリップボードにコピーします
context.fillStyle =
"rgb(255,0,0)";
(5) rgba()メソッドを使用して色を設定します。
- JavaScript コードコンテンツをクリップボードにコピーします
context.fillStyle =
"rgba(255,0,0,1)"
;
このメソッドの最後のパラメータはアルファ値で、透明度の範囲は 1 (不透明) ~ 0 (透明) です。
(6) hsl()メソッドを使用して色を設定します。
- JavaScript コードコンテンツをクリップボードにコピーします
context.fillStyle =
"hsl(0,100%,50%)"
;
HSLは色相(H)、彩度(S)、明度(L)の3チャンネルの色を表します。 (7) hsla()メソッドを使用して色を設定します。
JavaScript コード
- コンテンツをクリップボードにコピーします
context.fillStyle =
"hsla(0,100%,50%,1)"
;
上記の 7 文のコードはすべて赤色で「#FF0000」で埋められています。
塗りつぶしグラデーション形状
キャンバス上にグラデーション塗りつぶしを作成するには、線形または放射状の 2 つの基本オプションがあります。線形グラデーションは、水平、垂直、または斜めの塗りつぶしパターンを作成します。放射状グラデーションは、中心点から放射状の塗りつぶしを作成します。グラデーション形状を塗りつぶすには、グラデーション線を追加する、グラデーション線にキーカラーを追加する、グラデーションを適用するという 3 つの手順があります。以下にその例をいくつか示します。
線形グラデーション
3 ステップ戦略:
グラデーション ラインの追加:
JavaScript コードコンテンツをクリップボードにコピーします
-
var grd = context.createLinearGradient(xstart,ystart,xend,yend);
グラデーション ラインにキー カラーを追加します (カラー ブレークポイントと同様):
JavaScript コード
コンテンツをクリップボードにコピーします
grd.addColorStop(stop,color); -
ここでのストップは 0 から 1 までの浮動小数点数で、ブレークポイントから (xstart, ystart) までの距離とグラデーション全体の長さの割合を表します。
グラデーションを適用:
JavaScript コード
コンテンツをクリップボードにコピーします
context.fillStyle = -
context.ストロークスタイル = grd;
-
コードを書いて見てみましょう。
JavaScript コード
コンテンツをクリップボードにコピーします
-
- "zh">
- "UTF-8">
線形グラデーションを塗りつぶす -
-
-
"キャンバスワープ">
-
-
<スクリプト-
window.onload = - function(){
- var Canvas = document.getElementById("canvas");
Canvas.width = 800;
Canvas.height = 600;
-
var- context = Canvas.getContext(
"2d"- );
context.rect(200,100,400,400);
-
- //グラデーションラインを追加
-
- var
- //カラーブレークポイントを追加
- grd.addColorStop(0,
"黒"- );
"白"
);
- grd.addColorStop(1,"黒");
-
//グラデーションを適用
-
context.fillStyle = grd;
- context.fill();
- }
-
-
-
-
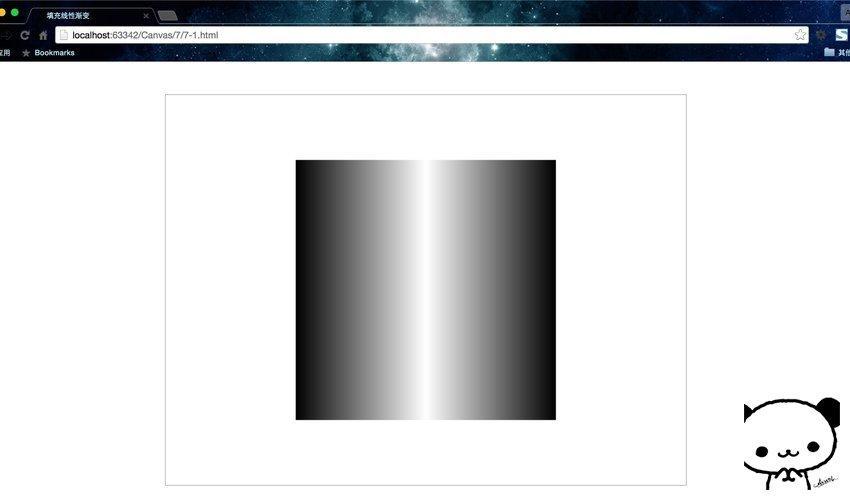
実行結果:

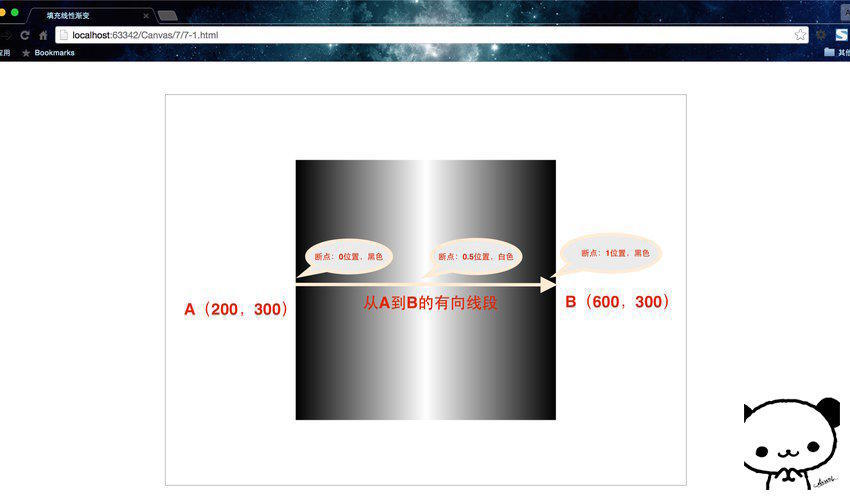
グラデーションを全員が一度に理解できるように図解する必要があると思います。

理解を容易にするために、勾配線を有向線分とみなすことをお勧めします。 PS などの描画ツールに慣れていて、グラデーション設定を使用したことがある場合は、よく理解できるはずです。
ここでのグラデーションラインの始点と終点は画像内である必要はなく、カラーブレークポイントの位置も同じです。ただし、画像の範囲がグラデーション ラインより大きい場合、グラデーション ラインの範囲外では、エンドポイントに最も近いブレークポイントの色が自動的に塗りつぶされます。
これは 2 つの補助関数を使用した別の例です。
長方形を描く簡単な方法
JavaScript コードコンテンツをクリップボードにコピーします
- fillRect(x,y,width,height)、stroke(x,y,width,height)。这两个函数可以分别看做rect()与fill()以及rect()与stroke()的组合。因为rect()仅仅只是规划路径而已,而这两个方法确实实实在在的绘制。
-
- "zh">
-
- "UTF-8">
- 填充线性渐变
-
-
"canvas-warp">
-
- 你的浏览器居然不支持Canvas?!赶快换一个吧!!
-
-
- <スクリプト
- window.onload = function(){
- var Canvas = document.getElementById("canvas");
Canvas.width = 800;
- Canvas.height = 600;
- var
context = Canvas.getContext(- "2d");
//グラデーションラインを追加 -
- grd = context.createLinearGradient(100,300,700,300);
-
//カラーブレークポイントを追加
-
grd.addColorStop(0,- "オリーブ" grd.addColorStop(0.25,
"あずき色"- );
grd.addColorStop(0.5,"アクア"
);
- grd.addColorStop(0.75,"フクシア");
grd.addColorStop(0.25,- "ティール");
- //グラデーションを適用
- context.fillStyle = grd;
context.ストロークスタイル = grd;
- context.ストロークRect(200,50,300,50);
- context.ストロークRect(200,100,150,50); context.ストロークRect(200,150,450,50);
-
- context.fillRect(200,300,300,50);
- context.fillRect(200,350,150,50);
- context.fillRect(200,400,450,50);
-
- context.fillRect(0,550,800,25);
-
- }
-
-
-
-
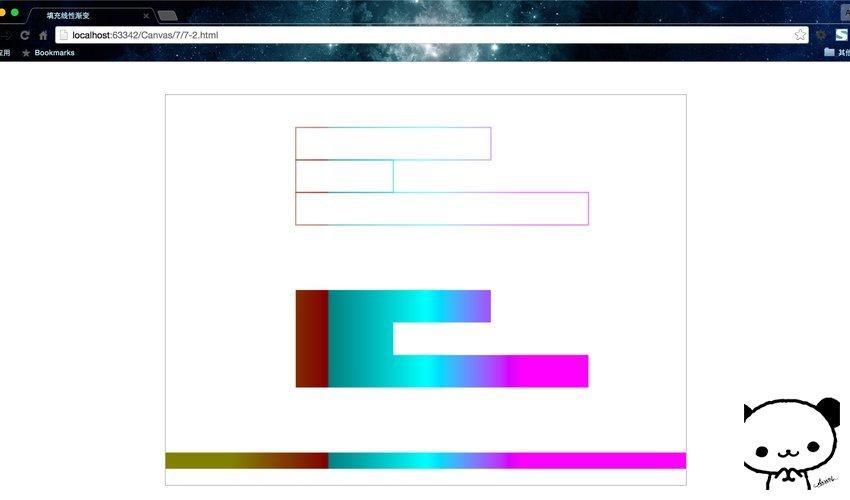
実行結果:

どちらのページにも水平方向のグラデーションがありますが、線形グラデーションは必ずしも水平である必要はなく、方向はグラデーション ラインの終点を介して任意に設定できることは明らかです。
放射状グラデーション
これも 3 ステップの戦略ですが、最初のステップで使用される方法が変更されています。
グラデーション円を追加:
JavaScript コードコンテンツをクリップボードにコピーします
-
var grd = context.createRadialGradient(x0,y0,r0,x1,y1,r1);
グラデーション ラインにキー カラーを追加します (カラー ブレークポイントと同様):
JavaScript コード
コンテンツをクリップボードにコピーします
grd.addColorStop(stop,color); -
グラデーションを適用:
JavaScript コード
コンテンツをクリップボードにコピーします
context.fillStyle = -
context.ストロークスタイル = grd;
-
線形グラデーションは 2 つの端点に基づいて定義されますが、放射状グラデーションは 2 つの円に基づいて定義されます。
例 7-2 を書き直してみましょう。
JavaScript コード
コンテンツをクリップボードにコピーします
-
- "zh">
- "UTF-8">
放射状グラデーションを塗りつぶす -
-
-
"キャンバスワープ">
-
-
<スクリプト-
window.onload = - function(){
- var Canvas = document.getElementById("canvas");
Canvas.width = 800;
Canvas.height = 600;
-
var- context = Canvas.getContext(
"2d"- );
//グラデーションラインを追加
-
- var
- //カラーブレークポイントを追加
- grd.addColorStop(0,
"オリーブ"- );
"あずき色"
);
- grd.addColorStop(0.5,"アクア");
grd.addColorStop(0.75,- "フクシア");
grd.addColorStop(0.25,
"ティール"- );
- //グラデーションを適用
context.fillStyle = grd;
-
context.fillRect(100,100,600,400);
-
- }
-
-

 それでは、基本的な色を塗りつぶす方法をまとめておきます: (ストロークスタイル属性にも使用できます)
それでは、基本的な色を塗りつぶす方法をまとめておきます: (ストロークスタイル属性にも使用できます)