実験環境
•最小限にインストールされたcentos 7.3仮想マシン
•構成: 1コア/512mb
•nginxバージョン1.12.2
1. ホットリンク Web サイトの構成
1. nginx 仮想マシンを起動し、2 つの Web サイト
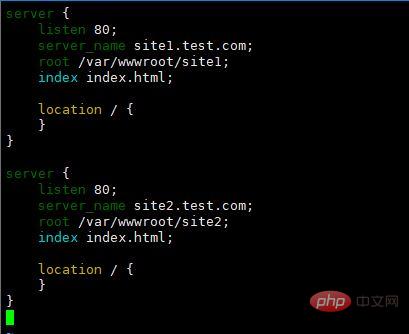
vim /etc/nginx/conf .d/vhosts を構成します。 conf
次の内容を追加します
server { listen 80; server_name site1.test.com; root /var/wwwroot/site1; index index.html; location / { } } server { listen 80; server_name site2.test.com; root /var/wwwroot/site2; index index.html; location / { } }

2. ホスト マシンのドライバーなどの c:\windows\system32\ を編集します\hosts file
192.168.204.11 site1.test.com
192.168.204.11 site2.test.com
##3 .Web サイトを作成します。ルート ディレクトリ
mkdir /var/wwwroot cd /var/wwwroot mkdir site1 mkdir site2 echo -e "site1
" >> site1/index.html echo -e "
site2
" >> site2/index.html
4. 1.jpg を /var/wwwroot/site1 ディレクトリにアップロードします
##5. nginx サービスを開始します
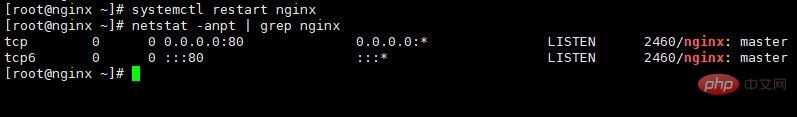
systemctl restart nginx netstat -anpt | grep nginx

setenforce 0 firewall-cmd --zone=public --add-port=80/tcp --permanent firewall-cmd --reload

 ##2. ホットリンクを防ぐために site1.test.com を設定します
##2. ホットリンクを防ぐために site1.test.com を設定します
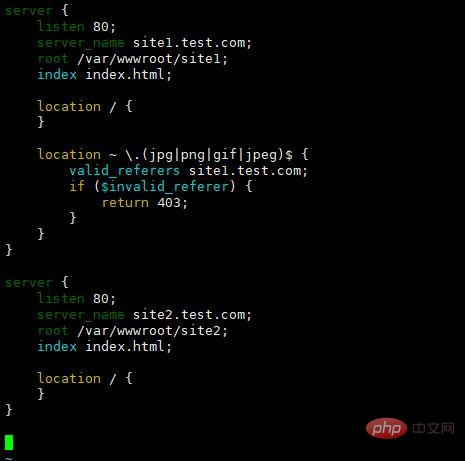
1 . nginx 設定ファイルを編集します
server { listen 80; server_name site1.test.com; root /var/wwwroot/site1; index index.html; location / { } location ~ \.(jpg|png|gif|jpeg)$ { valid_referers site1.test.com; if ($invalid_referer) { return 403; } } } server { listen 80; server_name site2.test.com; root /var/wwwroot/site2; index index.html; location / { } }
 2. nginx サービスを再起動します
2. nginx サービスを再起動します
systemctl restart nginx
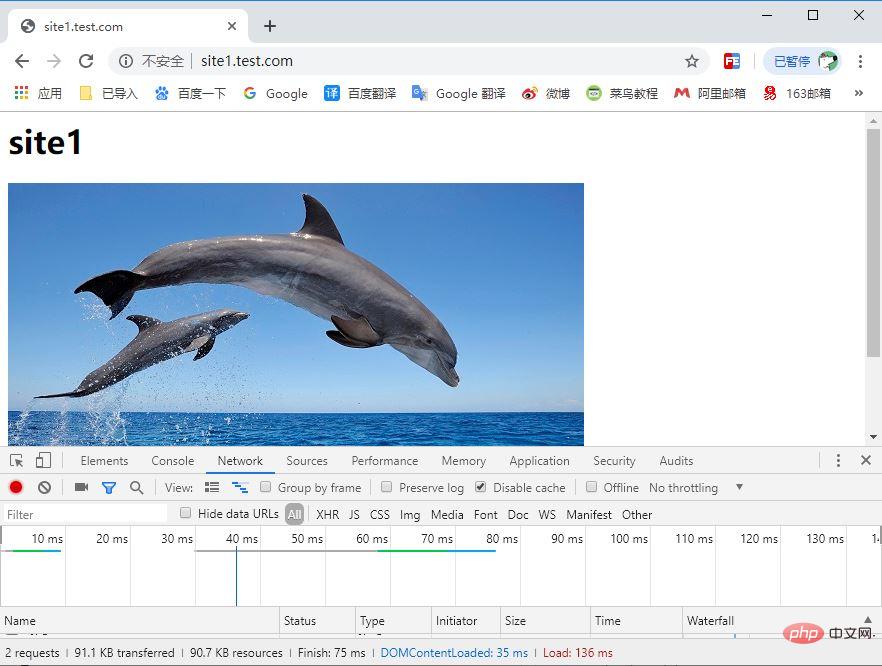
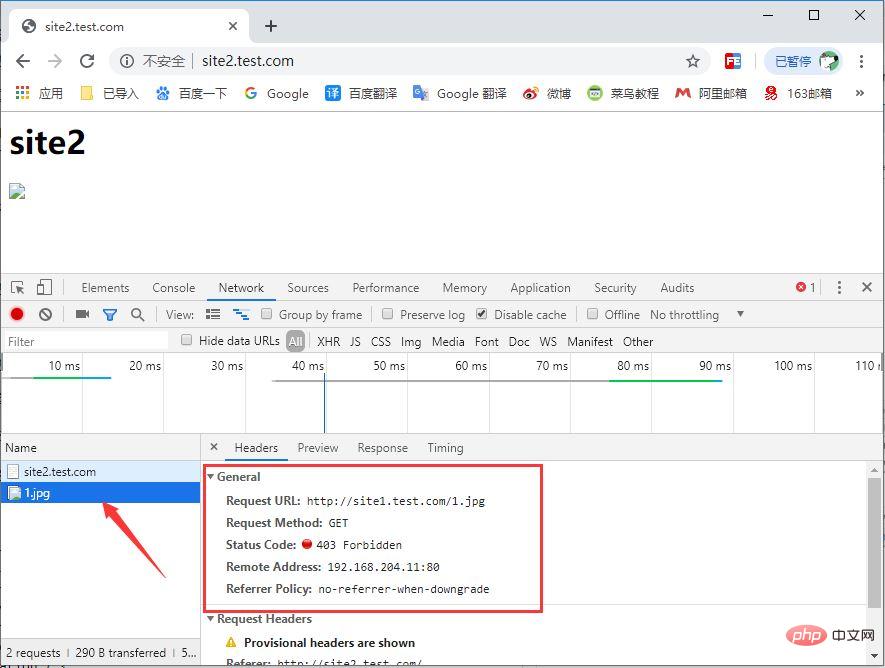
3. ホスト マシンで、
にアクセスしてブラウザーのキャッシュをクリアし、
## にアクセスします。 # ブラウザのキャッシュをクリアするには、

1. nginx 設定ファイルを編集
仮想ホストを追加し、アンチホットリンクで保護されたリソースを書き換えます
server { listen 80; server_name site1.test.com; root /var/wwwroot/site1; index index.html; location / { } location ~ \.(jpg|png|gif|jpeg)$ { valid_referers site1.test.com; if ($invalid_referer) { rewrite ^/ http://site3.test.com/notfound.jpg; #return 403; } } } server { listen 80; server_name site2.test.com; root /var/wwwroot/site2; index index.html; location / { } } server { listen 80; server_name site3.test.com; root /var/wwwroot/site3; index index.html; location / { } }
location ~ \ .(jpg|png|gif|jpeg)$ {} は、ホットリンク防止を設定するファイルの種類であり、縦線 | で区切られています。
valid_referers site1.test.com *.nginx.org; はスペースで区切られたホワイトリストで、* は汎ドメイン名の設定に使用できます。if ($invalid_referer) {} は、ホワイトリストに一致するかどうかを判断するために使用されます。ホワイトリストに一致しない場合は、{} の内容が実行されます。
rewrite ^/ ; は書き換えリソースです。ホワイトリストに適合しない場合は、このアドレスに書き換えられます。return 403; 返されるステータス コードが 403 であることを意味します。
2. site3 ルート ディレクトリを作成します
cd /var/wwwroot mkdir site3 echo -e "site3
" >> site3/index.html
3. notfound.jpg ファイルを /var/wwwroot/site3 ディレクトリにアップロードします
4. nginx サービスを再起動します
systemctl restart nginx
5. c:\windows\system32\ を編集しますホスト マシン上の drivers\etc\hosts ファイル
site3.test.com
192.168.204.11 site1.test.com192.168.204.11 にマッピングを追加します。 site2.test .com
192.168.204.11 site3.test.com
6. ホスト マシンの
にアクセスすると、site1 が表示されます。サイト 2 で盗まれました 1.jpg ファイルはサイト 3
の notfound.jpg ファイルにリダイレクトされました
以上がNginx アンチホットリンクを構成する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。