
1. Pdfvuer
DF ビューアは、Mozilla の PDF.js を使用し、Vue2 および Vue3 をサポートします

Pdfvuer - PDF PDF.js パッケージに基づく Vue アプリケーション用のビューア。
2、vue3-marquee
シームレスなスクロール コンポーネント

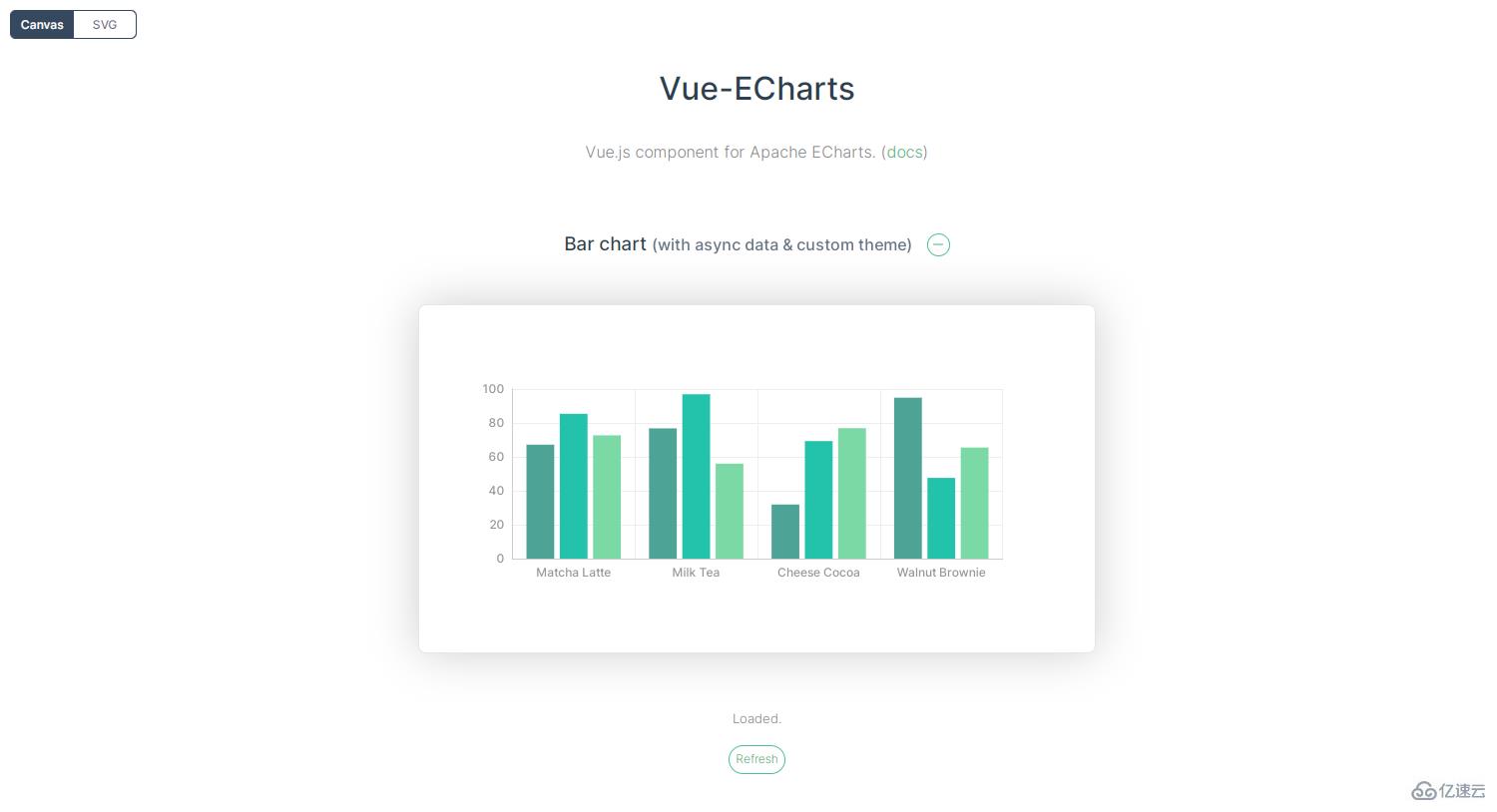
3、Vue-ECharts
Baidu Apache ECharts の Vue.js コンポーネント。この構成は ECharts v5 に基づいており、公式開発ガイドを参照してください。Vue.js 2/3 に適しています。

4. iconpark
ByteDance によって作成され、SVG アイコンを複数のテーマに変換し、React アイコンを生成します。Vue アイコン、svg icon

IconPark アイコン ライブラリは、テクノロジーを通じてベクター アイコン スタイルを推進するオープン ソースのアイコン ライブラリです。単一の SVG ソース ファイルに基づいてさまざまなテーマを変換できます。豊富な分類、軽量なコード、より柔軟な使用シナリオ。ほとんどの人が自分に合ったアイコンのスタイルを選択できるように、高品質で統一された定義可能なアイコン リソースの構築に取り組んでいます。
IconPark を使用したプラットフォーム
ByteDance の商用製品シリーズのアイコン スタイルはすべてのプラットフォームに適用され、基礎となるコードとして 12 のプラットフォームに導入され、一貫性が確保されています。意識とスタイル
以上がVue3 視覚化ツールとは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。