
この記事の例では、js を使用した絶妙なスライドショー特殊効果の作成について説明します。皆さんの参考に共有してください。詳細は以下の通りです。
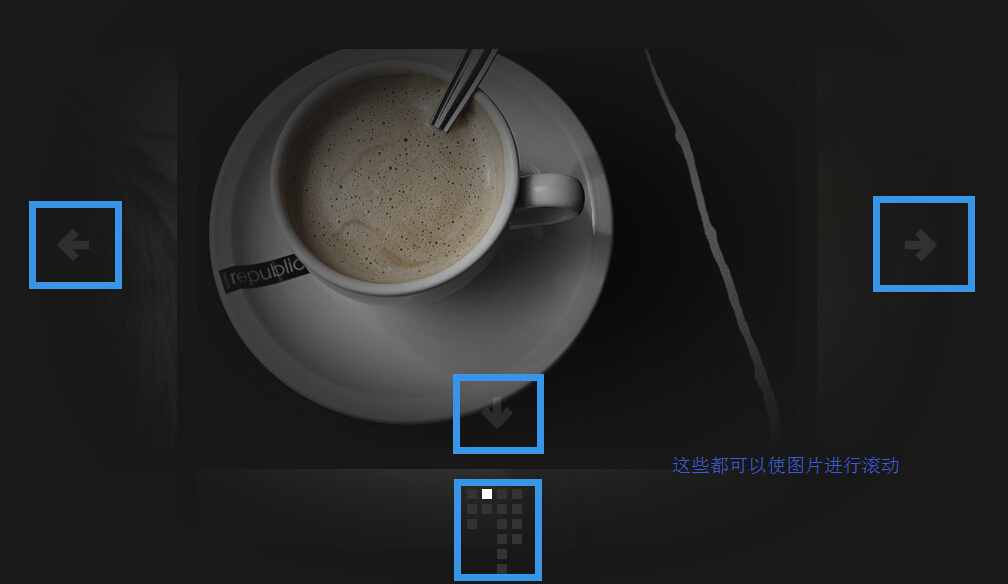
他のスライドショーとは異なる、JavaScriptベースの美しいスライドショーを実現するための特殊効果を備えたプラグインです。なぜ違いがあるのかというと、このプラグインの画像切り替えには上下左右の4方向の切り替えも可能なためです。
オペレーション レンダリング: -------------------エフェクトを表示 ソース コードをダウンロード-------- - --------

ヒント: ブラウザが正常に動作しない場合は、閲覧モードを切り替えてみてください。
この例のキーコード:
var o = {
init: function(){
this.portfolio.init();
},
portfolio: {
data: {
},
init: function(){
$('#portfolio').portfolio(o.portfolio.data);
}
}
}
$(function(){ o.init(); });あなたと共有した JS の絶妙なスライドショー特殊効果コードは次のとおりです
<!doctype html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>js精美的幻灯片画集特效</title> <link rel="shortcut icon" href="../favicon.ico"> <meta name="description" content="Portfolio Image Navigation with jQuery" /> <meta name="keywords" content="jquery, plugin, navigation, portfolio, images, 2d, scroll to, template" /> <meta name="author" content="Marcin Dziewulski for Codrops" /> <link href='http://fonts.googleapis.com/css?family=PT+Sans+Narrow' rel='stylesheet' type='text/css' /> <link href="css/style.css" rel="stylesheet" type="text/css" /> <script src="js/jquery.js" type="text/javascript"></script> <script src="js/portfolio.js" type="text/javascript"></script> <script src="js/init.js" type="text/javascript"></script> </head> <body> <div id="portfolio"> <div id="background"></div> <div class="arrows"> <a href="#" class="up">Up</a> <a href="#" class="down">Down</a> <a href="#" class="prev">Previous</a> <a href="#" class="next">Next</a> </div> <div class="gallery"> <div class="inside"> <div class="item"> <div><img src="images/1.jpg" alt="js 絶妙なスライドショー特殊効果コード共有_javascript スキル" /></div> <div><img src="images/2.jpg" alt="image2" /></div> <div><img src="images/3.jpg" alt="image3" /></div> </div> <div class="item"> <div><img src="images/4.jpg" alt="image4" /></div> <div><img src="images/5.jpg" alt="image5" /></div> </div> <div class="item"> <div><img src="images/6.jpg" alt="image6" /></div> <div><img src="images/7.jpg" alt="image7" /></div> <div><img src="images/8.jpg" alt="image8" /></div> <div><img src="images/9.jpg" alt="image9" /></div> <div><img src="images/10.jpg" alt="js 絶妙なスライドショー特殊効果コード共有_javascript スキル0"/></div> <div><img src="images/11.jpg" alt="js 絶妙なスライドショー特殊効果コード共有_javascript スキル1"/></div> </div> <div class="item"> <div><img src="images/12.jpg" alt="js 絶妙なスライドショー特殊効果コード共有_javascript スキル2"/></div> <div><img src="images/13.jpg" alt="js 絶妙なスライドショー特殊効果コード共有_javascript スキル3"/></div> <div><img src="images/14.jpg" alt="js 絶妙なスライドショー特殊効果コード共有_javascript スキル4"/></div> <div><img src="images/15.jpg" alt="js 絶妙なスライドショー特殊効果コード共有_javascript スキル5"/></div> </div> </div> </div> </div> </body> </html>
上記は、あなたに共有した素晴らしいスライドショー特殊効果コードです。気に入っていただければ幸いです。