タグは、ドキュメントを独立した個別の部分に分割します。これは厳密な組織ツールとして使用でき、それに関連付けられた書式設定は一切使用されません。
に ID またはクラスが付けられている場合、タグはより効果的になります。
2.2 CSS
の概要 2.2.1 CSS
とは CSS は通常 CSS スタイルまたはカスケード スタイル シートと呼ばれ、主にテキストの内容 (フォント、サイズ、配置など)、画像の形状 (高さと幅、境界線のスタイル、余白など)、およびレイアウトの設定に使用されます。 HTML ページ内のページの外観表示スタイル。
CSS は HTML ページの見栄えを良くし、CSS カラーマッチングはユーザーをより快適にし、CSS DIV レイアウトはより柔軟で、ユーザーが必要とする構造を描画するのが容易になります。
2.2.2 CSS名词解释
CSS(Cascading Style Sheets):指层叠样式表
样式:给HTML标签添加需要显示的效果。
层叠:使用不同的添加方式,给同一个HTML标签添加样式,最后所有的样式都叠加到一起,共同作用于该标签。
2.2.3 CSS样式规则
使用HTML时,需要遵从一定的规范。CSS亦如此,想要熟练的使用CSS对网页进行修饰,首先需要了解CSS样式规则。具体格式如下
选择器{属性1:属性值;属性2:属性值;..}
ログイン後にコピー
在上面的样式规则中,“选择器”用于指定CSS样式作用的HTML对象,花括号内是对该对象设置的具体样式。属性和属性值以键值对方式出现,使用英文冒号“:”分隔。多个属性之间使用英文分号“;”分隔。例如:
初学者在书写CSS样式时,除了要遵循CSS样式规则,还必须注意CSS代码结构中的几个特点,具体如下:
CSS样式“选择器”严格区分大小写,“属性”和“属性值”不区分大小写。
多个属性之间必须用英文状态下的分号隔开,最后一个属性后的分号可以省略,但是,为了便于增加新样式最好保留。
如果属性的值由多个单词组成且之间包含空格,则必须为这个属性值加上英文状态下的引号。例如:
p{font-family:"Times New Roman";}
ログイン後にコピー
在编写CSS代码时,为了提高代码的可读性,通常会加上CSS注释,例如:
/* 这是css注释文本,此文本不会显示在浏览器窗口中 */
ログイン後にコピー
在CSS代码中空格是不被解析的,花括号以及分号前后的空格可有可无。因此,可以使用空格键、Tab键、回车键等对样式代码进行排版,即所谓的格式化CSS代码,这样可以提高代码的可读性。例如:
h2{color: red; font-size: 20px;}
ログイン後にコピー
和
上述两段代码所呈现的效果是一样的,但是,第二种书写方式的可读性更高。需要注意的是,属性的值和单位之间是不允许出现空格的,否则浏览器解析时会出错。例如,下面这行代码就是不正确的。
h2{ font-size:20 px;} /* 20和单位px之间有空格 */
ログイン後にコピー
2.2.4 引入CSS样式
CSS使用非常灵活,即可以嵌入在HTML文档中,也可以是一个单独的文件,如果是单独的文件,则必须以.css为扩展名。CSS和HTML的结合3种常用方式:
(1)行内样式
行内样式,是通过标签的style属性来设置元素的样式。
小灰灰

行内样式通过标签的属性来控制样式,这样并没有做到结构与表现(HTML展示结构、CSS显示效果)相分离,所有一般很少使用。学习阶段有时候为了快速编程,偶尔使用。
(2)内部样式
内部样式又称为内嵌式,是将CSS代码集中卸载HTML文档的头部标签体中,并且使用
ログイン後にコピー

(3)外部样式
外部样式又称为链入式,是将所有的样式放在一个或多个以.css为扩展名的外部样式表文件中,通过标签将样式连接到HTML文档中。


链入式最大的好处是同一个CSS样式表可以被不同的HTML页面链接使用,同时一个HTML页面也可以通过多个标记链接多个CSS样式表。
2.3 选择器
想要将CSS样式应用于特定的HTML元素,首先需要找到该目标元素。在CSS中,执行这一任务的样式规则不符被称为选择器,本小节将对CSS基础选择器进行详细地讲解,具体如下:
2.3.1 元素选择器
标记选择器是指用HTML标记名称作为选择器,按标记名称分类,为页面中某一类标记指定统一的CSS样式。其基本语法格式如下:
标记名{属性1:属性值1; 属性2:属性值2; 属性3:属性值3; }ログイン後にコピー
该语法中,所有的HTML标记名都可以作为标记选择器,例如body、h2、p、strong等。用标记选择器定义的样式对页面中该类型的所有标记都有效
例如:
超链接
小灰灰一号
小灰灰二号
小灰灰三号
ログイン後にコピー

标记选择器最大的优点是能快速为页面中同类型的标记统一样式,同时这也是他的缺点,不能设计差异化样式
2.3.2 ID选择器
id选择器使用"#"进行标识,后面紧跟id名,其基本语法格式如下:
#id名{ 属性1:属性值1; 属性2:属性值2; 属性3:属性值3; }ログイン後にコピー
该语法中,id名即为HTML元素的id属性值,大多数HTML元素都可以定义id属性,元素的id值是唯一的,只能对应于文档中某一个具体的元素。
例如:

2.3.3 类选择器
类选择器使用“.”(英文点号)进行标识,后面紧跟类名,其基本语法格式如下:
.类名{ 属性1:属性值1; 属性2:属性值2; 属性3:属性值3; }ログイン後にコピー
该语法中,id名即为HTML元素的class属性值,大多数HTML元素都可以定义class属性。类选择器最大的优势是可以为元素对象定义单独或相同的样式。
例如:

类选择器的高级用法:给指定的标签设置class样式
标签.类名 { 属性1:属性值1; 属性2:属性值2; 属性3:属性值3; }ログイン後にコピー
2.3.4 扩展:属性选择器
属性选择器,在标签后面是有中括号标记,其基本语法格式如下:
标签名 [标签属性='标签属性值'] {属性1:属性值1; 属性2:属性值2; 属性3:属性值3;}ログイン後にコピー
该选择器,是对"元素选择器"的扩展,对一组标签进一步过滤。
例如:

2.3.5 扩展:包含选择器
包含选择器,两个标签之间使用空格,给指定父标签的后代标签设置样式,可以方便在区域内编写样式。
父标签 后代标签{ 属性1:属性值1; 属性2:属性值2; 属性3:属性值3; }ログイン後にコピー
该选择器,是对"元素选择器"的扩展,对一个标签内部所有后代标签进行过滤。

2.4 CSS的样式:
2.4.1 边框和尺寸:border、width、height
border:设置边框的样式
格式:宽度 样式 颜色
例如:style="border:1px solid #f00" ,1像素实边红色。
样式取值:solid 实线,none 无边, double 双线 等
width、height:用于设置标签的宽度、高度。

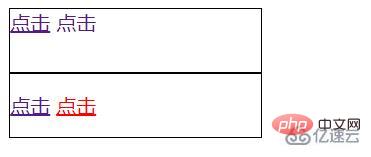
2.4.2 布局:float、clear
通常默认的排版方式,将页面中的元素从上到下一一罗列,而实际开发中,需要左右方式进行排版,就需要使用浮动
选择器{float:属性值}
常用属性值:
left:元素向左浮动
right:元素向右浮动
none:元素不浮动(默认值)ログイン後にコピー
由于浮动元素不再占用原文档流的位置,所以它会对页面中其他元素的排版产生影响。如果要避免影响,需要使用clear属性进行清除浮动。
选择器{clear:属性值;}
常用属性值:
left:不允许左侧有浮动元素(清除左侧浮动的影响)
right:不允许右侧有浮动元素(清除右侧浮动的影响)
both:同时清除左右两侧浮动的影响ログイン後にコピー
例如:
超链接

2.4.3 转换:display
HTML提供丰富的标签,这些标签被定义成了不同的类型,一般分为:块标签和行内标签。
块标签:以区域块方式出现。每个块标签独占一整行或多整行。
常见的块元素:
、、
等
行内元素:不必再新一行开始,同时也不强迫其他元素在新的一行显示。
常见的行内元素:、等
在开发中,希望行内元素具有块元素的特性,需要使用display进行转换
选择器{ display:属性值}
常用的属性值:
inline:此元素将显示为行内元素(行内元素默认的display属性值)
block:此元素将显示为块元素(块元素默认的display属性值)
inline-block:将对象呈递为内联对象,但是对象的内容作为块对象呈递。
none:此元素将被隐藏,不显示,也不占用页面空间。ログイン後にコピー
例如:
超链接
显示1-1
显示1-2
显示2-1
显示2-2
ログイン後にコピー

2.4.4 字体:color、font-size
例如:

2.4.5 背景色:background-color

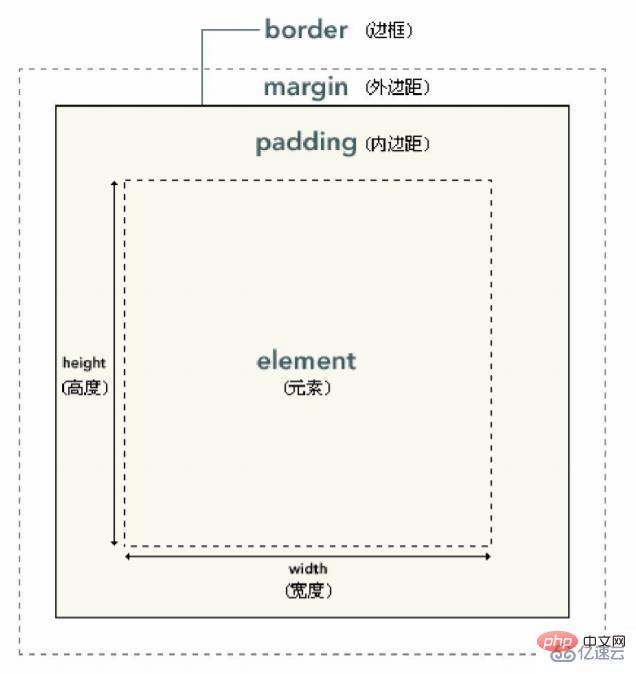
2.5 CSS的盒子模型
2.5.1 什么是盒子模型
CSS框模型(Box Model)规定了元素框处理元素内容、内边距、边框和外边距的方式。

2.5.2 内边距:padding
例如,如果您希望所有h2元素的个边都有10px的内边距,只需要这样:
h2{ padding:10px;}ログイン後にコピー
还可以按照上、右、下、左的顺序分别设置各边的内边距,各边均可以使用不同的单位或百分比值:
h2 {padding:10px 0.25em 2ex 20%}ログイン後にコピー
单边内边距属性
也通过使用下面四个单独的属性,分别设置上、右、下、左内边距:
padding-top
padding-right
padding-bottom
padding-left
2.5.3 边框:border
border-top-style
border-right-style
border-bottom-style
border-left-style
2.5.4 外边距:margin
margin-top
margin-right
margin-bottom
margin-left
以上がJava Web にはどのような HTML および CSS の知識ポイントが関係していますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。