
Cors のクロスドメイン問題に関して、フロントエンドには、この非同一オリジンアクセス拒否ポリシーを解決する一般的な方法としてプロキシと jsonp があります。つまり、同じドメイン名と同じポートで、そのポート配下でアクセスされるインターフェース API が異なる 2 種類以上の相互アクセスを同一オリジンアクセスと呼びます。一貫性のない IP を指します)、対応するものは非同一オリジン アクセスです。アクセスすると、ブラウザはリクエストの送信を拒否し、404 を直接応答します。時々、リカバリ 202 が送信されるが、バックによって拒否されることもあります。 -end Mvc 処理ハンドラー チェーン。 MVC を構成することは、バックエンドの Cors 問題の解決策になります。
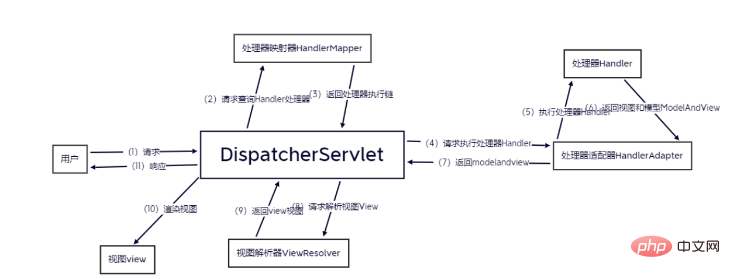
以前、MVC の処理リンクを学習したことがありますが、リクエストが送信されてから応答データが返されるまで、合計 11 回の処理が行われます。 ##リクエストがサーバーに送信されると、それは MVC によって処理され、タスク プロセスを均一に割り当てるのはリクエスト ディスパッチャです。リクエストがプロセッサに到達した後、リクエストはプロセッサ アダプタを見つけるために戻ることに注意してください(インターフェイスに含まれる合法的な API などの検証処理を満たすリクエストが許可される)、およびクロスドメインの原則)、WeChat アプレットの開発プロセス中にクロスドメインの問題を考慮していませんでした。その理由は次のとおりです。アプレットのリクエスト処理は WeChat バックグラウンドによって分散および処理されることがわかっています。つまり、WeChat バックグラウンドでフロントエンドでクロスドメイン処理を行ったとき、おそらく動的プロキシを使用して小規模なクロスドメイン問題を解決しました。プログラム。
それでは、まず MVC の構成インターフェイス WebMvcConfigurer のソース コードを見てみましょう:
public interface WebMvcConfigurer { default void configurePathMatch(PathMatchConfigurer configurer) { } default void configureContentNegotiation(ContentNegotiationConfigurer configurer) { } default void configureAsyncSupport(AsyncSupportConfigurer configurer) { } default void configureDefaultServletHandling(DefaultServletHandlerConfigurer configurer) { } default void addFormatters(FormatterRegistry registry) { } default void addInterceptors(InterceptorRegistry registry) { } default void addResourceHandlers(ResourceHandlerRegistry registry) { } default void addCorsMappings(CorsRegistry registry) { } default void addViewControllers(ViewControllerRegistry registry) { } default void configureViewResolvers(ViewResolverRegistry registry) { } default void addArgumentResolvers(List resolvers) { } default void addReturnValueHandlers(List handlers) { } default void configureMessageConverters(List> converters) { } default void extendMessageConverters(List> converters) { } default void configureHandlerExceptionResolvers(List resolvers) { } default void extendHandlerExceptionResolvers(List resolvers) { } @Nullable default Validator getValidator() { return null; } @Nullable default MessageCodesResolver getMessageCodesResolver() { return null; } }
public class CorsRegistry { private final List registrations = new ArrayList(); public CorsRegistry() { } public CorsRegistration addMapping(String pathPattern) { CorsRegistration registration = new CorsRegistration(pathPattern); this.registrations.add(registration); return registration; } protected Map getCorsConfigurations() { Map configs = CollectionUtils.newLinkedHashMap(this.registrations.size()); Iterator var2 = this.registrations.iterator(); while(var2.hasNext()) { CorsRegistration registration = (CorsRegistration)var2.next(); configs.put(registration.getPathPattern(), registration.getCorsConfiguration()); } return configs; } }
public class CorsRegistration { private final String pathPattern; private CorsConfiguration config; public CorsRegistration(String pathPattern) { this.pathPattern = pathPattern; this.config = (new CorsConfiguration()).applyPermitDefaultValues(); } public CorsRegistration allowedOrigins(String... origins) { this.config.setAllowedOrigins(Arrays.asList(origins)); return this; } public CorsRegistration allowedOriginPatterns(String... patterns) { this.config.setAllowedOriginPatterns(Arrays.asList(patterns)); return this; } public CorsRegistration allowedMethods(String... methods) { this.config.setAllowedMethods(Arrays.asList(methods)); return this; } public CorsRegistration allowedHeaders(String... headers) { this.config.setAllowedHeaders(Arrays.asList(headers)); return this; } public CorsRegistration exposedHeaders(String... headers) { this.config.setExposedHeaders(Arrays.asList(headers)); return this; } public CorsRegistration allowCredentials(boolean allowCredentials) { this.config.setAllowCredentials(allowCredentials); return this; } public CorsRegistration maxAge(long maxAge) { this.config.setMaxAge(maxAge); return this; } public CorsRegistration combine(CorsConfiguration other) { this.config = this.config.combine(other); return this; } protected String getPathPattern() { return this.pathPattern; } protected CorsConfiguration getCorsConfiguration() { return this.config; } }
/** * 配置前端跨域访问请求 */ @Configuration public class WbMvcConfig implements WebMvcConfigurer { @Override public void addCorsMappings(CorsRegistry registry) { registry.addMapping("/**") .allowedHeaders("Content-Type","X-Request-With","Access-Control-Request-Method","Access-Control-Request-Headers","token") .allowedMethods("*") .allowedOriginPatterns("*") /*注意当这个配置为真是我们不能将允许源设置为*而是将源路径设置为*即可*/ .allowCredentials(true); } @Bean public FormContentFilter httpPutFormContentFilter(){ return new FormContentFilter(); } }
@RestController public class testController { @Autowired private ProductServiceImpl productService; @GetMapping("/all") @ResponseBody public List all() { Page page = productService.page(1L); List productList = new LinkedList<>(); productList.add(page.getRecords().iterator().next()); return productList; } }
ここで、データへのアクセス要求が成功したことがわかります。
以上がSpringboot が WebMvcConfig を構成することで Cors の非独自アクセスのクロスドメインの問題を処理する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。