1. エラー発生条件
// 采用openlayers加载天地图 var layer = new ol.layer.tile({ source: new ol.source.xyz({ // crossorigin: 'anonymous', // 是否请求跨域操作 url: url // 天地图地址 }) });
crossorigin 属性を使用しない場合、クロスドメインの問題は発生しないため、通常、このパラメーターは設定されません。
このパラメーターの使用シナリオは、公式 Web サイトで説明されているとおりです:
ロードされた画像のcrossorigin属性。webglを使用している場合は、crossorigin値を指定する必要があることに注意してください。レンダラーを使用する場合、またはキャンバス レンダラーを使用してピクセル データにアクセスする場合。詳細については、https://developer.mozilla.org/en-us/docs/web/html/cors_enabled_image を参照してください。
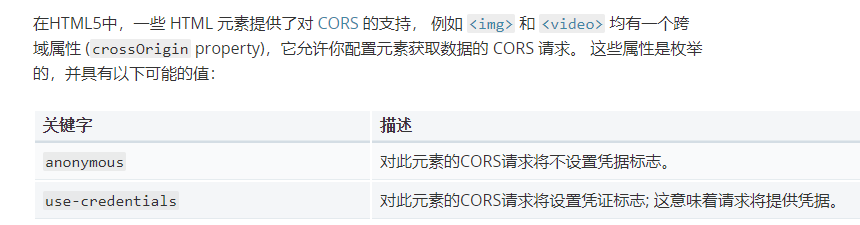
問い合わせてください。 mdn ドキュメント (https://developer.mozilla.org/zh-cn/docs/web/html/cors_settings_attributes) を参照すると、crossorigin に 2 つの値があることがわかります

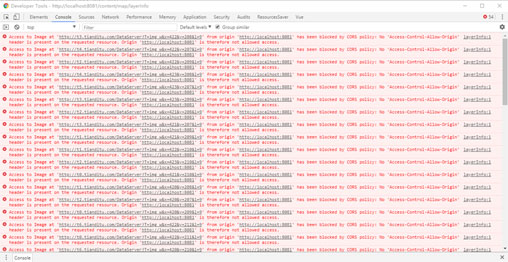
開発プロセスでは、多くの場合、開発バージョンをローカルで実行し、実稼働バージョンをサーバー上で実行する必要があります。同じブラウザで 2 つのバージョンにアクセスする場合、crossorigin が設定されているとクロスドメインの問題が発生します。たとえば、次の図に示すエラー、
は cors ポリシーによってブロックされています: no 'access-control-要求されたリソースには、allow -origin'header が存在します。

注: この問題は、Tiantu でcrossorigin が設定された後にのみ発生します。Google ベースマップには表示されません。理由はい:
Tiantu によって返されたリクエスト ヘッダーのオリジン属性は、現在アクセスしている IP に設定されていますが、Google ベース マップのオリジン属性は * に設定されています。これは、異なる IP を持つシステムが Google をキャッシュしていることを意味します。ブラウザ内のタイル その後でも Google ベースマップにアクセスできます。
2. エラー解決方法
2.1 単純かつ暴力的な方法
単純かつ暴力的な解決策は、ブラウザをクリアすることです。キャッシュ画像は、同時にいずれかのシステムのみを表示します。別のシステムを表示したい場合は、事前にブラウザの画像キャッシュをクリアする必要があります。
#2.2 Crossorigin 属性を削除します
マップ要件を再検討し、crossorigin 属性が本当に必要かどうかを判断します。そうでない場合、この問題はまったく発生しません2.3 nginx プロキシ ソリューション
前の方法が不適切だと思われる場合は、nginx をプロキシとして使用してください。クロスドメインの問題を解決し、タイルをローカルにキャッシュしてアクセスを高速化できます。 設定ファイルに直接移動します。#user nobody; worker_processes 4; #error_log logs/error.log; #error_log logs/error.log notice; #error_log logs/error.log info; #pid logs/nginx.pid; events { worker_connections 1024; } http { include mime.types; default_type application/octet-stream; #log_format main '$remote_addr - $remote_user [$time_local] "$request" ' # '$status $body_bytes_sent "$http_referer" ' # '"$http_user_agent" "$http_x_forwarded_for"'; #access_log logs/access.log main; sendfile on; #tcp_nopush on; #keepalive_timeout 0; keepalive_timeout 65; #gzip on; client_max_body_size 20m; # 关键代码块1 proxy_temp_path ../proxy_cache/tianditu_temp; proxy_cache_path ../proxy_cache/tianditu levels=1:2 keys_zone=cache_one:200m inactive=1d max_size=30g; upstream tianditu_server { server t0.tianditu.com weight=1 max_fails=2 fail_timeout=30s; server t1.tianditu.com weight=1 max_fails=2 fail_timeout=30s; server t2.tianditu.com weight=1 max_fails=2 fail_timeout=30s; server t3.tianditu.com weight=1 max_fails=2 fail_timeout=30s; server t4.tianditu.com weight=1 max_fails=2 fail_timeout=30s; server t5.tianditu.com weight=1 max_fails=2 fail_timeout=30s; server t6.tianditu.com weight=1 max_fails=2 fail_timeout=30s; } server { listen 8088; server_name localhost; #charset koi8-r; #access_log logs/host.access.log main; # 关键代码块2 location /dataserver { more_set_headers 'access-control-allow-origin: *'; add_header access-control-allow-headers x-requested-with; add_header access-control-allow-methods get,post,options; proxy_cache cache_one; proxy_cache_key $uri$is_args$args; proxy_pass http://tianditu_server/dataserver; } } }
キー コード ブロック 1:
1. nginx アップストリームを使用して、一連のサービス アドレスを設定します。負荷分散を使用すると、openlayers が t0 から t6 2 まで順次走査するより効果が高く、プロキシ キャッシュの一時アドレスとキャッシュ アドレスを設定します。ここでは相対パスKey を使用できます。コード ブロック 2
データサーバーと一致させた後、 1. クロスドメイン ヘッダーを設定します。ここでは新しい nginx module-headers-more が使用されています。 Windows の場合、nginx を使用するには、多くの nginx 実用モジュールを事前にコンパイルする、この Web サイト https://openresty.org のインストール パッケージを使用できます。 2. proxy_pass を使用します。アドレスを http://tianditu_server/dataserver アドレスにプロキシします。tianditu_server は、上記のロード バランシングで構成されたサービス グループの名前です。以上がnginx プロキシ マップをキャッシュとして使用してクロスドメインの問題を解決する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。