まず第一に、xPath とは何ですか: xPath は、xml 内の情報を検索するための言語です。
Path には、要素、属性、テキスト、名前空間、処理命令、コメント、ドキュメントの 7 種類のノードが含まれています。ルートノード。 XML 文書は文書ツリーの構造に従って解析され、文書ツリーのルートは文書ノードまたはルート ノードと呼ばれます。

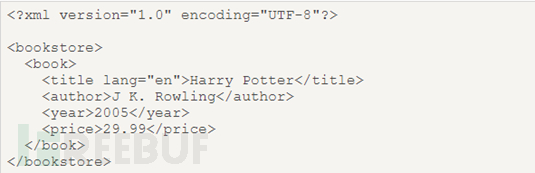
これは、基本的な XML ドキュメントのソース コードです。この XML ソース コードから、bookstore がドキュメント ノード (ルート ノード)、book であることがわかります。 、タイトル、著者、年、価格が要素ノードです。 book ノードには 4 つの子要素ノード (title、author、year、price) があり、title ノードには 3 つの兄弟要素 (author、year、price) があります。 title 要素ノードには属性とテキスト ノードがあり、属性ノードは lang で、その値は en、テキスト ノードの値は HarryPotter です。
以下に、XML ノードの関係の説明がいくつかあります (データ構造のツリーと同様):
親: book ノードの親は書店で、book ノードはタイトル、著者、年、価格 ノードの親。 (各ノードは親を 1 つだけ持つことができます)。
子: book は書店の子であり、book ノードの子はタイトル、著者、年、価格の子です。
(要素ノードは、0 個、1 個、または複数の子を持つことができます)。
タイトルの兄弟要素には、作成者、年、価格が含まれます。これらの要素は、ツリー構造の兄弟ノードと同様に、同じ親ノードを持ちます。 (ノードには兄弟が存在しない場合もあれば、1 つ以上の兄弟を持つこともできます)。
祖先: ノードの親、親の親、親の親の親 (無限ループ)、タイトル要素ノードの祖先は book と本屋です。
子孫: ノードの子、子の子、子の子 (無限ループ)、書店ドキュメント ノードの子孫は、book、タイトル、著者、年、価格、言語です。
xml のノード関係を知るだけでは十分ではありません。それがどのようにクエリされるのかも知る必要があります。xPath はパス式を使用してドキュメント内のノードまたはノード セットを選択します。ノードはパスまたはステップに沿って選択されます。

#XPath は、パス式を使用して XML ドキュメント内のノードを選択します。ノードはパスまたはステップをたどることによって選択されます。最も便利なパス式を以下に示します。
nodename: このノードのすべてのノードを選択します
/: ルート ノードから選択します
//: 一致するノードから選択します現在のノードは、その位置に関係なくドキュメント内のノードを選択します
.: 現在のノードを選択します
..: 現在のノードの親ノードを選択します
@: 属性を選択します
xpath クエリ構文を直接使用して js 経由でクエリを実行しましょう
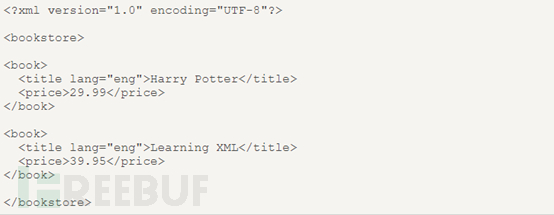
まず、xpath 呼び出しに関する HTML ファイル テンプレートを記述し (呼び出しコードは js に記述されます)、次にクエリ用の XML ファイルを準備します。
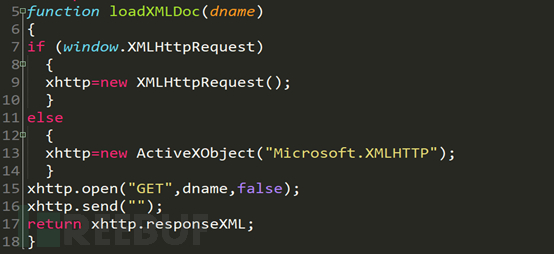
js テンプレートのソース コードは次のとおりです。
https://www.runoob.com/try/try.php?filename=try_xpath_select_cdnodes
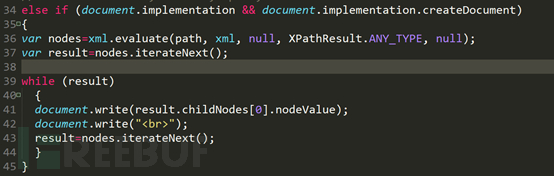
これを見てください。このHTMLを1つずつ ファイル内のjsコード(jsコードしかないので)

これはjsの非同期呼び出し関数です。重要なコードは次のとおりです。 15 行目と 17 行目で関数によって渡される dname 関数は xml のパスであり、取得された xml ファイルが 17 行目で返されます。

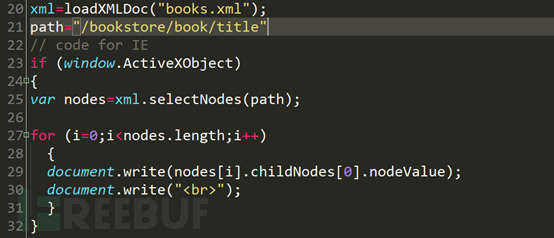
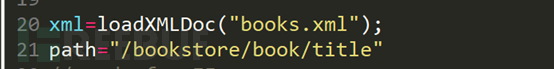
20行目を参照してください。変数xmlはloadXMLDOC関数実行後に取得されるXMLファイルを取得します。 21 行目の path 変数は、xpath のクエリ構文です。最初のif文でIE6以下のブラウザかどうかを判定し、IE6以下のブラウザであれば、対応するクエリのノード配列を取得した後、配列内の値を走査してページに出力します。

2 番目の if ステートメントは、IE6 以外のブラウザでも同じ実行プロセスを持ちますが、構文が若干異なります。IE6 以外のブラウザは評価を渡します。クエリには関数を使用し、基本的に形式は決まっているので、先ほどの構文を練習してみましょう。
クエリ構文の置換には、パスの値の変更のみが必要です。

最初に、クエリする必要がある構文をリストします。
注: パスがスラッシュ (/) で始まる場合、このパスはwill は常に要素への絶対パスを表します。
bookstore: 書店要素のすべての子ノードを選択します。
/bookstore: ルート要素のbookstoreを選択します。
bookstore/book:bookstore の子要素であるすべての book 要素を選択します。
//book: ドキュメント内の位置に関係なく、すべての book 子要素を選択します。
bookstore//book:bookstore: の下の位置に関係なく、bookstore 要素の子孫であるすべての book 要素を選択します。
//@lang: lang という名前の属性をすべて選択します。
これらの単一クエリのみを使用すると、期待した結果が得られない可能性があるため、他のクエリ ステートメントと組み合わせる必要があります。以下は、一致する必要がある構文の一部です:
Predicate (より正確なクエリ結果を取得するには、角括弧を使用します):
Select the path of the first sub-element book of書店要素を /bookstore /book[1] に追加します。
/bookstore/book[last()]:bookstore の子要素である最後の book 要素を選択します。
/bookstore/book[last()-1]:bookstore の子要素である最後から 2 番目の book 要素を選択します。
/bookstore/book[position()
//title[@lang]: lang という名前の属性を持つすべての title 要素を選択します。
//title[@lang='eng']: eng の値を持つ lang 属性を持つすべての title 要素を選択します。
/bookstore/book[price>35.00]: 本屋要素のすべての book 要素を選択します。price 要素の値は 35.00 より大きくなければなりません。
/bookstore/book[price>35.00]/title:bookstore 要素内の book 要素のすべての title 要素を選択します。price 要素の値は 35.00 より大きくなければなりません。
不明なノードを選択:
*: 任意の要素ノードと一致します。
##@*: 任意の属性ノードと一致します。 node(): 任意のタイプのノードに一致します。 例: /bookstore/*:bookstore 要素のすべての子要素を選択します。 //*: ドキュメント内のすべての要素を選択します。 //title[@*]: 属性を持つすべてのタイトル要素を選択します。 いくつかのパスを選択します: //book/title | //book/price: book 要素のすべての title 要素とprice 要素を選択します。 //title | //price: ドキュメント内のすべてのタイトル要素と価格要素を選択します。 /bookstore/book/title | //price: 書店要素の book 要素に属するすべての title 要素と、ドキュメント内のすべてのprice 要素を選択します クエリの例をいくつか見てみましょう: 2 番目の本のタイトル値をクエリ:/bookstore/book[1]/title


以上がxPath インジェクションの基本的な構文は何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。