
readonly は Vue3 で提供される新機能で、応答性の高いオブジェクトを読み取り専用オブジェクトに変換するために使用されます。 readonly を使用すると、オブジェクトは読み取りのみ可能で変更はできないようにできるため、アプリケーションの安定性とセキュリティが向上します。
Vue3 では、readonly 関数を使用して、オブジェクトを読み取り専用オブジェクトに変換できます。たとえば、次のようになります。
import { readonly } from 'vue'
const state = readonly({
count: 0
}) 上記のコードでは、 stateオブジェクトは読み取り専用オブジェクトに変換されます。つまり、state.count プロパティは読み取りのみ可能で、変更はできません。
readonly 関数は再帰的であることに注意してください。つまり、オブジェクトに他のオブジェクトが含まれている場合、それらのオブジェクトも読み取り専用オブジェクトに変換されます。例:
import { readonly } from 'vue'
const state = readonly({
user: {
name: 'John',
age: 30
}
}) 上記のコードでは、user オブジェクトも読み取り専用オブジェクトに変換されます。これは、state.user.name および ## を意味します。 #state .user.age プロパティは読み取りのみが可能で、変更はできません。
readonly 関数はオブジェクトを読み取り専用オブジェクトに変換することしかできませんが、配列やマップなどの他のタイプのデータ構造を読み取り専用オブジェクトに変換することはできないことに注意してください。唯一のオブジェクト。これらのデータ構造を読み取り専用オブジェクトに変換する必要がある場合は、readonly 関数と deepReadonly 関数を組み合わせて使用できます。例:
import { readonly, deepReadonly } from 'vue'
const state = readonly({
items: deepReadonly([
{ id: 1, name: 'item 1' },
{ id: 2, name: 'item 2' },
{ id: 3, name: 'item 3' }
])
})items 配列が読み取り専用配列に変換され、その中のオブジェクトも読み取り専用オブジェクトに変換されます。つまり、配列とオブジェクトは両方とも読み取りのみ可能ですが、変更はできません。
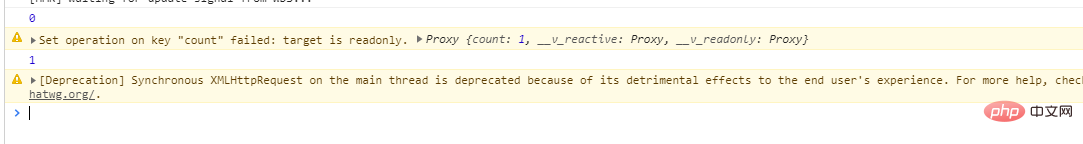
##2. コンソールを強制的に変更すると、エラー警告が報告されます
2. リアクティブかつ読み取り専用
<template>
<div>
<img alt="Vue logo" src="./assets/logo.png" />
<h2>vue3.0 beta</h2>
<h2>{{ original.count }} ----- {{ copy.count }}</h2>
<button @click="add">add</button>
</div>
</template>
<script>
import { reactive, readonly, watchEffect } from "vue";
export default {
setup() {
const original = reactive({ count: 0 });
const copy = readonly(original);
watchEffect(() => {
// 依赖追踪
console.log(copy.count);
});
// original 上的修改会触发 copy 上的侦听
original.count++;
// 无法修改 copy 并会被警告
copy.count++; // warning!
return {
original,
copy
};
}
};
</script> 3. ref と readonly
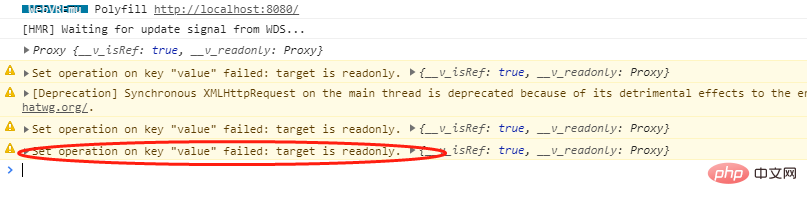
3. ref と readonly
<template>
<div>
<img alt="Vue logo" src="./assets/logo.png" />
<h2>vue3.0 beta</h2>
<h2>{{ refData }} ----- {{ copy }}</h2>
</div>
</template>
<script>
import { ref, readonly } from "vue";
export default {
setup() {
const refData = ref(0);
const copy = readonly(refData);
// 无法修改 copy 并会被警告
copy.value++; // warning!
return {
refData,
copy
};
}
};
</script> 4. オブジェクト通常のオブジェクトと読み取り専用
4. オブジェクト通常のオブジェクトと読み取り専用
<template>
<div>
<img alt="Vue logo" src="./assets/logo.png" />
<h2>vue3.0 beta</h2>
<h2>{{ original.count }} ----- {{ copy.count }}</h2>
<button @click="add">add</button>
</div>
</template>
<script>
import { readonly, watchEffect } from "vue";
export default {
setup() {
const original = { count: 0 };
const copy = readonly(original);
watchEffect(() => {
// 依赖追踪
console.log(copy.count);
});
// original 上的修改会触发 copy 上的侦听
original.count++;
// 无法修改 copy 并会被警告
copy.count++; // warning!
const add = () => {
copy.count++;
};
return {
original,
copy,
add
};
}
};
</script>以上が読み取り専用機能とは何か、および Vue3 でのこの機能の使用方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。