
H5 プロジェクトがこの要件を満たしていることが起こります。読み込み後に現在のページの高さを取得します。ページが読み込まれます。
vue3.2 バージョンを使用している場合は、vue3 の

知識ポイント: ref、nextTike
ref を使用して DOM オブジェクトを取得し、作成することができます。応答性の高い共通オブジェクト タイプ
nextTick は、関数をパラメータとして受け取る関数です。nextTick の公式 Web サイトの定義では、「次の DOM 更新サイクルが終わるまでコールバックを遅らせる」となっています。
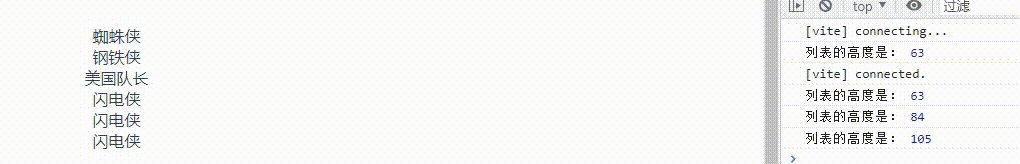
- {{ item }}

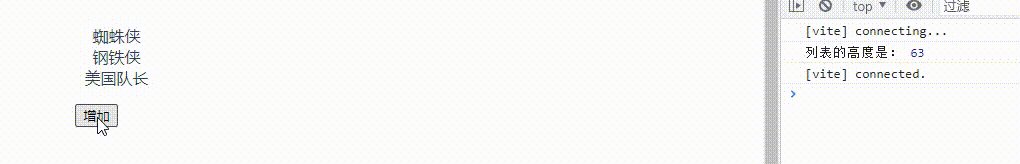
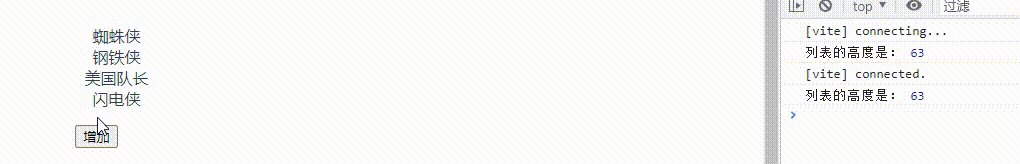
**注: **ここのリストはすぐには増えません
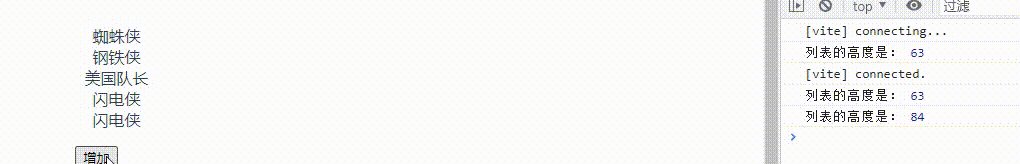
問題は、リスト値を変更することです。Vue は DOM をすぐには更新しませんが、イベント ループの最後に DOM を更新します。これにより、不必要な計算や DOM 操作を回避でき、パフォーマンスを向上させるために非常に重要です。
次に、dom の更新が完了したら ul の高さを取得する必要がありますが、このとき nextTick を使用する必要があります。
#以上がvue3ページがロードされた後に幅と高さを取得する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。