

var serverUrl = app.globalData.serverUrl;
// 调用后端发送验证码
uni.request({
method: "POST",
url: serverUrl + "/passport/getSMSCode?mobile=" + mobile,
success(result) {
var status = result.data.status;
if (status != 200) {
uni.showToast({
title: result.data.msg,
icon: "none"
});
}
// 开始倒数60秒限制
if(me.codeTimes == 0) {
me.doTimer(59);
}
}
});
},
// 发送验证码的倒计时方法
doTimer(times) {
var me = this;
// 倒计时定时器
var sendCodeBtnFunction = function(){
var left = times--;
if (left <= 0) {
me.codeTouched = false;
me.codeBtnText = "发送验证码";
clearInterval(smsTimer);
} else {
me.codeBtnText = left + "s";
}
me.codeTimes = left;
};
var smsTimer = setInterval(sendCodeBtnFunction, 1000);
}, 3.2. インターセプターを追加します。 ##3.3. 確認コードを取得します
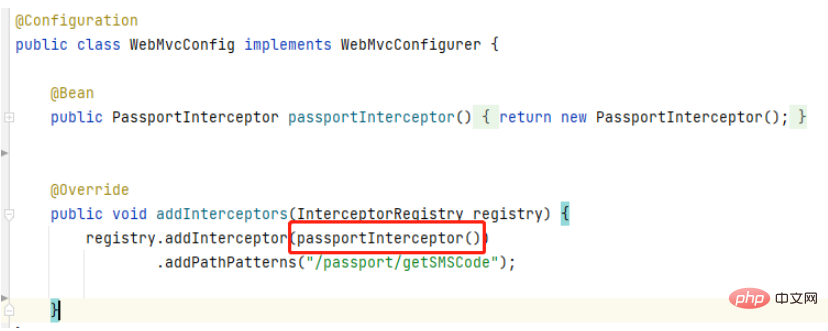
3.2. インターセプターを追加します。 ##3.3. 確認コードを取得します
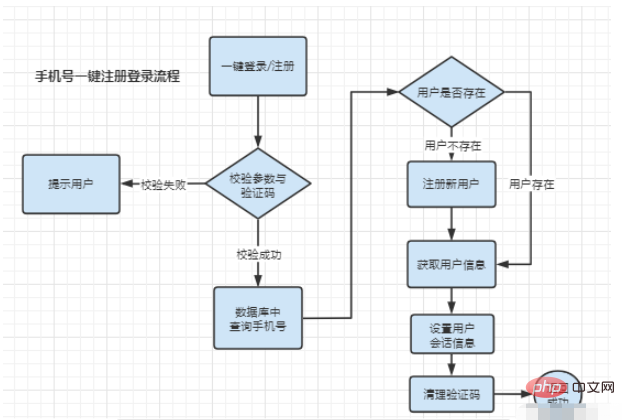
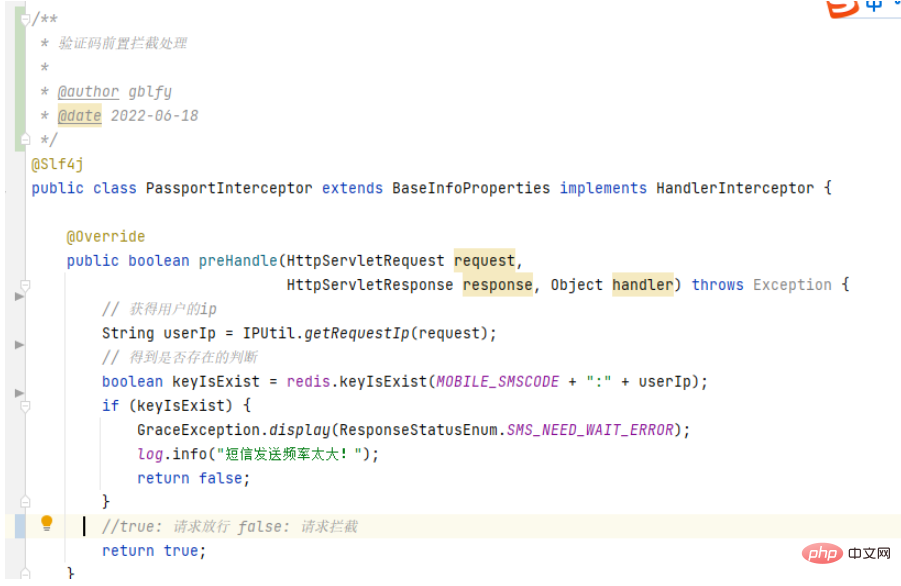
 3. ユーザー IP に従って制限し、ユーザーが 60 秒以内に 1 つの確認コードのみを取得できるように制限します
3. ユーザー IP に従って制限し、ユーザーが 60 秒以内に 1 つの確認コードのみを取得できるように制限します
5. Tencent/Alibaba SMS サービスに電話して確認コードを送信します
6. 後の確認のために確認コードを Redis に入力します
7 .確認コードを返します
#以上がJava および JavaScript のフロントエンドおよびバックエンドで携帯電話番号認証コードを使用してワンクリック登録とログインを実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。