コマンドを入力して Ubuntu ダウンロード ソースを置き換えます
sudo nano /etc/apt/sources.list
以下をすべて元のソースに置き換えますここで使用しているのは Alibaba のソースですが、他のソースに変更することもできます。
deb http://mirrors.aliyun.com/ubuntu/ bionic main restricted deb http://mirrors.aliyun.com/ubuntu/ bionic-updates main restricted deb http://mirrors.aliyun.com/ubuntu/ bionic universe deb http://mirrors.aliyun.com/ubuntu/ bionic-updates universe deb http://mirrors.aliyun.com/ubuntu/ bionic multiverse deb http://mirrors.aliyun.com/ubuntu/ bionic-updates multiverse deb http://mirrors.aliyun.com/ubuntu/ bionic-backports main restricted universe multiverse deb http://mirrors.aliyun.com/ubuntu/ bionic-security main restricted deb http://mirrors.aliyun.com/ubuntu/ bionic-security universe deb [arch=amd64] https://mirrors.aliyun.com/docker-ce/linux/ubuntu bionic stable
分别输入以下命令,更新源 sudo apt update sudo apt upgrade
# 安装python3 sudo apt install python3 # 查看python安装路径: which python # 查看python版本:建议使用3.6之后的版本,因为其他的笔者没试过,笔者用的是3.6.9版本 python
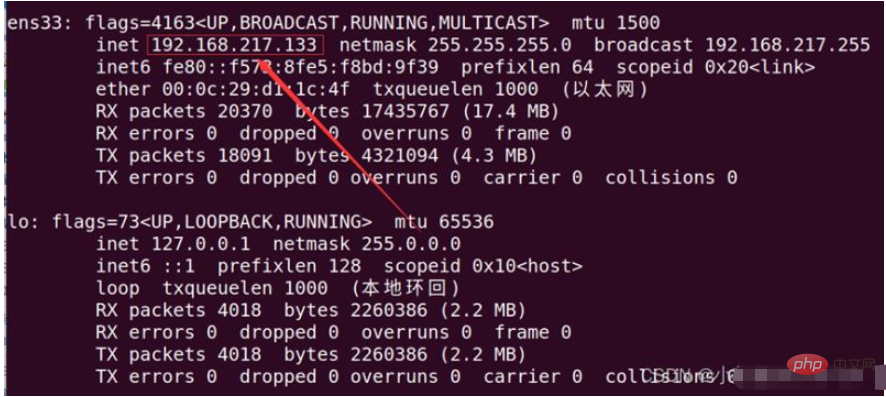
# 安装 openssh-server sudo apt install openssh-server #开启: sudo service ssh start # 安装net-tools sudo apt install net-tools # 查看虚拟机ip: ifconfig
をインストールします示されているように、これは仮想マシンです。 IP

django の実行環境をインストールします。
#安装django运行环境: sudo apt install virtualenv # 创建环境 virtualenv --python=/usr/bin/python3 myblog # 进入环境: cd myblog # 激活环境: source bin/activate
django をインストールします。pip3 install Django
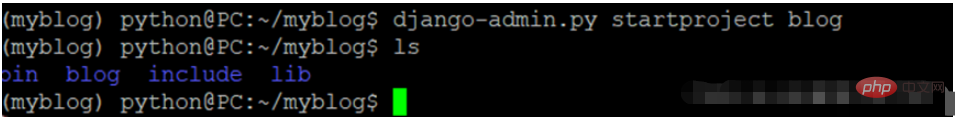
プロジェクトの作成:django-admin.py startproject blog
プロジェクトをアクティブ化して作成すると、基本的には以下の図のようになります
 #
#
# 进入到blog中安装 uwsgi: pip3 install uwsgi
def application(env,start_response):
start_response('200 ok',[('Content-Type','text/html')])
return [b"Hello World"]uwsgi --http :8000 --wsgi-file test.py


sudo apt install nginx
sudo service nginx start
sudo nano /etc/nginx/sites-available/blog_nginx.conf
upstream django {
# server unix:///home/python/myblog/blog/blog.sock; # 这里的路径改为你自己项目路径
server 127.0.0.1:8001; # for a web port socket (we'll use this first)
}
server {
listen 8000;
server_name 192.168.217.133; # 将这里的ip地址改为你自己的虚拟机或者服务器地址
charset utf-8;
client_max_body_size 75M; # adjust to taste
location /media {
alias /home/python/myblog/blog/media; # your Django project's media files - amend as required
}
location /static {
alias /home/python/myblog/blog/static; # your Django project's static files - amend as required
}
location / {
uwsgi_pass django;
include /home/python/myblog/blog/uwsgi_params; # the uwsgi_params file you installed
}
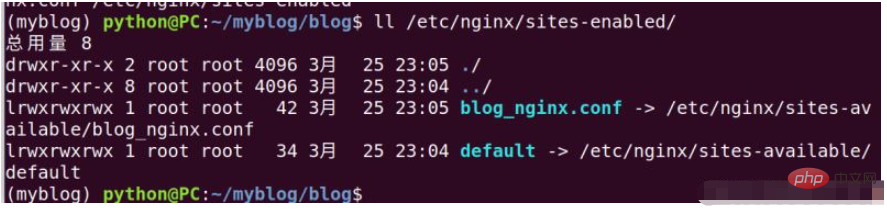
}sudo ln -s /etc/nginx/sites-available/blog_nginx.conf /etc/nginx/sites-enabled完了したら、コマンド ll /etc/nginx/sites-enabled/ を使用して、設定が正しいかどうかを確認できます。下の図を参照してください。
 ##3. uwsgi_params ファイルと静的フォルダーの構成
##3. uwsgi_params ファイルと静的フォルダーの構成
そして次の行を追加します。内容をそのまま uwsgi_params ファイルに書き込み、保存して終了します
uwsgi_param QUERY_STRING $query_string; uwsgi_param REQUEST_METHOD $request_method; uwsgi_param CONTENT_TYPE $content_type; uwsgi_param CONTENT_LENGTH $content_length; uwsgi_param REQUEST_URI $request_uri; uwsgi_param PATH_INFO $document_uri; uwsgi_param DOCUMENT_ROOT $document_root; uwsgi_param SERVER_PROTOCOL $server_protocol; uwsgi_param REQUEST_SCHEME $scheme; uwsgi_param HTTPS $https if_not_empty; uwsgi_param REMOTE_ADDR $remote_addr; uwsgi_param REMOTE_PORT $remote_port; uwsgi_param SERVER_PORT $server_port; uwsgi_param SERVER_NAME $server_name;
ファイルを保存した後、nginx
2) を再起動し、静的フォルダーを作成します
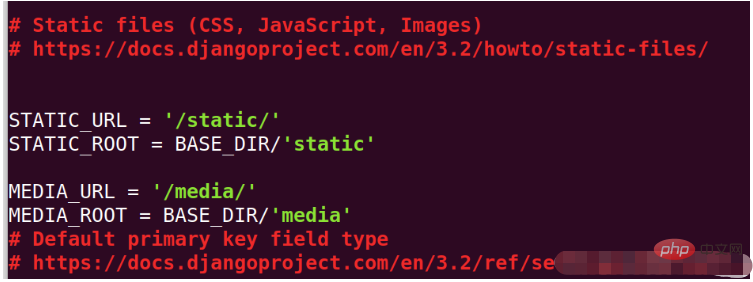
 次に、保存して終了し、マップされた静的ファイルをコピーします。コマンドは:
次に、保存して終了し、マップされた静的ファイルをコピーします。コマンドは:
メディア フォルダーの作成:
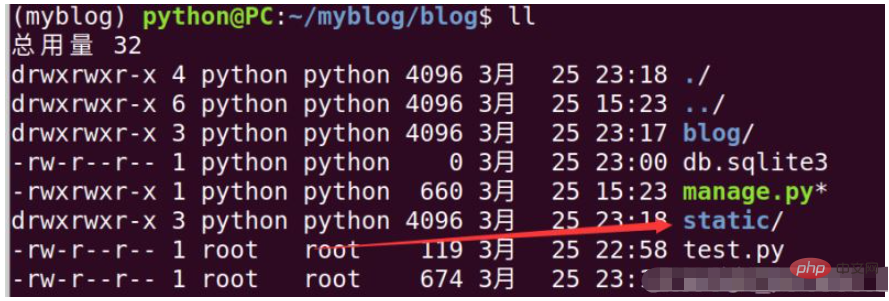
最後にコマンドを入力して、静的かどうかを確認します。フォルダーは正しく構成されています:
 ステップ 5: uwsgi と nginx の間のパイプライン通信を確立する
ステップ 5: uwsgi と nginx の間のパイプライン通信を確立する
この時点ではブロックを入力し、ブラウザに IP アドレス 192.168.217.133:8000 を入力すると、開くことができ、hello と表示されることがわかります。世界は成功しました。これは、uesgi と nginx 間の通信が正常であることを意味します。
nginx 設定ファイルを入力します: sudo nano /etc/nginx/sites-available/blog_nginx.conf
次の 2 行目をコメントします。ファイル内の 2 行 オフ、最初の行を開きます。ただし、パスは正しい必要があります。代わりにパイプ通信を使用してください。
server unix:///home/python/myblog/blog.sock; # for a file socket
# server 127.0.0.1:8001; # for a web port socket (we'll use this first)
保存退出,重启nginx:sudo service nginx restart
将uwsgi参数套节字改为blog.sock
uwsgi --socket blog.sock --wsgi-file test.py
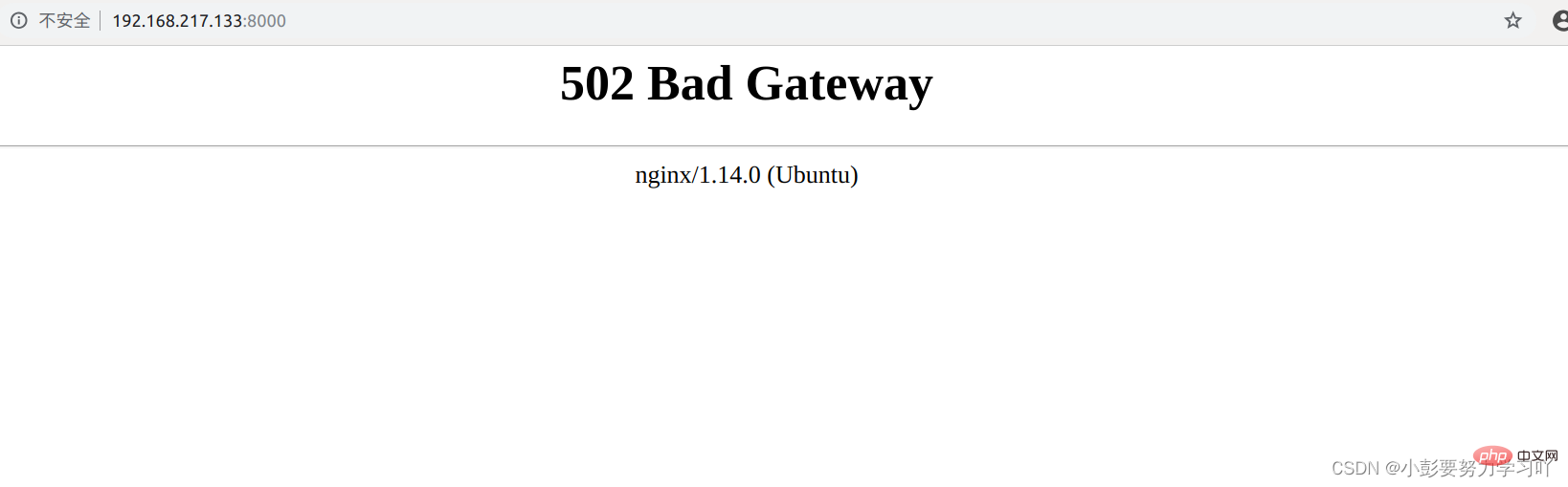
回到浏览器输入:192.168.217.133:8000得到502:如图

我们查看一下错误日志,发现是因为权限问题,解决办法,在命令行后面加入--chmod=666
uwsgi --socket blog.sock --wsgi-file test.py --chmod=666
运行之后发现没有问题,并且正常显示Hello World界面。
现在我们运行django项目,命令为:uwsgi --socket blog.sock --module blog.wsgi --chmod=666
刷新192.168.217.133:8000得到django的基础页面。
目前可以说明nginx和uwsgi管道通信正常。
创建一个uwsgi的配置文件:sudo nano blog_uwsgi.ini
写入一下内容,将其中的路径改为自己的项目路径
# mysite_uwsgi.ini file [uwsgi] # Django-related settings # the base directory (full path) chdir = /home/python/myblog/blog # Django's wsgi file module = blog.wsgi # the virtualenv (full path) home = /home/python/myblog # process-related settings # master master = true # maximum number of worker processes processes = 10 # the socket (use the full path to be safe socket = /home/python/myblog/blog/mysite.sock # ... with appropriate permissions - may be needed chmod-socket = 664 # clear environment on exit vacuum = true # daemonize uwsgi and write messages into given log daemonize = /home/python/myblog/blog/uwsgi.log
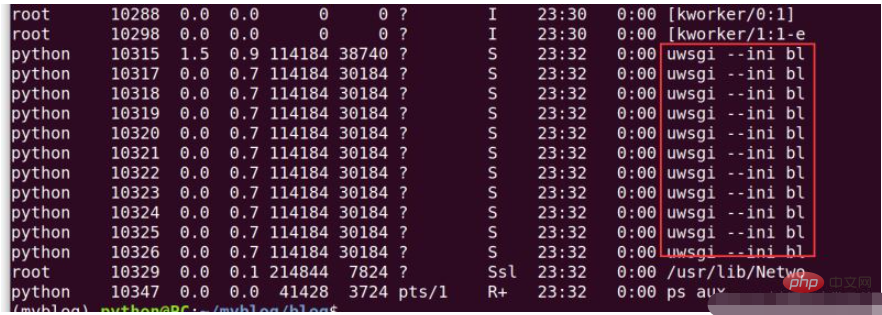
保存退出并且启动配置文件,命令为:uwsgi --ini blog_uwsgi.ini
我们可以查看一下后台进程,是否正常启动,输入:ps aux

最后回到nginx配置文件中,将监听端口改为80,重启nginx即可。在浏览器中输192.168.217.133得到django页面结果,表示项目运行正常。
以上がnginx + uwsgi を使用して独自の Django プロジェクトをデプロイする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。