
負荷分散の概要
nginx の負荷分散実装を紹介する前に、負荷分散の分類について簡単に説明します。負荷分散の分類は、主にハードウェア負荷分散と負荷分散に分けられます。ソフトウェア ロード バランシング。ハードウェア ロード バランシングは、特殊なソフトウェアとハードウェアを使用するデバイスです。機器ベンダーは、データの安定性とセキュリティの点で非常に信頼性の高い、f5 などの完全で成熟したソリューションを提供しますが、ソフトウェアよりも高価です。 ; ソフトウェア負荷分散は主に、メッセージ キュー分散メカニズムを実装する nginx などのソフトウェアに基づいています。
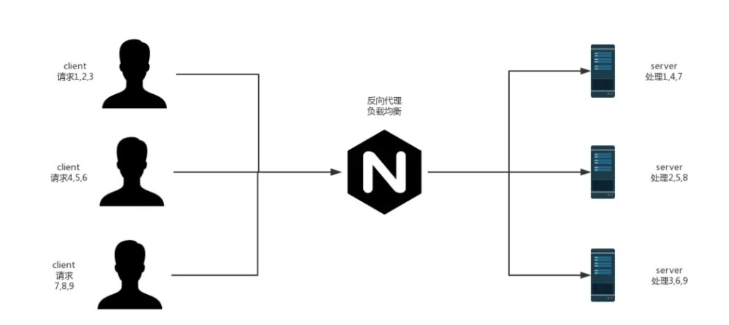
簡単に言えば、いわゆる負荷分散とは、多くのリクエストを迂回し、それらを別のサーバーに割り当てて処理することです。たとえば、a、b、c という 3 つのサーバーがあり、負荷分散とポーリング戦略に nginx を使用します。この時点で 9 つのリクエストを受信した場合、9 つのリクエストは a と b に均等に分散されます。 cf サーバーでは、各サーバーが 3 つのリクエストを処理するため、複数のマシン クラスターの特性を利用して単一サーバーへの負荷を軽減できます。
負荷分散を実装する nginx の図の例:

負荷分散戦略
nginx オープン ソースは 4 つのタイプをサポートしますnginx plus ではさらに 2 つのメソッドが追加されています。
1.round robin:
すべてのリクエストに対するリクエストのポーリングと送信、デフォルトの割り当て方法。
nginx.conf 設定例:
注: 上記のドメイン名は ip に置き換えることもできます。
2.最小接続数:
サーバーの重みも考慮して、アクティブな接続数が最も少ないサーバーにリクエストを送信します。
nginx.conf 設定例:
3.ip ハッシュ:
リクエストを送信するサーバーは、クライアントの IP アドレスによって決まります。この場合、ハッシュ値は、ipv4 アドレスの最初の 3 バイトまたは ipv6 アドレス全体を使用して計算されます。この方法では、サーバーが使用不可でない限り、同じアドレスからのリクエストが同じサーバーに到達することが保証されます。
4.generic hash:
リクエストの送信先サーバーは、テキスト文字列、変数、またはユーザー定義のキーによって決定されます。組み合わせ。
5.最小時間 (nginx plus のみ)
各リクエストに対して、nginx plus は平均レイテンシーが最も低く、アクティブな接続数が最も少ないサーバーを選択します。最小の平均レイテンシは、least_time ディレクティブを含む次のパラメータに基づいて計算されます。
header: サーバーから最初のバイトを受信するまでの時間。
last_byte: サーバーから完全な応答を受信する時間。
last_byte inflight: サーバーから完全な応答を受信する時間。
6.random:
各リクエストは、ランダムに選択されたサーバーに配信されます。 2 つのパラメーターが指定された場合、nginx はまずサーバーの重みに基づいて 2 つのサーバーをランダムに選択し、次に指定された方法を使用してそのうちの 1 つを選択します。
least_conn: アクティブな接続の最小数
least_time=header (nginx plus): から応答ヘッダーを受信するまでの最小平均時間サーバー ($upstream_header_time)。
least_time=last_byte (nginx plus) : サーバーから完全な応答を受信するまでの最短平均時間 ($upstream_response_time)。
nginx springboot は負荷分散を実装します
環境の準備
依存関係jdk1.8 以降のバージョン;
nginx 環境に依存します;
ここのプロジェクトは以前の Springboot を使用しますプロジェクト、springboot プロジェクトのアドレス: https://github.com/xuwujing/springboot-study/tree/master/springboot-thymeleaf
最初にこのプロジェクトをダウンロードし、次のように入力します: mvn clean packageプロジェクトを jar ファイルにパッケージ化し、application.properties とこの jar プロジェクトをフォルダーに配置し、そのフォルダーをコピーします (わかりやすくするためにここにコピーしています。実際には、変更されたポートはコピーしません) 再起動も OK )、コピーしたフォルダー application.properties のポートを、たとえば 8086 に変更します。
nginx 構成
nginx/conf/nginx.conf ディレクトリにある nginx 構成ファイル nginx.conf を見つけて、変更します。この設定では、次の設定を追加します:
upstream pancm: 任意の名前を定義します;
server ip: port またはドメイン名;
ラウンドロビン戦略を使用したくない場合は、別の戦略に変更することもできます。
次に、サーバー上で次の構成を追加/変更します:
構成手順:
サーバー: 仮想ホストの名前。複数の構成を使用できます。 1 つの http サーバーで構成する;
listen: nginx のデフォルト ポート;
server_name: nginx サービスのアドレス、ドメインを使用できます複数の名前はスペースで区切られます。
proxy_pass: プロキシ パス、通常は負荷分散を実現するためにアップストリームの後に名前を設定します。ジャンプ用の IP を直接設定できます。
nginx.conf 完全な設定:
負荷分散テスト
nginxの設定が完了したら、nginxを起動します。
linux input/usr/local/nginx/sbin/nginx -c /usr/local/nginx/conf/nginx.conf、すでに開始されている場合は、/を使用できます。 usr/local/nginx /sbin/nginx -s reload コマンドを使用して構成ファイルをホットロードします。Windows では、nginx.exe または cmd を直接クリックして、start nginx を実行します。 開始します。開始した場合でも、ホット ロードに nginx -s reload を使用できます。
nginx が起動したら、ダウンロードした Springboot を起動し、プロジェクトをコピーしてポートを変更します。java -jar springboot-jsp-thymeleaf.jar と入力して開始します。
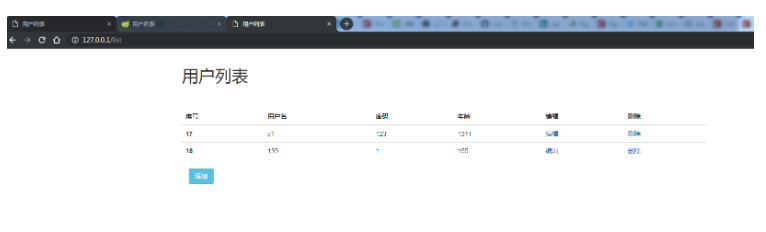
すべてが正常に開始されたら、ブラウザにサービスの IP アドレスを入力してアクセスできます。
サンプル画像:

注: ここではテストに Windows システムを使用していますが、実際の Linux も同じです。
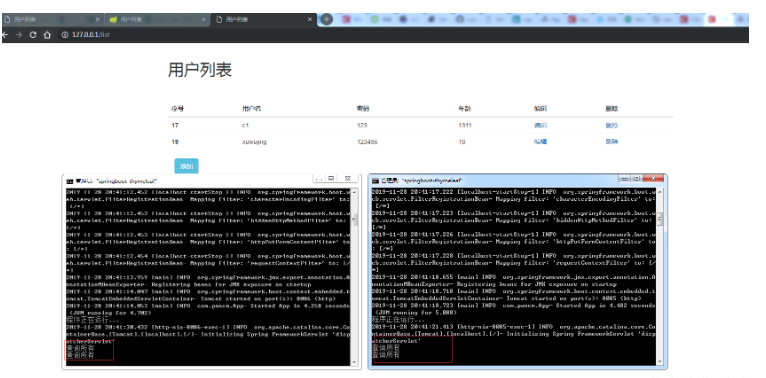
次に、コンソール ログを表示します。

上記の例の図では、4 つのインターフェイス更新リクエストを作成し、最終的に 2 つのサービスに均等に分散し、上記のテスト結果から負荷分散を実現しました。
ここではnginxを使用する際の注意点についてお話しますが、学習やテストの場合は負荷分散を実現するためにnginxのデフォルトポートを使用しても通常は問題ありませんが、プロジェクトで使用する場合は特に注意が必要です。インターフェイスにログインするときにポートが 80 でない場合、ログイン インターフェイスをリダイレクトできません。デバッグ時に net::err_name_not_resolved のようなエラーが表示されます。これは、nginx のデフォルトのポートが 80 であるためです。デフォルトのジャンプはこれにも当てはまります。そのため、これが発生した場合は、location の下に proxy_set_header host $host:port 設定を追加する必要があります。ポートとリッスン ポートの一貫性を保つだけです。
以上がNginx+SpringBootで負荷分散を実現する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。