
なぜコンポーネントベースの開発を使用するのでしょうか?
Vue React などの現在人気のあるフロントエンド フレームワークは、コンポーネントを記述することによってビジネス要件を完了します。これはコンポーネントベースの開発です。小さなプログラム開発も含めて、コンポーネント開発の考え方も活かされます。
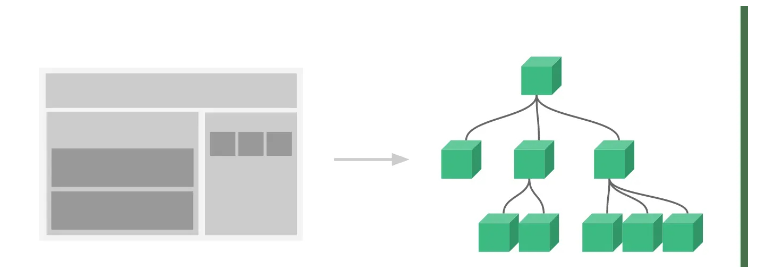
コンポーネント化されたアイデアを分析してアプリケーションを開発する:ページは、ネストされたコンポーネント ツリーのように構成する必要があります。
import { createApp } from 'vue';
import App from './App.vue';
createApp(App).mount('#app');App を渡します。
を渡します。
はコンポーネントであり、ルートです。プロジェクトのコンポーネント。 以下では、
Vue3 でのコンポーネント開発の一般的な方法を分析します。 #コンポーネント通信$props
データをサブコンポーネントに渡すために使用されます
<p> $props: {{$props}} </p>Api を使用する必要があります
const props = defineProps({
num: Number,
}) 親コンポーネントを呼び出すために使用されるメソッド<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false"><button @click="$emit(&#39;add&#39;)">
add
</button></pre><div class="contentsignin">ログイン後にコピー</div></div>
##
<button @click="add">{{ num }}</button>
const emits = defineEmits(['add'])
function add() {
emits('add')
}$parent<スクリプト セットアップ>