
フロントエンドは Vue Element-UI であり、el-upload コンポーネント (公式から引用) を使用して、画像のアップロード:
![Springboot+vueを使用して画像をデータベースにアップロードして表示する方法]()
修改
action後ろに自分でリクエストを設定するための:http-requestがあるので、ここで気軽に設定できます。自分でリクエストを作成している場合は、:auto-upload="false"が必要です。また、フロントエンドとバックエンドの接続はクロスドメインの問題を解決する必要があるため、## でグローバル変数が定義されます。 #$hostURL imageUrl:
//在main.js中 Vue.prototype.$hostURL='http://localhost:8082'
methods:{ //这里是官方的方法不变 handleAvatarSuccess(res, file){ this.imageUrl = URL.createObjectURL(file.raw); }, beforeAvatarUpload(file) { const isJPG = file.type === 'image/jpeg'; const isLt2M = file.size / 1024 / 1024 < 2; if (!isJPG) { this.$message.error('上传头像图片只能是 JPG 格式!'); } if (!isLt2M) { this.$message.error('上传头像图片大小不能超过 2MB!'); } return isJPG && isLt2M; }, //这里是自定义发送请求 picUpload(f){ let params = new FormData() //注意在这里一个坑f.file params.append("file",f.file); this.$axios({ method:'post', //这里的id是我要改变用户的ID值 url:'/setimg/'+this.userForm.id, data:params, headers:{ 'content-type':'multipart/form-data' } }).then(res=>{ //这里是接受修改完用户头像后的JSON数据 this.$store.state.menu.currentUserInfo=res.data.data.backUser //这里返回的是头像的url this.imageUrl = res.data.data.backUser.avatar }) }, //触发请求 submitUpload(){ this.$refs.upload.submit(); } }
f.fileには落とし穴があります。多くのブログを読んで、次のことを発見しました。一部のブログでは、fのみがあり、.fileが存在せず、401 エラーと 505 エラーが発生します。
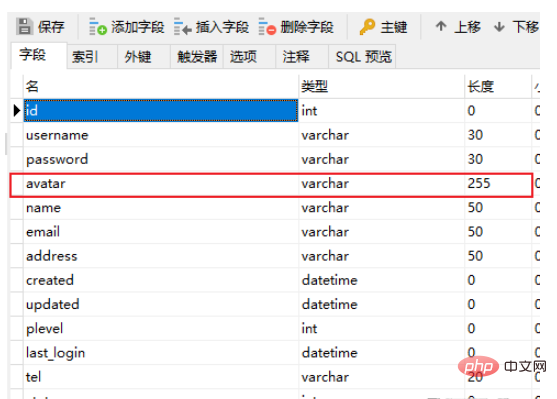
2. バックエンド コード 1. データベースの確立
エンティティ クラス:
mybatis plus を使用@Data public class SysUser extends BaseEntity{ //这里的BaseEntity是id,statu,created,updated数据 private static final Long serialVersionUID = 1L; @NotBlank(message = "用户名不能为空") private String username; // @TableField(exist = false) private String password; @NotBlank(message = "用户名称不能为空") private String name; //头像 private String avatar; @NotBlank(message = "邮箱不能为空") @Email(message = "邮箱格式不正确") private String email; private String tel; private String address; @TableField("plevel") private Integer plevel; private LocalDateTime lastLogin; }
@Mapper @TableName("sys_user") public interface SysUserMapper extends BaseMapper { }
@Value("${file.upload-path}") private String pictureurl; @PostMapping("/setimg/{id}") public Result setImg(@PathVariable("id") Long id, @RequestBody MultipartFile file){ String fileName = file.getOriginalFilename(); File saveFile = new File(pictureurl); //拼接url,采用随机数,保证每个图片的url不同 UUID uuid = UUID.randomUUID(); //重新拼接文件名,避免文件名重名 int index = fileName.indexOf("."); String newFileName ="/avatar/"+fileName.replace(".","")+uuid+fileName.substring(index); //存入数据库,这里可以加if判断 SysUser user = new SysUser(); user.setId(id); user.setAvatar(newFileName); sysUserMapper.updateById(user); try { //将文件保存指定目录 file.transferTo(new File(pictureurl + newFileName)); } catch (Exception e) { e.printStackTrace(); } System.out.println("保存成功"); SysUser ret_user = sysUserMapper.selectById(user.getId()); ret_user.setPassword(""); return Result.succ(MapUtil.builder() .put("backUser",ret_user) .map()); }
file: upload-path: D:\Study\MyAdmin\scr
:scrURL にアバター画像を表示したい場合は、WebMVC で静的リソース構成を設定する必要があります。
WebConfig クラスを作成します。@Configuration public class WebConfig implements WebMvcConfigurer{ private String filePath = "D:/Study/MyAdmin/scr/avatar/"; @Override public void addResourceHandlers(ResourceHandlerRegistry registry) { registry.addResourceHandler("/avatar/**").addResourceLocations("file:"+filePath); System.out.println("静态资源获取"); } }
module.exports = { devServer: { // 端口号 open: true, host: 'localhost', port: 8080, https: false, hotOnly: false, // 配置不同的后台API地址 proxy: { '/api': { //后端端口号 target: 'http://localhost:8082', ws: true, changOrigin: true, pathRewrite: { '^/api': '' } } }, before: app => {} } }
axios.defaults.baseURL = '/api'
以上がSpringboot+vueを使用して画像をデータベースにアップロードして表示する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。