
入力ボックスにデータを入力し、入力結果に基づいてデータベースの対応するコンテンツをあいまい検索して、あいまいクエリを実現します。
keyWord への 入力ボックスを実装します。
<el-input v-model="keyWord" placeholder="请输入关键字搜索" clearable></el-input>
<el-button type="success" icon="el-icon-search" @click="search"></el-button>入力ボックスと表示結果が同じ view 内になくなったため、検索結果はルートがジャンプしたときに結果が表示されるページに渡されます。ここでは #query# が使用されます。
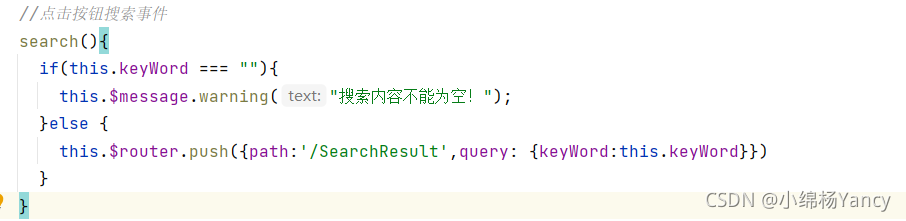
#検索関数:
##SearchResult.vue Code
Code
関数の入力ボックスから  keyWord
keyWord
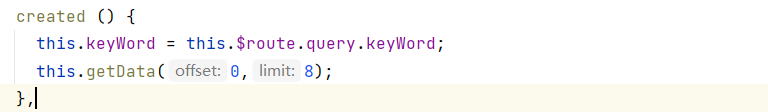
getData(offset,limit)# を取得します # #この関数は、axios を使用して、
に基づいてデータをバックエンドにクエリします。ここで、offset と limit はページング クエリのパラメーターです。 <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:vb;">//请求数据库数据的方法
getData(offset,limit){
this.axios.post(&#39;/php/search.php&#39;, qs.stringify({
offset: offset,
limit: limit,
keyWord: this.keyWord
}), { headers: { &#39;Content-Type&#39;: &#39;application/x-www-form-urlencoded&#39; } }).then((res) => {
this.total = res.data.total
this.resultList = res.data.data
}).catch((err) => {
this.$message.error(err)
})</pre><div class="contentsignin">ログイン後にコピー</div></div>データの取得に成功すると、データは resultList 配列に保存されます。配列をループしてクエリ結果をフロントエンドに表示するだけです。 バックエンドは
で記述されており、主に sql ステートメントの
を使用してファジー クエリを実装します。 Backendsearch.php ファイルで、基本的なデータベース接続情報を独自の情報に変更します。
<?php
$servername = "主机地址";
$username = "账户";
$password = "密码";
$dbname = "数据库名称";
// 创建连接
$conn = new mysqli($servername, $username, $password, $dbname);
// Check connection
if ($conn->connect_error) {
die("连接失败: " . $conn->connect_error);
}
$keyWord = $_POST['keyWord'];
//获取前端的参数 开始和结束number
if ( !isset( $_POST['offset'] ) ) {
echo 0;
exit();
};
$offset = ( int )$_POST['offset'];
if ( !isset( $_POST['limit'] ) ) {
echo 0;
exit();
};
$limit = ( int )$_POST['limit'];
//分页查询数据库
$sql = "SELECT * FROM posts where title like '%$keyWord%' order by id desc LIMIT $limit OFFSET $offset";
$result = $conn->query($sql);
$sqlGetCount = "SELECT COUNT(*) cnt FROM posts where title like '%$keyWord%'";
$rescnt = $conn->query($sqlGetCount);
$rescnt = $rescnt->fetch_assoc();
$arr = array();
if ($result->num_rows > 0) {
while ( $row = $result->fetch_assoc() ) {
array_push( $arr, $row );
}
//echo json_encode( $arr, JSON_UNESCAPED_UNICODE );
echo json_encode(array_merge(array('data'=>$arr),array('total'=>(int)$rescnt['cnt'])));
} else {
echo 0;
}
mysqli_close( $conn );
?><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:sql;">SELECT * FROM posts where title like &#39;%$keyWord%&#39; order by id desc LIMIT $limit OFFSET $offset;</pre><div class="contentsignin">ログイン後にコピー</div></div>like<p> は後で使用する必要があります <strong> '%$keyWord%'</strong> を渡すにはパラメータ、そしてそれは </p>%' $keyWord'%<p> ではありません。これは単なる罠です。 <code>これは、入力データ (データ セグメントのタイトル) に基づくあいまいクエリ タイトルです。他のコンテンツをクエリするために変更できます。 3. 結果以上がVue が Mysql データベース データのファジー クエリを実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。