
今日は、さまざまな画面解像度やブラウザ ウィンドウ サイズに応じてナビゲーション バーのスタイルを自動的に変更できるレスポンシブ ナビゲーション バーを作成しました。ここで主に使用されているのは css3 media query です。詳細については、「レスポンシブ レイアウトに関する簡単な説明」の記事を参照してください。ここでは、多くのスペースを費やして紹介するつもりはありません。主に、このナビゲーション バーの作成方法について説明します。
ie6 ~ ie8 は css3 メディア クエリをサポートしていないことにも注意してください。そのため、ie6 ~ ie8 には特別な処理が必要で、レイアウトとスタイルの両方に適したデフォルトのスタイルを維持できるようにします。これを考慮してください。
まずレイアウトを見てください。html コードは次のとおりです。
コードは次のとおりです。
<p class="navbar"> <p class="nav"> <ul id="menu"> <li class="current"><a href="#">首页</a></li> <li><a href="#">电影</a></li> <li><a href="#">电视剧</a></li> <li><a href="#">动漫</a></li> <li><a href="#">综艺</a></li> <li><a href="#">纪录片</a></li> <li><a href="#">公开课</a></li> </ul> <p class="hot"> <a href="#">钢铁侠3</a> <a href="#">中国合伙人</a> <a href="#">盛夏晚晴天</a> <a href="#">陆贞传奇</a> </p> <!--判断浏览器是否是ie9,ie10或者是非ie浏览器--> <!--[if (gt ie 8) | !(ie)]><!--> <h1 class="title" id="title"> <a href="#">风驰网</a> <span class="btn" id="btn"></span> </h1> <!--<![endif]--> </p> </p>
html 部分条件付きコメントもあります。ブラウザが ie6-8 の場合、クラス「ie6-8」を html タグにマウントします。これにより、スタイル シートでの処理が容易になります。
コードは次のとおりです。次のように:
<!doctype html> <!--[if lt ie 9]><html class="ie6-8"><![endif]--> <html> ...
以下はスタイル制御です。まず、スタイル全体と ie6-ie8 を処理します。
コードは次のとおりです:
* {margin: 0; padding: 0;}
body {font: 14px/22px "宋体", arial, serif;}
.navbar {margin-top: 80px; width: 100%; height: 38px; background: #333;}
.nav {margin: 0 auto; border: 0px solid #ccc;}
.nav ul {list-style: none; width: auto;}
.nav ul li {height: 38px; text-align: center;}
.nav ul li a {display: block; font-size: 16px; color: #fff; text-decoration: none; line-height: 39px;}
.ie6-8 .nav {width: 1000px; height: 38px;}
.ie6-8 .nav ul li {float: left;}
.ie6-8 .nav ul li a {padding: 0 30px 0 30px;}
.ie6-8 .nav ul li.current {background: #f60;}
.ie6-8 .nav ul li:hover a {color: #f60;}
.ie6-8 .nav ul li a:hover {_color: #f60;}/*ie6 hack*/
.ie6-8 .nav ul li.current:hover a {color: #fff;}
.ie6-8 .nav .hot {float: left; margin-left: 20px; padding-top: 8px;}
.ie6-8 .nav .hot a {padding: 0 5px 0 5px; font-size: 12px; color: #fff; text-decoration: none;}
.ie6-8 .nav .hot a:hover {color: #f60; text-decoration: underline;}
.ie6-8 .nav .title {display: none;}わかりました。メディア クエリを使用しましょう。
画面幅が 1000px を超える場合:
コードは次のとおりです:
@media screen and (min-width: 1000px) {
.nav {width: 1000px; height: 38px;}
.nav ul li {float: left; width: auto;}
.nav ul li a {padding: 0 30px 0 30px;}
.nav ul li.current {background: #f60;}
.nav ul li:hover a {color: #f60;}
.nav ul li.current:hover a {color: #fff;}
.nav .hot {margin-left: 20px; padding-top: 8px;}
.nav .hot a {padding: 0 5px 0 5px; font-size: 12px; color: #fff; text-decoration: none;}
.nav .hot a:hover {color: #f60; text-decoration: underline;}
.nav .title {display: none;}
}画面幅が 640px から 640px までの場合1000px:
p>コードは次のとおりです:
@media screen and (min-width: 640px) and (max-width: 1000px) {
.nav {width: auto; height: 38px;}
.nav ul li {float: left; width: 14%; min-width: 50px;}
.nav ul li.current {background: #f60;}
.nav ul li:hover a {color: #f60;}
.nav ul li.current:hover a {color: #fff;}
.nav .hot {display:none;}
.nav .title {display: none;}
}画面幅が 640px 未満の場合:
コードは次のとおりです:
@media screen and (max-width: 640px) {
.navbar {margin-top: 0; height: auto; background: #444;}
.nav {width: auto; height: auto;}
.nav ul li {margin-top: 1px; width: 100%; min-width: 100px;background: #333;}
.nav ul li a:active {background: #f60;}
.nav .hot {display:none;}
.nav .title {position: relative; width: 100%; height: 38px; border-top: 1px solid #444; background: #333; text-align: center; font:normal 20px/35px "microsoft yahei", arial, serif; letter-spacing: 2px;}
.nav .title a {color: #f60; text-decoration: none;}
.nav .title .btn {position: absolute; right: 10px; top: 0; width: 34px; height: 34px; padding: 2px; background: url(btn.png) center center no-repeat; cursor: pointer;}
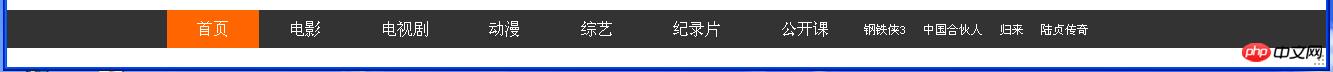
}ok、レイアウトとスタイルのコントロールは完了し、効果が表示されます。3 つの異なる状態の効果は次のとおりです:
 |


しかし、3 番目の写真では、エフェクトも必要です。右下隅のアイコンをクリックするとメニューを折りたたむことができます。その場合はどうすればよいですか?これはjsで実現できますが、メニューが折りたたまれた状態の場合はピクチャメニューをクリックして展開し、メニューが展開状態の場合はアイコンメニューをクリックして折りたたむとアニメーション効果も必要になります。 ok、js を見てみましょう。ただし、js については詳しく説明しません。コア コードを投稿しましょう:
コードのこの部分は、アニメーション効果を生成するために使用されます:
コードは次のとおりです:var move = function (obj, target) {
var timer;
clearInterval(timer);
timer = setInterval(function () {
var speed = (target - obj.offsetTop)/3;
speed = speed > 0 ? Math.ceil(speed) : Math.floor(speed);
if (Math.abs(obj.offsetTop - target) < 4) {
clearInterval(timer);
obj.style.marginTop = target + "px";
} else {
obj.style.marginTop = obj.offsetTop + speed + "px";
}
}, 30);
}わかりました。これは基本的に応答性の高いナビゲーション バーです。
【おすすめチュートリアル】
1. cssビデオ チュートリアル
2. css オンライン マニュアル
3. ブートストラップ チュートリアル



