
アップロードの進行状況バーは、通常、jquery にバックエンド スクリプトを追加することで実装されます。今日は、ファイルのアップロードの進行状況バーの効果を実装する基本的な php jQuery の例を紹介します。具体的な詳細は次のとおりです。
最近、プロジェクトの進捗バーを作成するというこれまでにない効果が出てきました。今週はあまり在庫がないので、これを使って在庫を補充します。
ファイルをアップロードするには、まず「ボタン」を準備する必要があります:

これは良さそうですし、実装も非常に簡単です:
<span class="upload-span">开始上传文件</span>
<button>太丑了,就用span来做了,可控性强。添加点css:
.upload-span{
display: inline-block;
width: 120px;
height: 40px;
color: #FFFFFF;
text-align: center;
line-height: 40px;
background-color: blue;
border: 2px solid blue;
border-radius:5px;
cursor: pointer;
letter-spacing: 2px;
}
クリックすると、アップロードエフェクトがトリガーされ、イベントが追加されます。
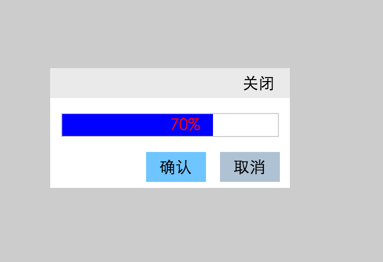
より現実的にするには、マスクと進行状況バーを表示するコントロールを追加する必要があります。スパンをクリックすると、効果は次のようになります:

<div class="upload-mask"></div>
<div class="upload-component">
<div class="upload-close">
<span class="upload-close-span">关闭</span>
</div>
<div class="upload-content">
<div class="progress">
<span class="upload-text"></span>
<span class="uploaded"></span>
</div>
<div class="confirm-cancel">
<span class="confirm">确认</span>
<span class="cancel">取消</span>
</div>
</div>
</div>
CSS を追加します:
.upload-mask{
position: absolute;
top: 0;
left: 0;
z-index: 9;
width: 100%;
height: 100%;
background-color: rgba(84,84,84,0.3);
display: none;
}
.upload-component{
position: absolute;
z-index: 99;
top: 50%;
left: 50%;
margin-left: -120px;
margin-top: -60px;
width: 240px;
height: 120px;
background-color: #FFFFFF;
display:none;
}
.upload-close{
position: relative;
height: 30px;
background-color: rgb(234,234,234);
}
.upload-close span{
position: absolute;
right: 15px;
line-height: 30px;
cursor: pointer;
}
.upload-content,.confirm-cancel{
margin-top: 15px;
}
.progress{
position:relative;
width:90%;
height:22px;
margin-left: 4.88888%;
text-align: center;
line-height: 22px;
/*background-color: blue;*/
border:1px solid #ccc;
}
.upload-text{
position:absolute;
z-index: 99999;
color:red;
}
.uploaded{
position:absolute;
left:0;
z-index: 9999;
width:0%;
height:100%;
background-color: blue;
color:#FFFFFF;
}
.confirm-cancel span{
display:inline-block;
width:60px;
height:30px;
line-height: 30px;
text-align: center;
/*cursor:pointer;*/
background-color:#ccc;
cursor:wait;
}
.confirm{
/*background-color: rgb(111,197,293);*/
margin-left:40%;
}
.cancel{
/*background-color: rgb(175,194,211);*/
margin-left: 10px;
}
進行状況の表示をシミュレートするために、ここでは 2 つのスパンが使用されています:
<div class="progress"> <span class="upload-text"></span> <span class="uploaded"></span> </div>
上のものはパーセントを表示するために使用され、下のものは色を塗りつぶすために使用されます:
.upload-text{
position:absolute;
z-index: 99999;
color:red;
}
.uploaded{
position:absolute;
left:0;
z-index: 9999;
width:0%;
height:100%;
background-color: blue;
color:#FFFFFF;
}
現実的にするために、色付きのスパンの背景色を設定します。その幅は進行状況のパーセンテージになります。最後に、js を使用して進行状況の変化をシミュレートします。
// 模拟进度
function progressBar() {
var max = 100;
var init = 0;
var uploaded;
var test = setInterval(function() {
init += 10;
uploaded = parseInt((init / max * 100)) + '%';
$uploadTextSpan.text(uploaded).next().css({
width:uploaded
});
if (init === 100) {
clearInterval(test);
$uploadTextSpan.text('上传完成');
$('.confirm-cancel span').css({
cursor:'pointer'
});
$('.confirm').css({
backgroundColor:'rgb(111,197,293)'
});
$('.cancel').css({
backgroundColor:'rgb(175,194,211)'
})
$closeConfirmCancel.on('click',closeConfirmCancel);
}
else {
$closeConfirmCancel.off('click',closeConfirmCancel);
$('.upload-close-span').on('click',function(){
clearInterval(test);
closeConfirmCancel();
});
$uploadMask.on('click',function() {
clearInterval(test);
closeConfirmCancel();
})
}
},1000);
}JQuery は、アップロードの割合やその他の情報を表示できるファイル アップロードの進行状況バーを実装しました。