
vue3 がエイリアスを使用する場合のエラー報告の問題を解決します:
vue-cli3 以降では、vue3 プロジェクトを作成して typescript を使用すると、エイリアスが自動的に設定されます。
プロジェクト ルート パスの下の tsconfig.json を参照してください
"baseUrl": ".",
"paths": {
"@/*": [
"src/*"
]
}
"include": [
"src/**/*.ts",
"src/**/*.tsx",
"src/**/*.vue",
"tests/**/*.ts",
"tests/**/*.tsx"
]まず、パスが正しいかどうかです。vetur プラグインが使用すると、エイリアス パスが見つからないことが報告され続けます。
したがって、vetur プラグインの構成で直接構成を変更できます。
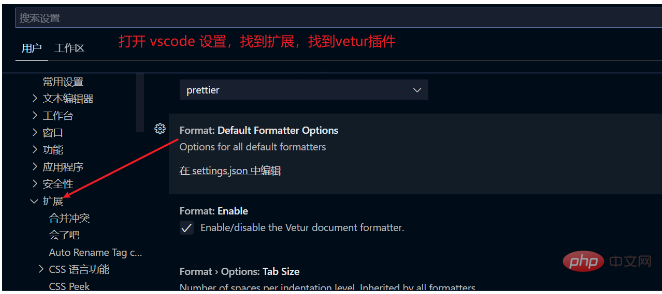
設定を開いて、 vetur プラグインを見つけます

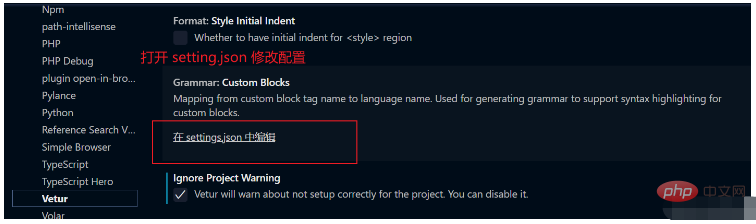
setting.json を見つけます

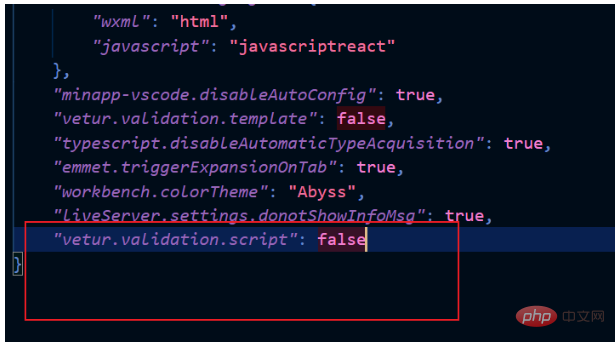
setting.json## の #"vetur.validation.script": false

の問題を解決しますvetur エラー報告の問題
このプロジェクトにvue.config.js ファイルを追加する必要はありません
添付ファイル: のエイリアス設定vue
3.0 Vue の場合は、新しい vue.config.js を作成します。const path = require('path')
function resolve(dir) {
return path.join(__dirname, dir);
}
module.exports = {
configureWebpack: {
resolve: {
alias: {
'#': resolve('src'),
}
}
},
}import Login from '#/views/Login.vue'
const path = require('path')
function resolve(dir) {
return path.join(__dirname, dir);
}
module.exports = {
configureWebpack: {
resolve: {
alias: {
'#': resolve('src'),
'views':resolve('src/views'),
}
}
},
}
import Vue from 'vue'
import VueRouter from 'vue-router'
import Login from 'views/Login.vue'以上がvue3でエイリアスを使用する場合のエラーの解決方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。