
同じコードを毎回異なる値で何度も実行する場合は、ループを使用すると便利です。
for ループを使用することが多く、for ループ部門は次のように記述します。
// 次佳的循环
for (var i = 0; i < myarray.length; i++) {
// 使用myarray[i]做点什么
}このようなコードには大きな問題はありませんが、ループするたびに配列の長さを取得するため、特に myarray が配列ではなく <🎜 である場合、コードが削減されます。 >HTMLCollectionオブジェクトの場合。
以下のコードを見てください:
for (var i = 0, max = myarray.length; i < max; i++) {
// 使用myarray[i]做点什么
}単一の var 形式を使用すると、次のようにループから変数を取り出すことができます:
function looper() {
var i = 0,
max,
myarray = [];
// ...
for (i = 0, max = myarray.length; i < max; i++) {
// 使用myarray[i]做点什么
}
}JavaScript が for ループを使用する場合の問題のまとめ
この問題の議論はもともと社内メールから来たもので、この問題の議論を記録しただけです。問題を特定した際、一部のプロジェクト チームは、
“for(x in array)” を使用すると、IE ブラウザーに予期しない x の値が表示されることを発見しました。
具体的には、Array.prototype.indexOf メソッドがカスタマイズされている場合 (たとえば、特定のプロトタイプ汚染が原因)、古いバージョンの IE ブラウザが array.indexOf をサポートしていないことが原因である可能性があります。メソッドと開発者はそれを使用したいのですが、そのようなブラウザでは次の問題が発生する可能性があります:
Array.prototype.indexOf = function(){...};
var arr = [1, 2];
for (x in arr) console.log(x);// を出力します
1
2
function(){…}indexOf メソッドが出力されます。
解決策は簡単です。このメソッドを追加しないか、「for (i=0; i
for(x in obj) の使用法は実際にはオブジェクトを走査するためであり、配列の実装は実際には を除いて通常のオブジェクトの実装と同じであるためではないかと推測する人もいます。 key は指定された値です:
{0:"something", 1:"something else"}列挙の順序は保証されません。
継承されたプロパティも列挙されます。
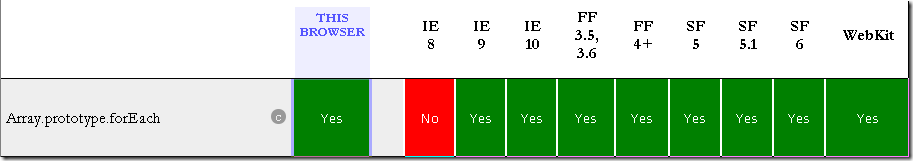
Array.prototype.forEach のサポートに関して、IE8 以下は正確にサポートできないことがこの表から明らかです。

JSLint の for in の章でも、for in ステートメントはオブジェクトの属性名をループできると述べていますが、プロトタイプ チェーンを通じて継承された属性もトラバースするため、多くの場合、予期しないエラーが発生します。 。大まかな解決策があります:
for (name in object)
{ if (object.hasOwnProperty(name))
{ .... } }for(var i=0;i
for(let i =0; i < a.length; i++)
for-in loop: Only for iterating over keys in an object/map/hash