
前セクションでは大まかなフロントエンドのページを描きましたが、今日は主にバックエンドのインターフェースを実装し、その後フロントエンドとバックエンドを調整して新しい機能を実装しますインターフェースの。最初に効果をプレビューします:

@PostMapping("/add")
public Result add(@RequestBody ApiDefinition request) {
try {
apiDefinitionService.add(request);
return Result.success();
} catch (Exception e) {
return Result.fail(e.toString());
}
}public void add(ApiDefinition request) {
if (StringUtils.isEmpty(request.getProjectId().toString())) {
BtException.throwException("项目id为空");
}
if (StringUtils.isEmpty(request.getModuleId().toString())) {
BtException.throwException("模块id为空");
}
if (StringUtils.isEmpty(request.getName())) {
BtException.throwException("接口名称为空");
}
request.setCreateTime(new Date());
request.setUpdateTime(new Date());
apiDefinitionDAO.insert(request);
}
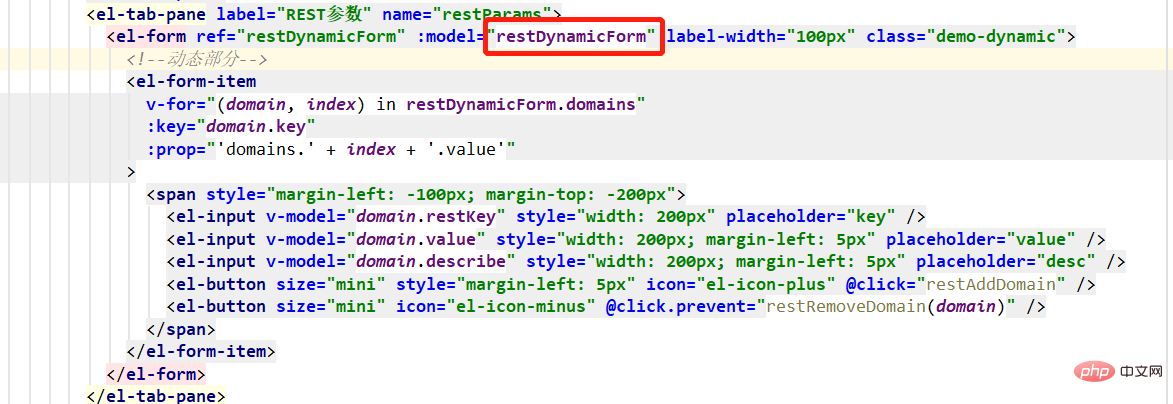
/bloomtest/project/list/1/10 などのrestful スタイル インターフェイスのリクエスト用です。 このとき、以下の1と10をパラメータに変数を設定して取得する必要があります。



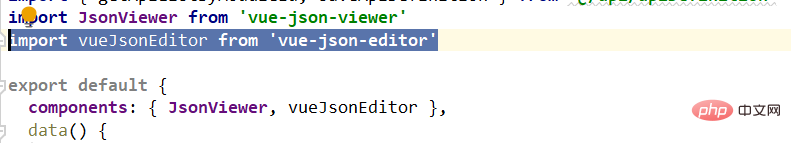
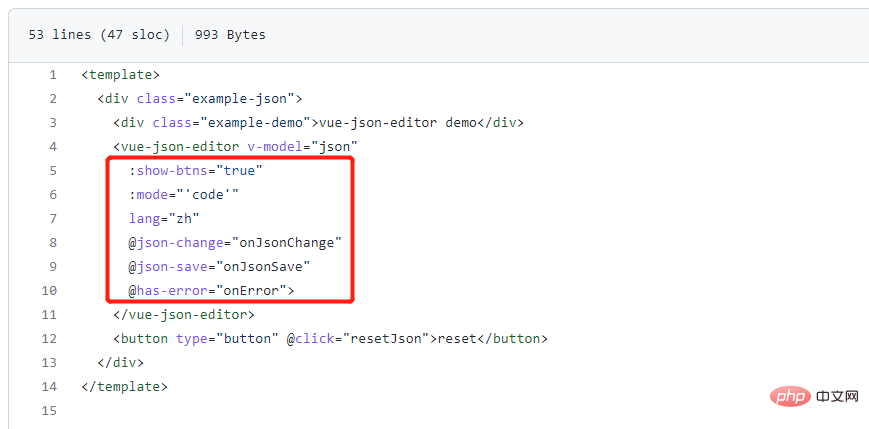
vue-json-editor を見つけました。
npm install vue-json-editor --save


 #v-model 双方向バインディング フィールド: mode="'code'" は、次のようなデフォルトの表示モードです。
#v-model 双方向バインディング フィールド: mode="'code'" は、次のようなデフォルトの表示モードです。
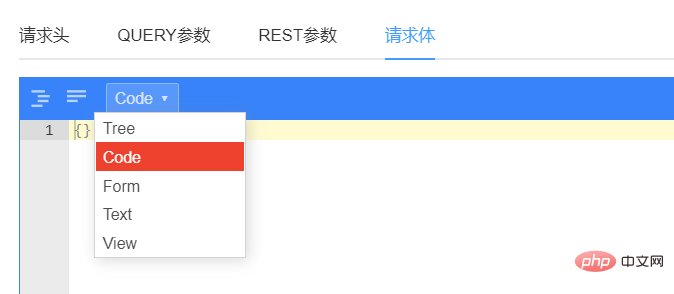
 ##機能はあるのですが、スタイルと色があまり好みではないので、ソースコードを修正して調整しようとしましたが、うまくいきませんでした。とりあえずこのままにしておきますそれについては後で話してください。
##機能はあるのですが、スタイルと色があまり好みではないので、ソースコードを修正して調整しようとしましたが、うまくいきませんでした。とりあえずこのままにしておきますそれについては後で話してください。
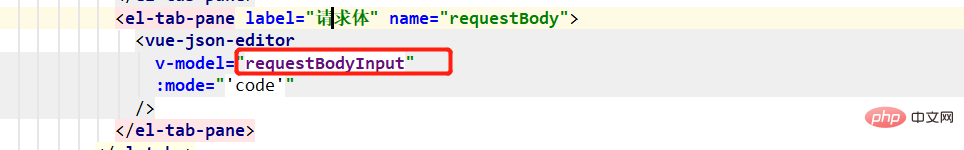
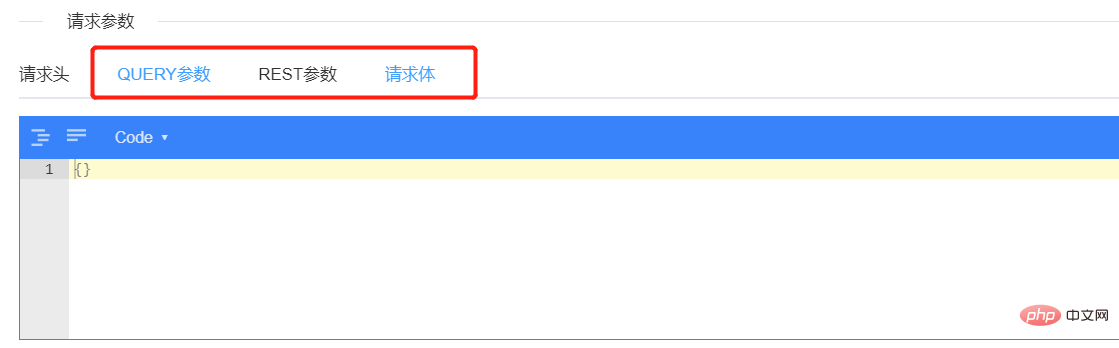
3. リクエスト パラメーター
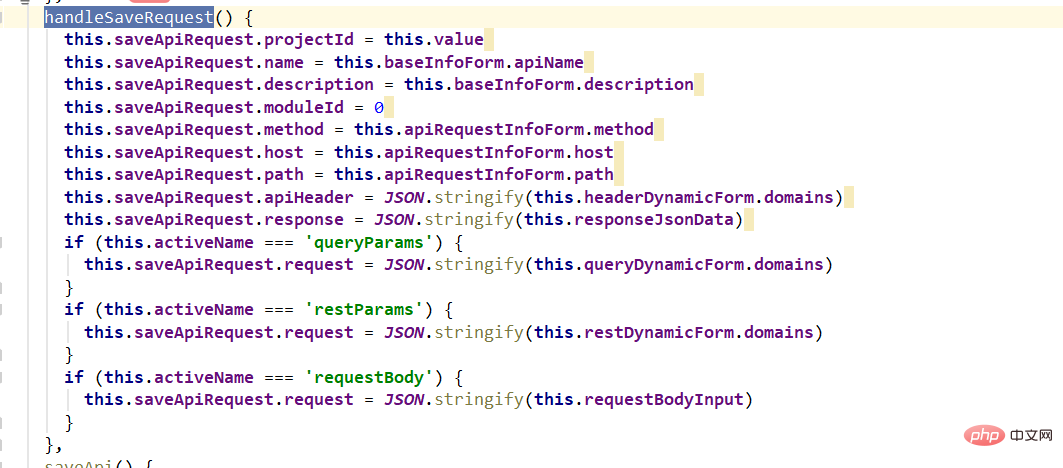
 新しいメソッド handleSaveRequest を追加し、内部のフィールドに値を割り当てます。
新しいメソッド handleSaveRequest を追加し、内部のフィールドに値を割り当てます。
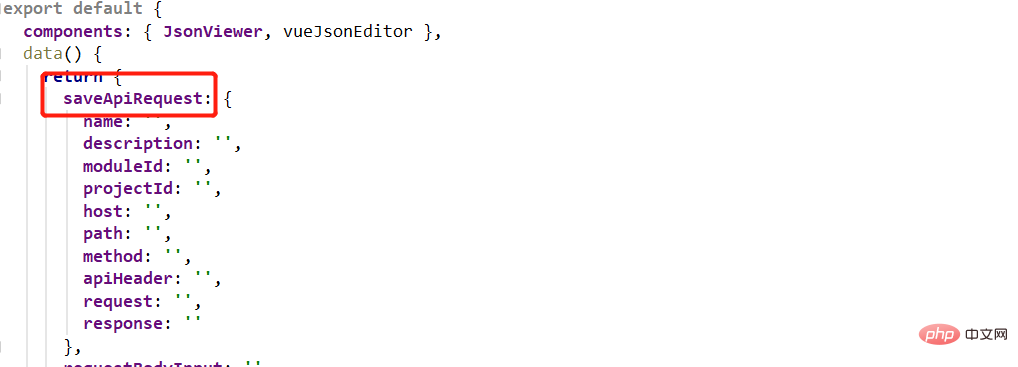
 方法での判断。これら 3 つのタブのうち、どれをクリックしても、追加されたコンテンツが this.saveApiRequest.request に割り当てられます。
方法での判断。これら 3 つのタブのうち、どれをクリックしても、追加されたコンテンツが this.saveApiRequest.request に割り当てられます。
 さらに、apiHeader については、「はい」であることに注意してください。リクエストとレスポンスを JSON.stringify() を使用して Json 文字列に変換し、バックエンドのストレージを容易にする必要もあります。
さらに、apiHeader については、「はい」であることに注意してください。リクエストとレスポンスを JSON.stringify() を使用して Json 文字列に変換し、バックエンドのストレージを容易にする必要もあります。
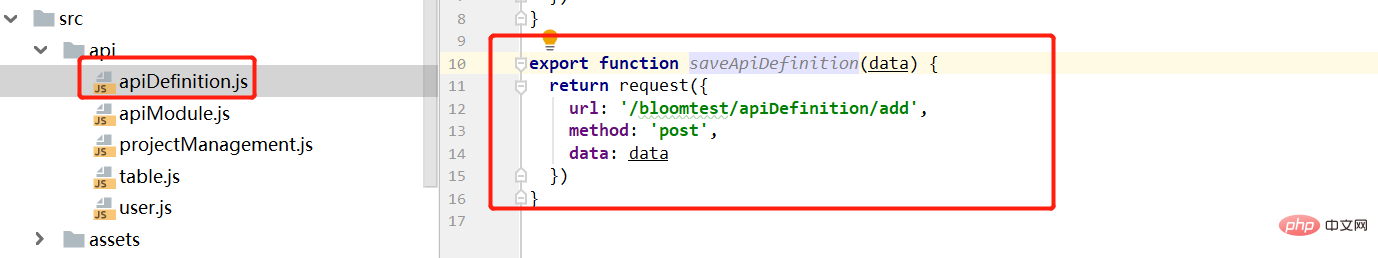
4. リクエスト インターフェイス
 次に、インポートします:
次に、インポートします:
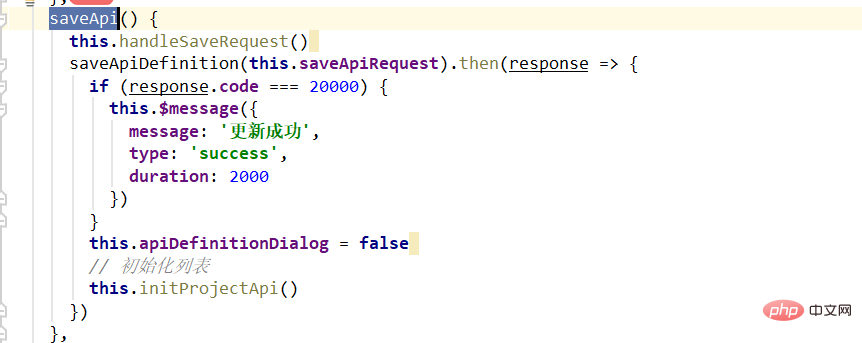
最後に、新しいインターフェイス メソッド saveApi を実装します。もちろん、[保存] ボタンの @click="saveApi" クリック イベントは不可欠です。

この saveApi メソッドでは、実行することがいくつかあります。
最初にメソッド handleSaveRequest を呼び出します。 、リクエスト インターフェイスをリクエスト パラメータに割り当て、結果に対して新しく追加されたダイアログ ボックスを閉じてリストを更新するように要求します。

このようにして、インターフェイスの新しい機能が追加されます。は実現されていますが、ここのモジュールは一時的にデフォルトで 0 がハードコードされており、保存されたインターフェイスは最初に最上位ノードの下に保存されます。後で、特定のモジュールをバインドするために選択ツリーをここに実装する必要があります。
以上がSpringboot vue テスト プラットフォーム インターフェイスは、新しいフロントエンド機能とバックエンド機能を実装する方法を定義します。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。