
行列変換transform()を紹介する前に、変換行列とは何かについて話しましょう。 
上記はCanvasのtransform()メソッドに対応する変換行列です。このメソッドは、図に示す 6 つのパラメーター、具体的には context.transform(a,b,c,d,e,f) を渡します。
各パラメータの意味は次の表に対応しています:
| 参数 | 意义 |
|---|---|
| a | 水平缩放(1) |
| b | 水平倾斜(0) |
| c | 垂直倾斜(0) |
| d | 垂直缩放(1) |
| e | 水平位移(0) |
| f | 垂直位移(0) |
対応する 0 または 1 を行列に代入すると、これが単位行列であることがわかります (水平および垂直スケーリングのデフォルト値は 1 で、これは 1 倍のスケーリング、つまりスケーリングなしを意味します)。この方法では、新しい変更行列を使用して現在の変換行列を乗算し、さまざまな変更効果を取得します。
簡単に言うと、グラフィックを変換したいときは、変換行列の対応するパラメータを操作するだけで済みます。操作後、グラフィックの各固定点の座標にこの行列を乗算して、新しい行列を取得します。固定点の座標。
transform() メソッド
キャンバス描画では、この変換行列を変更するメソッド、つまり、transform() が提供されます。
デフォルトの座標系は、キャンバスの左上隅を座標原点 (0, 0) に基づいています。 X 軸の値は右に行くほど値が大きくなり、Y 軸の値は下に行くほど大きくなります。デフォルトの座標系では、各点の座標は CSS ピクセルに直接マッピングされます。キャンバス上の一部の特定の操作とプロパティ設定では、デフォルトの座標系が使用されます。ただし、デフォルトの座標系に加えて、各キャンバスにはグラフィックス状態の一部として「現在の変換行列」もあります。この行列は、キャンバスの現在の座標系を定義します。点の座標が指定されている場合、キャンバス上のほとんどの操作では、その点がデフォルトの座標系ではなく現在の座標系にマップされます。現在の変換行列は、指定された座標をデフォルトの座標系の同等の座標に変換するために使用されます。座標の変換は、テキストや線分の描画にも影響します。
translate() メソッドを呼び出すと、座標原点が上下左右に移動するだけです。
rotate() メソッドは、指定された角度に従って座標軸を時計回りに回転します。
scale() メソッドは、X 軸または Y 軸上の距離の延長と短縮を実装します。負の値を渡すと、座標原点を参照点として使用して座標軸を反転する
スケールが実現されます。鏡に映ったような。
translate を使用して座標原点をキャンバスの左下隅に移動し、scale メソッドを使用して y 軸を反転し、上に行くほど y 軸が大きくなります。
数学的な観点から座標系の変換を理解します。
translate、rotate、scale メソッドは、座標軸の変換として想像すると理解しやすくなります。代数的な観点から座標変換を理解するのは簡単です。つまり、変換を変換後の座標系の点 (x, y) として想像すると、元の座標系は (x`, y`) になります。
c.translate(dx,dy) を呼び出します。このメソッドは次の式
次の状況では、transform() を使用することをお勧めします。
1. context.translate(dx,dy) の代わりに context.transform (1,0,0,1,dx,dy) を使用します
2. context.transform(sx,0,0,sy, 0 ,0) の代わりに context.scale(sx, sy)
3. 傾斜効果を実現するには context.transform(0,b,c,0,0,0) を使用します (最も実用的)。
回転を実現するためにこれを使用する必要はありません。また、abcdef の 6 つのパラメータの意味を書き留めるだけで済みます。
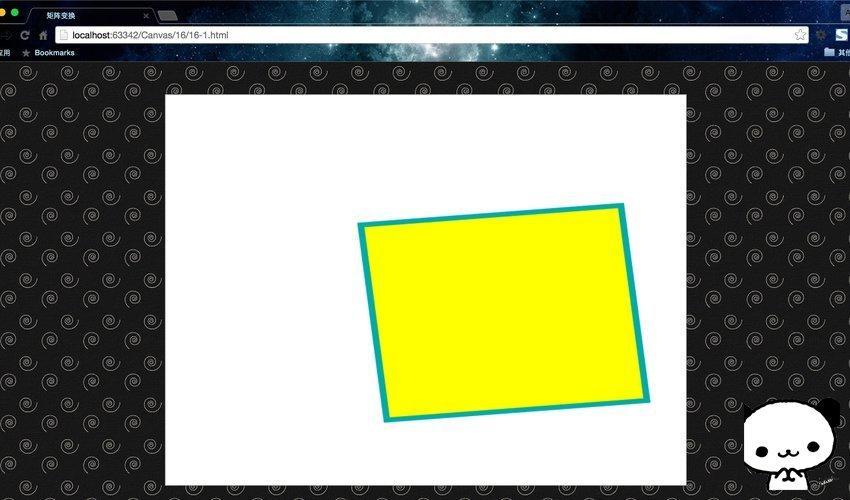
コードに慣れるためにコードを見てみましょう:
运行結果:
setTransform() メソッド
transform() メソッドの実行は、rotate()、scale()、translate()、または transform() によって実行されるその他の変更です。例:如果我们図は 2 倍に拡大されるように設定されており、transform() メソッドによって図が 2 倍に拡大される可能性がありますが、これまでの変更も同様です。
ここでは、例を使って説明します。
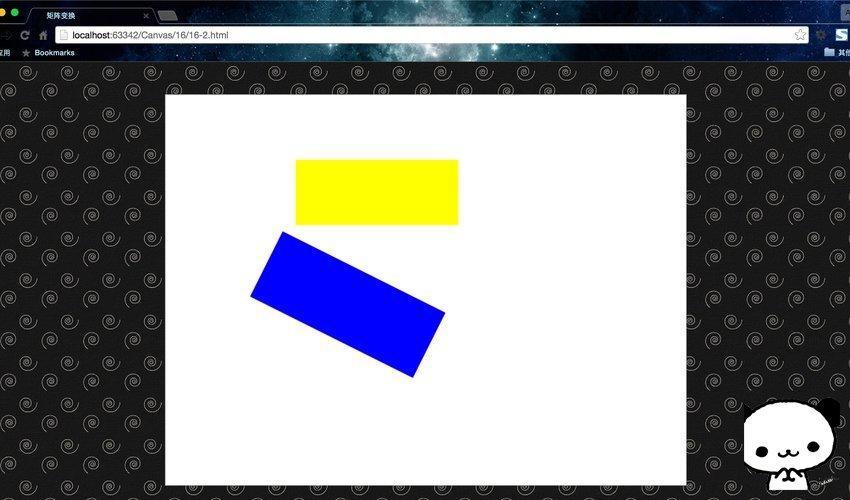
setTransform() によって、再配置して新しい変換ベクトルを作成し、再整形して再整列し、再度整形します。
运行結果:
解释一下过程: 每当我们调使用 setTransform() 時,都市重置前一变换マス阵然后構築新しいマス阵,従って次の例では,色ベクトルを表示しません。