私は Web 開発者として、HTML5 の Canvas 要素を扱ってきました。画像のレンダリングは非常に重要で一般的に使用される大きな分岐であるため、今日のチュートリアルは、キャンバス画像の表示と画像の回転方法についてです。
一般に、キャンバスを回転するには、中心回転と基準点回転の 2 つの方法があります。回転機能を上手に活用すれば、開発作業に大いに役立ちます。
オブジェクトの中心の回転について
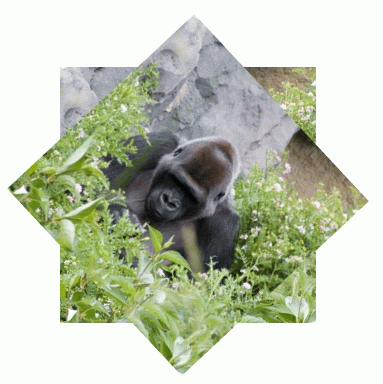
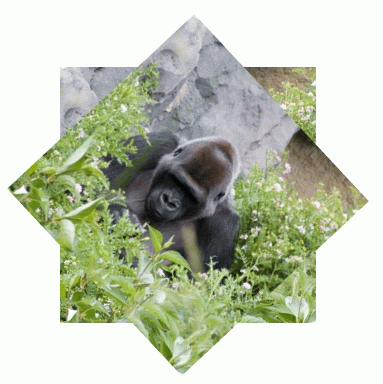
最初のタイプの回転では、オブジェクトをその中心を中心に回転させることを考えます。最も単純なタイプの回転である Canvas 要素を使用して実装されます。実験の素材としてゴリラの写真を使いました。
基本的な考え方は、中心点を中心にキャンバスを回転し、キャンバスを回転してから、キャンバスを元の位置に戻す必要があるということです。グラフィックス エンジンの経験があれば、これには馴染みがあるはずです。コードはおそらく次のようになります: (クリックして効果を確認します)
JavaScript コードコンテンツをクリップボードにコピーします
- 関数 onload() {
-
var Canvas = document.getElementById('c1');
-
var ctx1 = Canvas.getContext('2d');
var-
image1 = new Image();
image1.onload = function
() { -
// 中心を中心とした定期的な回転
-
var
xpos = Canvas.width/2;
-
var ypos = Canvas.height/2;
ctx1.drawImage(image1, xpos - image1.width / 2, ypos - image1.height / 2);
-
ctx1.save();
ctx1.translate(xpos, ypos);
ctx1.rotate(47 * Math.PI / 180);- //47 度回転
-
ctx1.translate(-xpos, -ypos); -
ctx1.drawImage(image1, xpos - image1.width / 2, ypos - image1.height / 2);
-
ctx1.restore();
image1.src = - 'image.png'
;
- }
-

コメントはすでに非常に詳細に書かれていますが、まだ 1 つだけ言及したいことがあります。それは .save() と .restore() です。その目的は、キャンバスを回転前の状態で保存し、回転後に復元することです。他のレンダリングとの競合を効果的に回避することが非常に重要です。主にこの理由により、多くの友人がスムーズに回転できませんでした。
特定の点を中心に回転
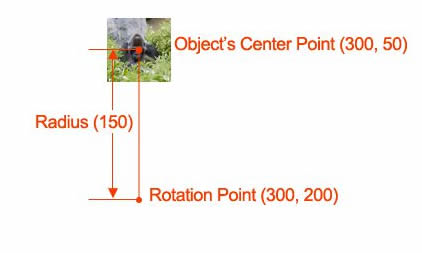
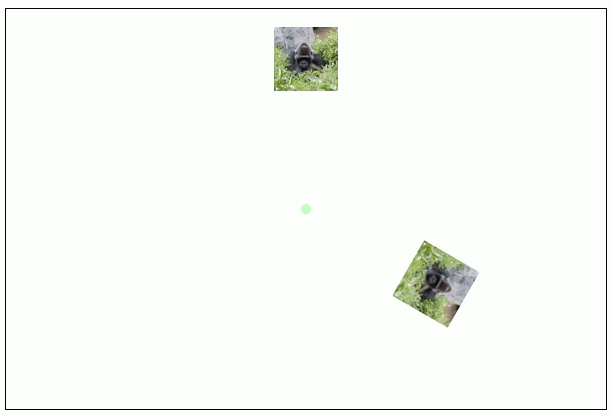
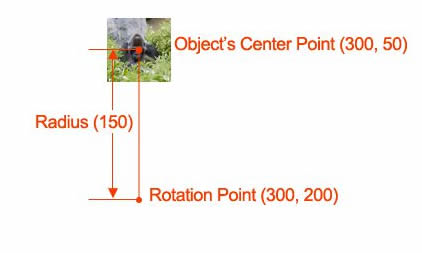
2 番目のタイプは、空間内の特定の点を中心に画像を回転するものですが、これはより複雑になります。しかし、なぜこれを行うのでしょうか?多くの場合、別のオブジェクトを参照してオブジェクトを回転する必要がありますが、中心を中心とした 1 回の回転ではニーズを満たすことができません。たとえば、Web ゲームでは後者がよく使用されます。

JavaScript コードコンテンツをクリップボードにコピーします
- 関数 onload() {
-
var canvas2 = document.getElementById('c2');
-
var ctx2 = canvas2.getContext('2d');
-
を中心とした定期的な回転
-
var image2 = new Image();
-
image2.onload = 関数() {
-
-
var angle = 120 * Math.PI / 180;
-
var rx = 300、 ry = 200;
-
var px = 300, py = 50;
-
var radius = ry - py;
-
var dx = rx radius * Math.sin(angle);
-
var dy = ry - radius * Math.cos(angle);
- ctx2.drawImage(image2, 300 - image2.width / 2, 50 - image2.height / 2);
- ctx2.beginPath();
-
ctx2.arc(300,200,5,0,Math.PI*2,false);
- ctx2.closePath();
-
ctx2.fillStyle = 'rgba(0,255,0,0.25)';
- ctx2.fill();
-
- ctx2.save();
- ctx2.translate(dx, dy);
- ctx2.rotate(angle);
- ctx2.translate(-dx, -dy);
- ctx2.drawImage(image2, dx - image2.width / 2, dy - image2.height / 2);
- ctx2.restore();
- }
-
image2.src = 'smallimage.png';
- }

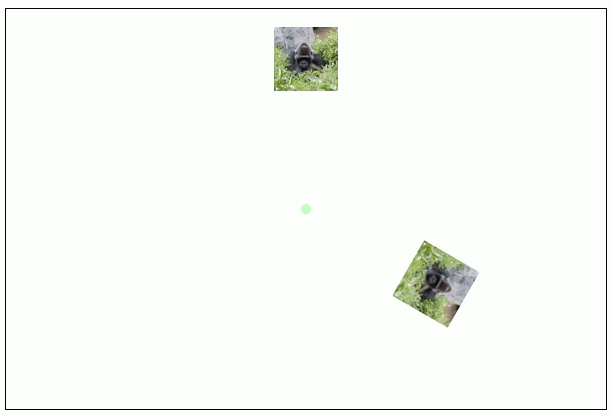
コードはシンプルで、その機能は、点に応じて画像を 120 度回転し、画像をより鮮明にすることです。
魔法のロゴを描く
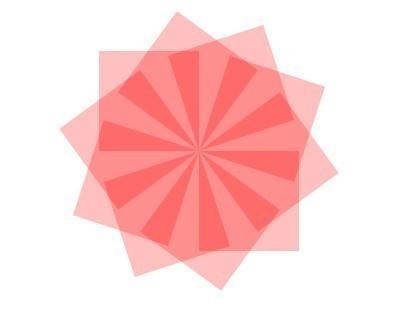
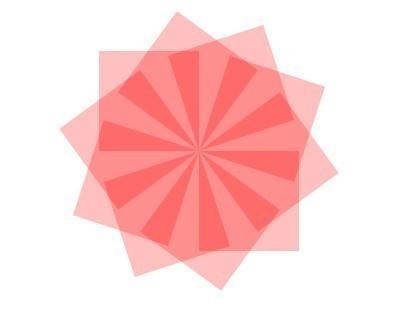
これはDu Niangで見たロゴです。非常に単純な長方形を回転変換によって非常に美しいロゴに変換しました。 。このロゴはとても幻想的だと思いませんか?子ども靴は頭を使って実現しようとします。以下に、実装に使用したコードを示します。
JavaScript コードコンテンツをクリップボードにコピーします
-
- "zh">
-
- "UTF-8">
- 绘制魔性Logo
-
-
-
"canvas-warp">
-
- 你的浏览器居然不支持Canvas?!赶快换一个吧!!
-
-
- <スクリプト>
-
window.onload = 関数(){
-
var canvas = document.getElementById("canvas");
- canvas.width = 800;
- canvas.height = 600;
-
var context = canvas.getContext("2d");
-
context.fillStyle = "#FFF";
- context.fillRect(0,0,800,600);
-
-
for(var i=1; i<=10; i ){
- context.save();
- context.translate(400,300);
- context.rotate(36 * i * Math.PI / 180);
- context.fillStyle = "rgba(255,0,0,0.25)";
- context.fillRect(0, -200, 200, 200);
- context.restore();
- }
- };
-
-
-
运行結果:

は必ずしも異常な酷さではありませんか? この図の形式を分析すると、非常に単一的であることが判明しました。つまり、画面の中心 (つまり、最初の正方形の左下角の点) を中心に回転していることがわかります。
アプローチは、超美妙ではありませんか? 大家および人々が Canvas の奇妙に到達し、単純な単一の実行コードで最大限の効果を実現できます。