
今日の目標は、インターフェース管理リストのフロントエンドページを描画することです。一度、簡単なプロトタイプを作ろうと思ったのですが、Webツールを試してみても使いこなせず、結局断念してしまいました。
最終的に、elementUI コンポーネントを使用して結合することにしました。完了するまでに半日以上かかりましたが、このページが私にとってまだ少し複雑であることは明らかでした。
プロジェクト管理の表ページと比較して、ここにはより多くのコンテンツがあります。当然、これまであまり知らなかったフロントエンドの知識もたくさん出てきて、elementUIの公式ドキュメントや検索エンジンなどを確認し、一つ一つ解決していくことで得るものがありました。
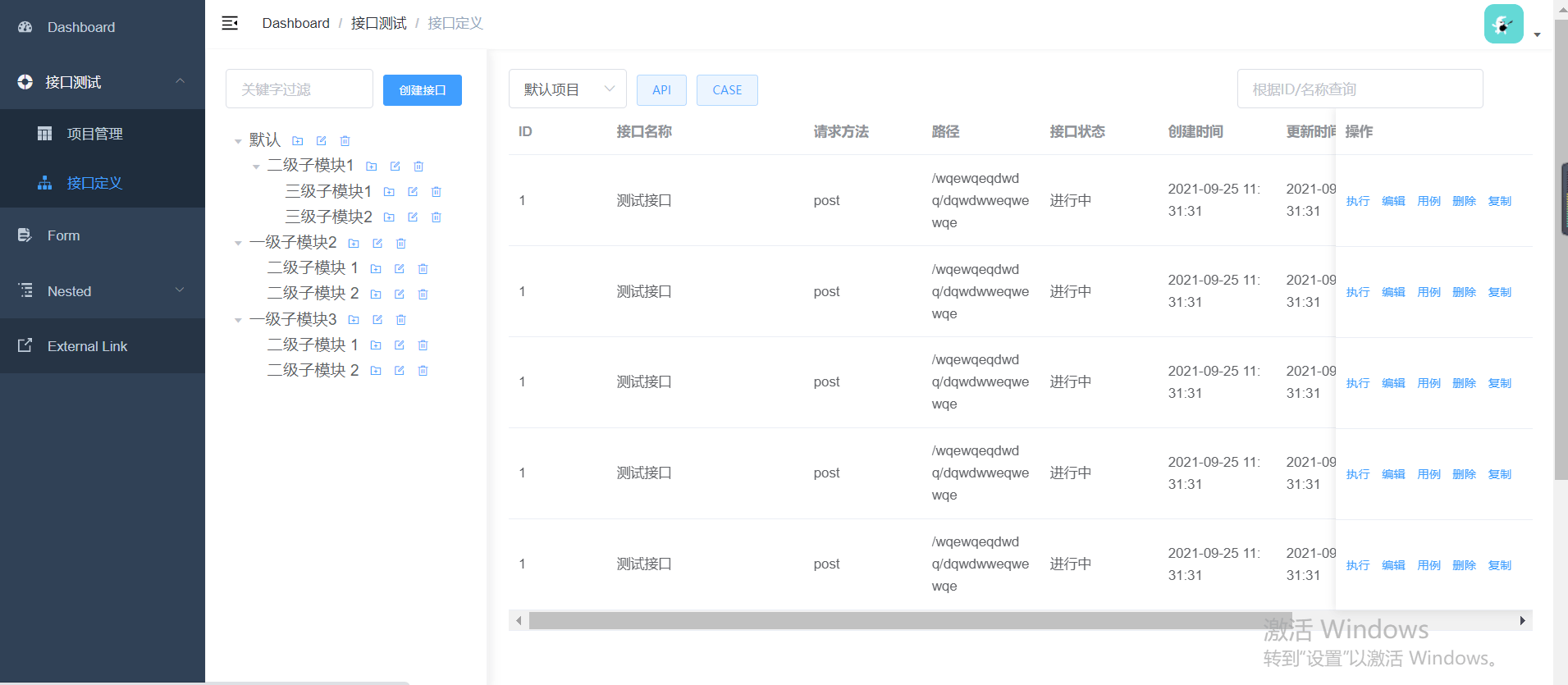
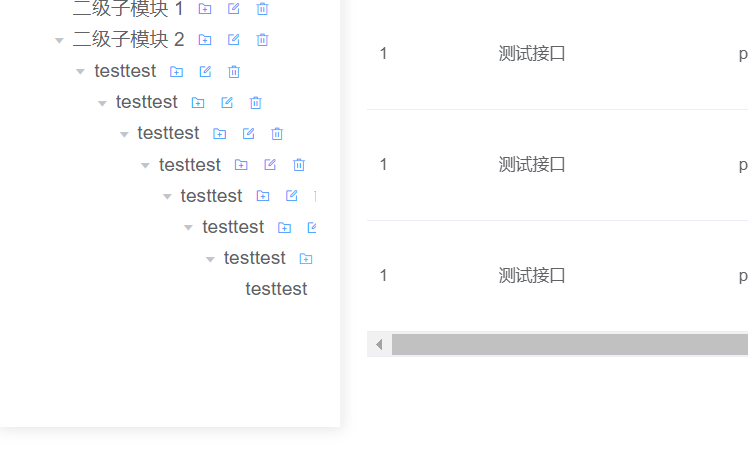
まず、最初のバージョンの完成したページを公開し、ページの機能を簡単に説明します。

ページ全体は 2 つの領域に分かれています。
# はモジュール ツリーです。
1 つのプロジェクトには複数のモジュールがあります
1 つのモジュールには複数のサブモジュールがあります
1 つのプロジェクトには複数のモジュールがありますモジュールには複数の API があり、CASE
1 つの API に複数の CASE
があるほか、モジュール ノードや検索ボックスをすばやく検索することもできます右側にインターフェイスを作成するためのボタン まだ新しいページを描いていませんが、それについては後で説明します。
主にリストの表示です。
[プロジェクト管理]リスト内のプロジェクトを直接クリックすると、そこにジャンプできます。インターフェース一覧ページに直接アクセスすると、デフォルトのプロジェクトが自動的に選択されます。右上隅には、複数の条件を含むクエリをサポートするクエリ ボックスもあります。
APIとCASEの2つのボタンについては、クリック後に対応する一覧を表示するように切り替えたいのですが、対応するモジュールツリーは同じなので、新たに作成する必要はないと思いますページ。
最後に、操作バーはリスト レコードの右端に固定されており、その中には 5 つのボタンがあり、それぞれが異なる機能に対応しています。 [実行]: postman の使用と同様に、インターフェイスのデバッグに使用できます。
[編集]: インターフェースの内容を変更できます。
[ユースケース]: クリックすると、このインターフェースの CASE リストページにジャンプします。
[削除]: インターフェイスを削除し、このインターフェイスの下にある CASE も削除するために使用されます。バックエンドが論理的な削除を実行すると推定されます。
[コピー]: 現在記録されているインターフェイスのコンテンツをコピーして、簡単に作成できるようにします。
ここでのすべての機能は単純ではなく、フォローアップは課題に満ちており、それに対応する報酬は間違いなく充実しています。
主なアイデアは、elementUI でコンポーネントを見つけて、コードを変更することです。ただし、この期間中に発生した注意点は、参考として記録する価値があります。
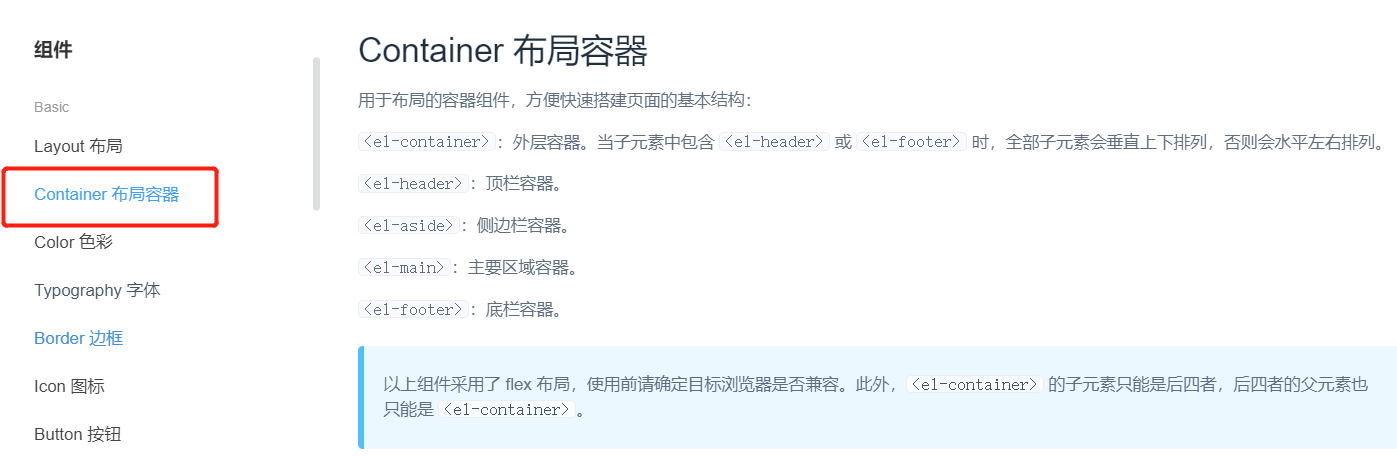
最初は左右のレイアウトの実装方法ですが、コンポーネント URL の先頭にある 2 番目がコンテナ レイアウト コンテナです。
レイアウトに使用されるコンテナ コンポーネント。ページの基本構造をすばやく構築するのに便利です。下にスクロールするといくつかのレイアウト例が表示されるのですが、正直最初はよくわかりませんでした。 しかし、下にスクロールし続けると、左右のレイアウトのニーズをちょうど満たすコード例が 1 ページだけあります。まずそれをコピーしてください。
しかし、下にスクロールし続けると、左右のレイアウトのニーズをちょうど満たすコード例が 1 ページだけあります。まずそれをコピーしてください。
 追跡はしません。ご質問があり、連絡が必要な場合は、プライベート メッセージをお送りください。各コンポーネントを使用する際に注意すべき知識を以下に示します。
追跡はしません。ご質問があり、連絡が必要な場合は、プライベート メッセージをお送りください。各コンポーネントを使用する際に注意すべき知識を以下に示します。
2. ツリー ツリー コントロール
右側のコントロールを使用するので、対応するコントロールをコピーするように注意してください。
show-checkbox 属性はノードの前にあるチェックボックスです。不要な場合は削除してください。
属性はノードの前にあるチェックボックスです。不要な場合は削除してください。
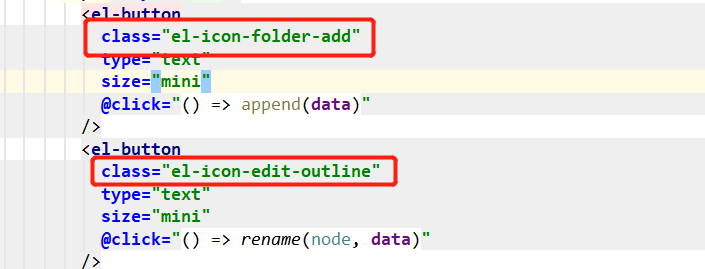
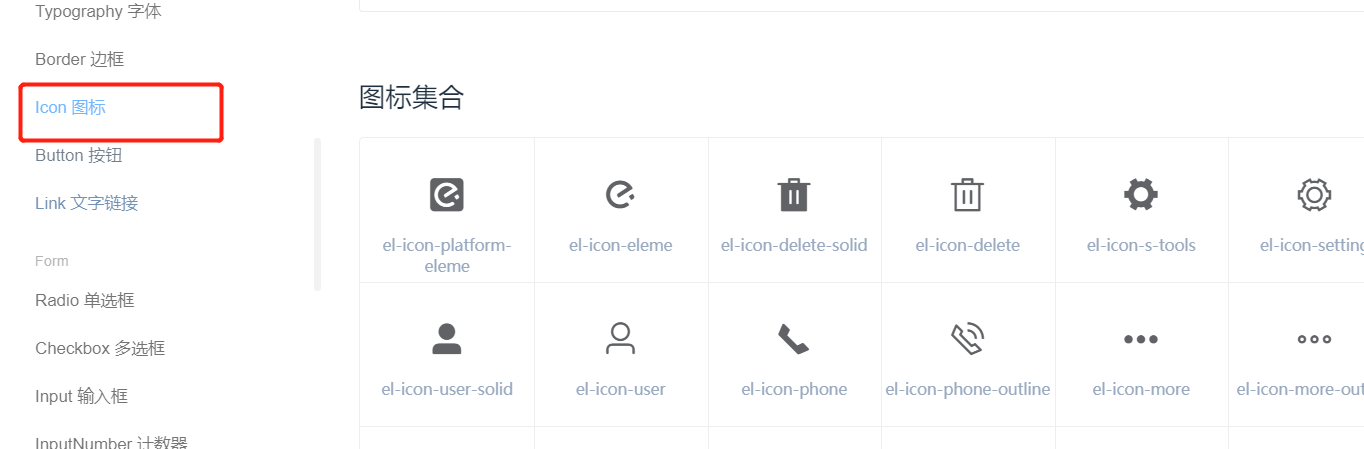
、デフォルトですべて展開します:expand-on-click-node="false"、デフォルトは true です。新しいノードが追加されたときに自動的に展開されません。追加した。自動的に展開する必要があるので、 false に変更します。 さらに、ボタンをアイコンに置き換えました。使用法は非常に簡単です:

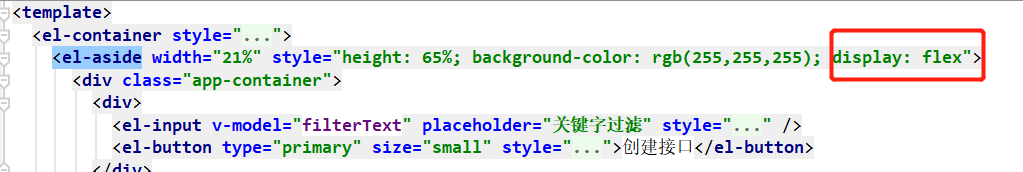
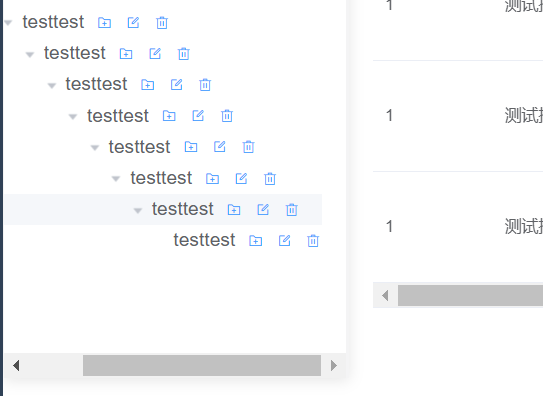
水平スクロールバー
ノード名が長すぎてサイドエリアの幅を超える場合は、横スクロールが可能になりました。以前にオンラインで多くの方法を検索しましたが、どれもうまくいきませんでした。 最終的に、 Flex は Flexible Box の略語で、「伸縮性のあるレイアウト」を意味し、箱型モデルに最大限の柔軟性を提供するために使用されます。 後で左側に分割線や影などのスタイルも追加しました。 実は、このようなことはあまりやりません。美しいですが、現時点では考慮されていません。これらの関数は最初に完成させ、後で繰り返し最適化する必要があります。 の右側も非常に単純で、それぞれ しかし、 div div は 1 行を占有し、span は 1 行を占有しないことに注意してください。スパンはコンテンツが占有するのと同じ幅になります。 。 
display: flex を style に追加するだけで十分であることがわかりました。 

<style>
.el-aside {
color: #333;
border-right-style: solid;
border-color: #f4f4f5;
box-shadow: 0 2px 12px 0 rgba(0, 0, 0, 0.1)
}
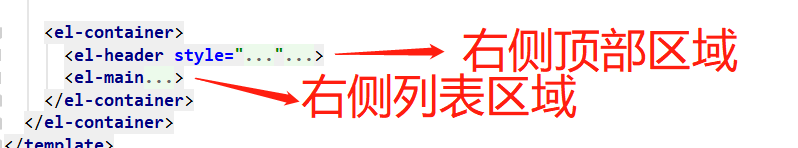
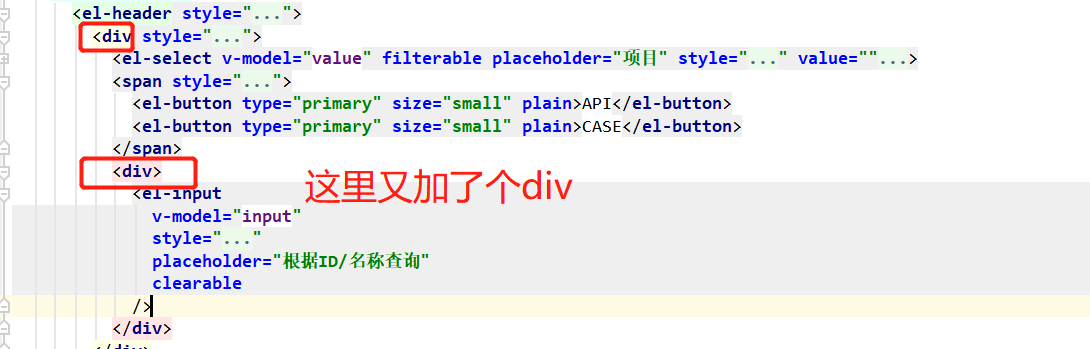
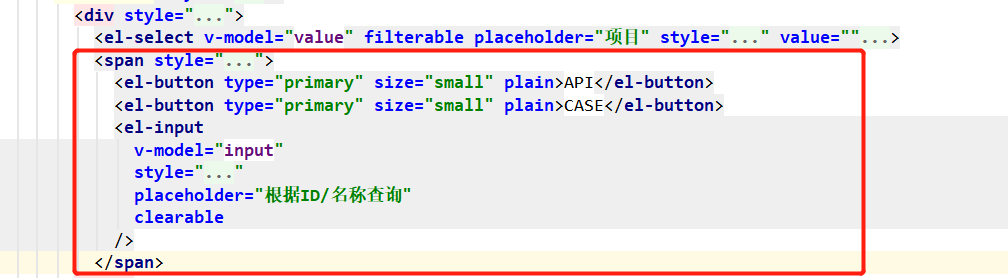
</style>3. div と scan
<el-header></el-header> と 、対応するコンポーネントを対応するタグに配置するだけです。 
<el-header></el-header> にクエリ入力ボックスを追加すると、ページが表示されないことがわかりました。 

を含めるべきではないことがわかりました。単に span に変更するか、 2 つのボタンのスパン タグでも実行できます。 
要素はブロックレベル要素であり、他の HTML 要素を結合するために使用できるコンテナです。複数の要素をタグで囲むことは、それらが同じグループにあることと同等であり、スタイルなどを変更するときにタグを直接変更すると、すべてが影響を受けます。 要素は、テキストのコンテナとして使用できるインライン要素です。
以上がspringboot vue インターフェイスを使用してフロントエンド モジュール ツリーとインターフェイス リストをテストする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。