
var-conv は、VSCode IDE に適したコード変数名を簡単に変換するツールです
generator-vite-plugin Vite プラグイン テンプレート プロジェクトを迅速に生成します
generator-babel-plugin Babel プラグイン テンプレート プロジェクトを迅速に生成します
要素のドラッグは典型的なフロントエンドの学習ケースであり、これには JavaScript イベントについての一定の理解が必要です。私の最近の仕事 この内容を再度取り上げ、Vue3 などの宣言型プログラミング スタイルのフレームワークで要素を 1 回ドラッグすることでわかりやすく説明しました。
PS: Vue3 テンプレートのグローバル スタイルの center 属性は実験的な干渉を引き起こす可能性があります。注意してください。 ! !
要素のドラッグを実装するときは、mouse イベントと mouse のコールバックを使用します。 event 現在のイベントが発生したときの要素の位置を関数で取得することができ、対応する属性は MouseEvent の clientX と clientY です。これら 2 つは後で読みます。要素の位置をリアルタイムで更新するプロパティ。
の translate を使用して、top と left## を変更するのではなく、最初に 要素を移動することをお勧めします。 # 属性によって要素のレイアウトが変更されることはなく、リフローや再描画によるパフォーマンスへの影響が回避されます。
originalPosition) とポインターを記録するために使用される座標セットを定義します。要素が押されたとき 要素上の座標 (mousedownOffset) と、要素の移動に応じてリアルタイムで更新される一連の座標 (elementPosition)。
const originalPosition = reactive({
x: 10,
y: 10,
})const mousedownOffset = reactive({
x: 0,
y: 0,
}) と同じである必要があります。 mousemove イベントが発生すると、ポインターのリアルタイム座標 - mousedownOffset が取得されます: <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:js;toolbar:false;">const elementPosition = reactive({
x: 0,
y: 0,
})</pre><div class="contentsignin">ログイン後にコピー</div></div>
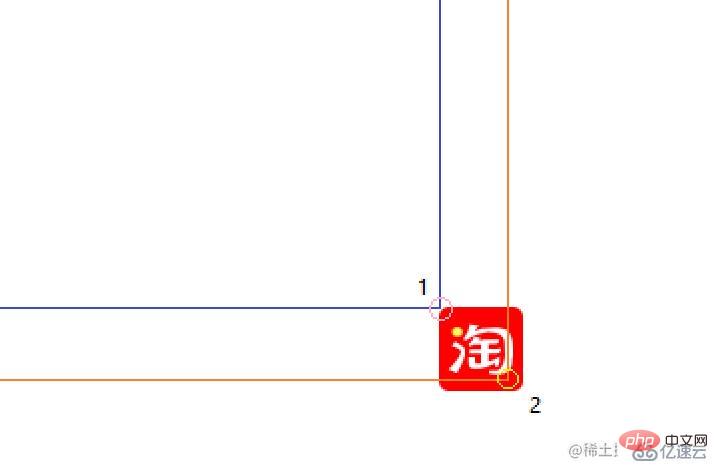
#PS: 原点がページの左上隅の場合、図の点 1 は  originalPosition
originalPosition
elementPosition を表し、点 2 はポインタが押されたときの座標を表します原点が点 1 の場合、図の点 2 は mousedownOffset;マウスダウン イベントの登録
ドラッグされた要素に mousemove
mouseup を追加すると、制御不能な現象が発生していることがわかります。 ページがロードされたら、まずドラッグされた要素のデフォルトの位置をリセットし、mousedown
mousedown イベントを削除します。 :
const restore = () => {
elementPosition.x = originalPosition.x;
elementPosition.y = originalPosition.y;
}
onMounted(() => {
restore();
floatButton.value.addEventListener('mousedown', onMousedown, true);
})
onUnmounted(() => {
floatButton.value.removeEventListener('mousedown', onMousedown, true);
})MVVM であるためです。型フレームワーク、私たちの焦点 宣言に関して言えば、フレームワークは内部動作メカニズムを担当するため、次のイベント処理では、対応するイベントの最初に宣言された 3 つの座標セットを更新するだけで済みます。 onMousedown
onMousedown##) を通じて取得されます。 #document の場合、mousemove および mouseup イベントを追加します: <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:js;toolbar:false;">const onMousedown = (event: MouseEvent) => {
event.stopPropagation();
mousedownOffset.x = event.clientX - originalPosition.x;
mousedownOffset.y = event.clientY - originalPosition.y;
document.addEventListener(&#39;mousemove&#39;, onMousemove, true);
document.addEventListener(&#39;mouseup&#39;, onMouseup, true);
}</pre><div class="contentsignin">ログイン後にコピー</div></div>When onMousemove、ポインタの座標を渡します- ドラッグされた要素上のポインターの位置は、ドラッグされた要素の左上隅とページの左上隅の間の距離を取得し、
: <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:js;toolbar:false;">const onMousemove = (event: MouseEvent) => {
event.stopPropagation();
elementPosition.x = event.clientX - mousedownOffset.x;
elementPosition.y = event.clientY - mousedownOffset.y;
}</pre><div class="contentsignin">ログイン後にコピー</div></div> に更新されます。 onMouseup で行うべき主な作業は、
で document に登録された 2 つのイベントを削除することです。削除されたイベントは同じである必要があることに注意してください。イベント、つまり、一貫した参照を持つイベント。対応する処理イベントを変数に割り当てて使用することをお勧めします。最後に、ドラッグが完了した後に、ドラッグされた要素の位置を復元できます: <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:js;toolbar:false;">const onMouseup = (event: MouseEvent) => {
event.stopPropagation();
document.removeEventListener(&#39;mousemove&#39;, onMousemove, true);
document.removeEventListener(&#39;mouseup&#39;, onMouseup, true);
restore();
}</pre><div class="contentsignin">ログイン後にコピー</div></div> コードとデモの他の部分を補足します
<div
ref="floatButton"
class="float-button"
:style="{
'transition-duration': '0.1s',
transform: `translate(${elementPosition.x}px, ${elementPosition.y}px)`
}">
</div>.float-button {
position: absolute;
width: 42px;
height: 42px;
background: red;
border-radius: 5px;
user-select: none;
background-image: url(../assets/taobao.svg);
background-size: cover;
}以上がVue3 を使用してエレガントな要素のドラッグ機能を実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。