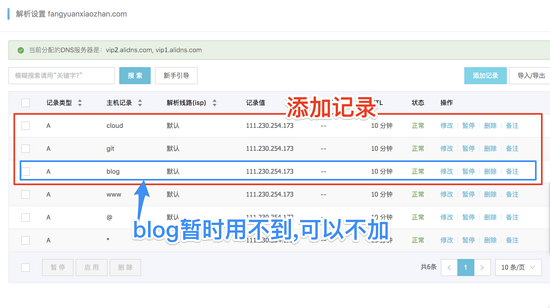
私の vps には次の 3 つのサービスがあります。
WordPress によって構築されたブログ サービスは、ポート 8000 で実行され、http :/ 経由でアクセスされます。 /fangyuanxiaozhan.com:8000
gogs によって構築された git サービス、ポート 10080 で実行、アクセス方法 http://fangyuanxiaozhan.com:10080
nextcloud によって構築されたネットワーク ディスク サービスは、ポート 8080 で実行されます。アクセス方法は http://fangyuanxiaozhan.com:10080
私のニーズ:

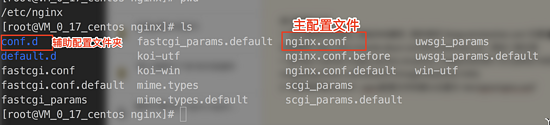
、興味深いことに、/etc/nginx/nginx.confは構成フォルダー/etc/nginx/conf.dを導入しています。つまり、 ##/etc/nginx/nginx.conf内のいくつかのデフォルト設定をコメントアウトして、複数の独立した設定ファイルを/etc/nginx/conf.d.フォルダーに直接設定できます。
 /etc/nginx/nginx.conf
/etc/nginx/nginx.conf
# for more information on configuration, see: # * official english documentation: http://nginx.org/en/docs/ # * official russian documentation: http://nginx.org/ru/docs/ user nginx; worker_processes auto; error_log /var/log/nginx/error.log; pid /run/nginx.pid; # load dynamic modules. see /usr/share/nginx/readme.dynamic. include /usr/share/nginx/modules/*.conf; events { worker_connections 1024; } http { log_format main '$remote_addr - $remote_user [$time_local] "$request" ' '$status $body_bytes_sent "$http_referer" ' '"$http_user_agent" "$http_x_forwarded_for"'; access_log /var/log/nginx/access.log main; sendfile on; tcp_nopush on; tcp_nodelay on; keepalive_timeout 65; types_hash_max_size 2048; include /etc/nginx/mime.types; default_type application/octet-stream; include /etc/nginx/conf.d/*.conf; }
上記の設定ファイルの最後の行include に注目してください。 /etc/nginx/conf.d/*.conf;
は、
/etc/nginx/conf.d/の下で、.conf で終わるすべての設定ファイルがメイン設定ファイルに含まれるようにします。nginx .confが導入され、有効になります/etc/nginx/conf.d/
# の下に 3 つの新しいファイルを作成する必要があります
server { listen 80; server_name fangyuanxiaozhan.com; location / { proxy_set_header x-real-ip $remote_addr; proxy_set_header host $http_host; proxy_pass http://0.0.0.0:8000; } }
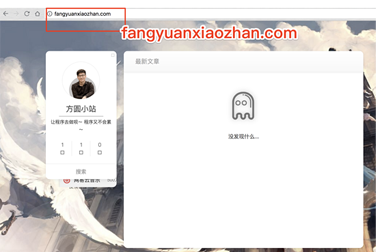
 blog.conf は、fangyuanxiaozhan.com:8000 を fangyuanxiaozhan.com にマッピングします。
blog.conf は、fangyuanxiaozhan.com:8000 を fangyuanxiaozhan.com にマッピングします。
git.conf (第 2 レベルのドメイン名
gitを使用してポート 10080 からポート 80 を実現)
server { listen 80; server_name git.fangyuanxiaozhan.com; location / { proxy_set_header x-real-ip $remote_addr; proxy_set_header host $http_host; proxy_pass http://0.0.0.0:10080; } }
git.conf は fangyuanxiaozhan.com:10080 のマッピングを実装します。 git.fangyuanxiaozhan.comnc.conf (第 2 レベルのドメイン名
を使用して、ポート 10080 をポート 80 にマッピングすることを実現します)
server { listen 80; server_name cloud.fangyuanxiaozhan.com; location / { proxy_set_header x-real-ip $remote_addr; proxy_set_header host $http_host; proxy_pass http://0.0.0.0:8080; } }
git.conf は次のように実現しますfangyuanxiaozhan.com:8080 をcloud.fangyuanxiaozhan.comにマッピング
#nginxを閉じる
sudo $(which nginx) -s stop
sudo $(which nginx)
エフェクト表示


以上がnginx で第 2 レベルのドメイン名を構成する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。