
ご存知のとおり、vue 内に構築されるものは実際には仮想 DOM であり、仮想 DOM は仮想ノードによって生成されます。 js オブジェクト
実際、vue で作成したテンプレートは、最終的にレンダリング関数を通じて対応する VNode を生成します
そして、h 関数は次のようになります。 VNode 関数の生成に使用されます。完全名は createVNode
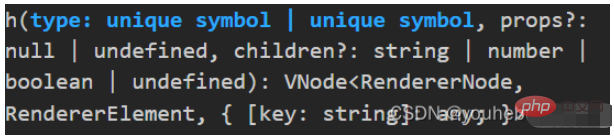
合計 3 つのパラメータがあります

最初のパラメータ
は文字列です。必須です
This文字列には、HTML タグ名、コンポーネント、非同期コンポーネント、または関数コンポーネントを指定できます。
2 番目のパラメータ
はオブジェクトです (オプション)
#文字列、配列、またはオブジェクトを指定できます
##これは VNodes であり、h 関数を使用して作成されます
#
<script>
import { h } from 'vue'
export default {
setup() {
return () => h("h3", null, "Hello World")
}
}
</script><script>
import { h } from 'vue'
export default {
render() {
return h("h3", null, "Hello World")
}
}
</script><script>
import { h } from 'vue'
export default {
data() {
return {
counter: 0
}
},
render() {
return h("div", null, [
h("h3", null, "计数器"),
h("h4", null, `计数${this.counter}`),
h("button", { onClick: () => this.counter++ },"点一下")
])
}
}
</script> 次のようにレンダリングされます高度な使用関数コンポーネント
次のようにレンダリングされます高度な使用関数コンポーネント 最初にコンポーネントを作成しましょう
最初にコンポーネントを作成しましょう
<script setup lang="ts">
import { ref } from 'vue';
const param = ref("Hello World")
</script>
<template>
<h3>{{ param }}</h3>
</template>
<style scoped lang="less"></style><script>
import { h } from 'vue'
import HelloWorld from './HelloWorld.vue'
export default {
data() {
return {
counter: 0
}
},
render() {
return h("div", null, [h(HelloWorld)])
}
}
</script>
h 関数はスロットもサポートしています。HelloWorld コンポーネントをスロット コンポーネントに変更します。
index .ts<script setup lang="ts"> import { ref } from 'vue'; const param = ref("Hello World") </script> <template> <h3>{{ param }}</h3> <slot></slot> </template> <style scoped lang="less"></style>ログイン後にコピー
<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:js;"><script>
import { h } from &#39;vue&#39;
import HelloWorld from &#39;./HelloWorld.vue&#39;
export default {
data() {
return {
counter: 0
}
},
render() {
return h("div", null, [h(HelloWorld, {}, [h("div", null, "Hello Slot")])])
}
}
</script></pre><div class="contentsignin">ログイン後にコピー</div></div>最終的なレンダリングは次のとおりです</p>
<p><code>
以上がVue3のh関数の使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。