
検証コードを生成するにはさまざまな方法がありますが、ここでは easy-captcha ツールキットを選択します。
github の元のアドレスは次のとおりです: easy-captcha ツール キット
このモジュールは、gif、中国語、算術、その他のタイプを含む Java グラフィカル検証コード サポートを提供し、次のようなプロジェクトに適しています。 Java Web と JavaSE。
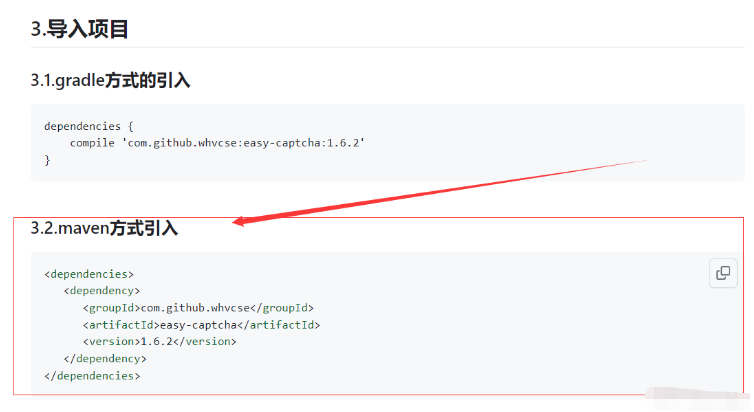
まず、easy-captcha の依存関係構成ファイルを pom.xml ファイルに追加する必要があります。
インポート依存関係ステートメントはオープンソース プロジェクトに記述されているので、それをコピーして貼り付けるだけです。

<dependency>
<groupId>com.github.whvcse</groupId>
<artifactId>easy-captcha</artifactId>
<version>1.6.2</version>
</dependency>
//生成验证码对象 SpecCaptcha captcha = new SpecCaptcha(130, 48, 5); //设置验证码的字符类型 captcha.setCharType(Captcha.TYPE_ONLY_NUMBER);
 #組み込みフォントを使用したくない場合は、システム フォントを使用することもできます。使用方法は以下の通りです。
#組み込みフォントを使用したくない場合は、システム フォントを使用することもできます。使用方法は以下の通りです。
//生成验证码对象
SpecCaptcha captcha = new SpecCaptcha(130, 48, 5);
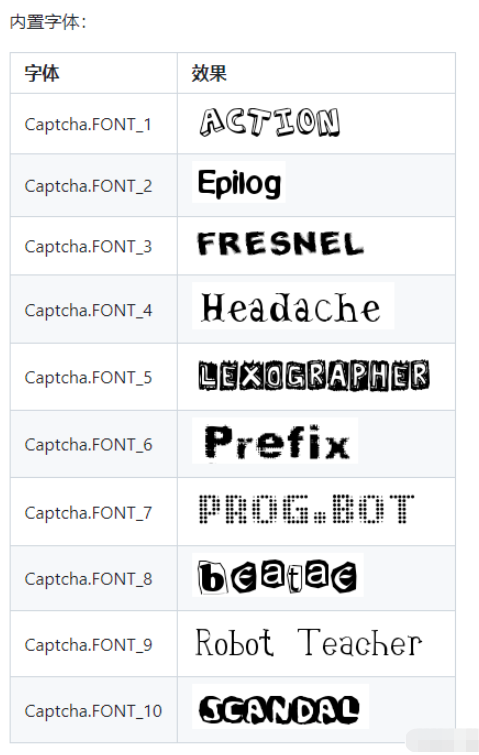
// 设置内置字体
captcha.setFont(Captcha.FONT_1);
// 设置系统字体
captcha.setFont(new Font("楷体", Font.PLAIN, 28));5 認証コード画像出力
SpecCaptcha specCaptcha = new SpecCaptcha(130, 48, 5);
specCaptcha.toBase64();
// 如果不想要base64的头部data:image/png;base64,
specCaptcha.toBase64(""); // 加一个空的参数即可FileOutputStream outputStream = new FileOutputStream(new File("C:/captcha.png"))
SpecCaptcha specCaptcha = new SpecCaptcha(130, 48, 5);
specCaptcha.out(outputStream);このコードは画像を生成し、ディスク ディレクトリに保存します。ここでは、easy-captcha ツールに付属する out() メソッドを使用して出力できます。 Web プロジェクトを開発する場合、開発者は Response オブジェクトの出力ストリームを使用して検証コードを出力します。
6. 検証コードの生成と表示
6.2 フロントエンド
静的ディレクトリに新しい kaptcha.html ページを作成し、そのページに検証コードを表示します。コードは次のとおりです:
@Controller
public class KaptchaController {
@GetMapping("/kaptcha")
public void defaultKaptcha(HttpServletRequest httpServletRequest, HttpServletResponse httpServletResponse) throws Exception{
httpServletResponse.setHeader("Cache-Control","no-store");
httpServletResponse.setHeader("Pragma","no-cache");
httpServletResponse.setDateHeader("Expires",0);
httpServletResponse.setContentType("image/gif");
//生成验证码对象,三个参数分别是宽、高、位数
SpecCaptcha captcha = new SpecCaptcha(130, 48, 5);
//设置验证码的字符类型为数字和字母混合
captcha.setCharType(Captcha.TYPE_DEFAULT);
// 设置内置字体
captcha.setCharType(Captcha.FONT_1);
//验证码存入session
httpServletRequest.getSession().setAttribute("verifyCode",captcha.text().toLowerCase());
//输出图片流
captcha.out(httpServletResponse.getOutputStream());
}
}コーディングが完了したら、Spring Boot プロジェクトを開始します。正常に起動したら、ブラウザを開き、検証コード
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>验证码显示</title>
</head>
<body>
<img src="/kaptcha" onclick="this.src='/kaptcha?d='+new Date()*1" / alt="Springboot 検証コードの生成と検証機能を実装する方法" >
</body>
</html>で表示されるテスト ページのアドレスを入力します。結果は次のとおりです。
7 検証コードの入力verify  一般的なアプローチは、バックエンドが検証コードを生成した後に、現在生成されている検証コードの内容を保存することです。セッション オブジェクト、キャッシュ、またはデータベースに保存することを選択できます。次に、確認コードの画像を返し、フロントエンド ページに表示します。ユーザーが確認コードを認識したら、ページ上の対応する入力ボックスに確認コードを入力してバックエンドにリクエストを送信します。リクエストを受信した後、バックエンドはユーザーが入力した確認コードを検証します。ユーザーが入力した認証コードが以前に保存した認証コードと一致しない場合は、「認証コードエラー」メッセージが返され、以降の処理は続行されず、認証が成功した場合のみ以降の処理が続行されます。
一般的なアプローチは、バックエンドが検証コードを生成した後に、現在生成されている検証コードの内容を保存することです。セッション オブジェクト、キャッシュ、またはデータベースに保存することを選択できます。次に、確認コードの画像を返し、フロントエンド ページに表示します。ユーザーが確認コードを認識したら、ページ上の対応する入力ボックスに確認コードを入力してバックエンドにリクエストを送信します。リクエストを受信した後、バックエンドはユーザーが入力した確認コードを検証します。ユーザーが入力した認証コードが以前に保存した認証コードと一致しない場合は、「認証コードエラー」メッセージが返され、以降の処理は続行されず、認証が成功した場合のみ以降の処理が続行されます。
KaptchaController クラスに新しい verify() メソッドを追加します。コードは次のとおりです:
http://localhost:8080/kaptcha
7.2 フロントエンド
静的ディレクトリに新しい verify.html を作成します。このページには検証コードが表示され、ユーザーが検証コードを入力するための入力ボックスと送信ボタンも含まれています。コードは次のとおりです:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>验证码测试</title>
</head>
<body>
<img src="/kaptcha" onclick="this.src='/kaptcha?d='+new Date()*1" / alt="Springboot 検証コードの生成と検証機能を実装する方法" >
<br>
<input type="text" maxlength="5" id="code" placeholder="请输入验证码" />
<button id="verify">验证</button>
<br>
<p id="verifyResult">
</p>
</body>
<!--jqGrid依赖jQuery,因此需要先引入jquery.min.js文件,下方地址为字节跳动提供的cdn地址-->
<script src="http://s3.pstatp.com/cdn/expire-1-M/jquery/3.3.1/jquery.min.js"></script>
<script type="text/javascript">
$(function () {
//验证按钮的点击事件
$('#verify').click(function () {
var code = $('#code').val();
$.ajax({
type: 'GET',//方法类型
url: '/verify?code='+code,
success: function (result) {
//将验证结果显示在p标签中
$('#verifyResult').html(result);
},
error:function () {
alert('请求失败');
},
});
});
});
</script>
</html>在用户识别并呈现在页面上的验证码之后,他们可以在输入框中输入验证码并点击“验证”按钮。在JS代码中已经定义了“验证”按钮的点击事件,一旦点击,就会获取用户在输入框中输入的内容,并将其作为请求参数向后端发送请求,验证用户输入的验证码是否正确,后端在处理完成后会返回处理结果,拿到处理结果就显示在id为verifyResult的p标签中。

以上がSpringboot 検証コードの生成と検証機能を実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。