
jQuery セレクターを使用すると、ページ要素をより簡単かつ柔軟に取得できるため、開発者の負担が大幅に軽減されます。建物を建てるのと同じように、レンガやタイルがなければ建物を建てることはできません。要素がなければ他の操作を行うことはできません。 jQueryセレクターの重要性が分かります。
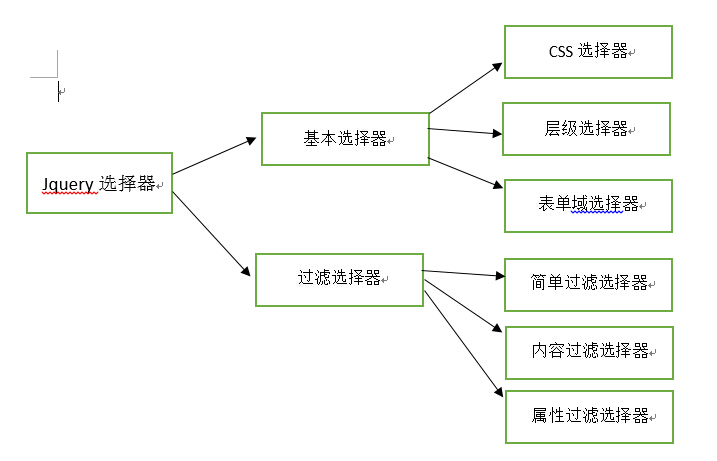
jquery セレクターの一般的な方向は次のように分類できます:

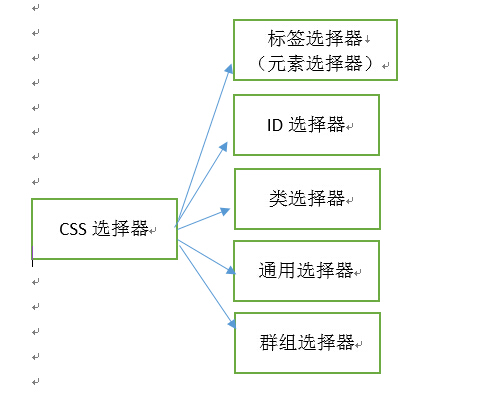
まず、基本セレクターと全体的な CSS セレクターを見てみましょう:

1. タグセレクター:
$("要素")
このうち、parameter 要素は、$("div") など、検索する HTML タグ名を表します。タグセレクターによる要素の取得方法は、JavaScript の getEmelentsByTagName を継承し、要素全体を取得するため効率的です。 .コレクション。
2.IDセレクター
$("id")
このうち、パラメータ id は検索する要素の id 属性値を表し、その前に数字「#」を付ける必要があります。要素の取得方法も getElementById( を継承しているため効率的です。 "") JavaScript では、ID はページ内で一意であり、CSS 標準に準拠します。
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>ID选择器</title>
<script type="text/javascript" src="js/jquery-1.11.0.js"></script>
<script type="text/javascript">
$(function () {
alert($("#idInput").val());
});
</script>
</head>
<body>
<input type="text" value="你好,我是ID选择器" id="idInput"/>
</body>
</html>3. クラスセレクター
$("クラス")
このうちパラメータクラスはセレクタで要素に適用するクラス名を指定し、先頭に(.)を付ける必要があります
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>class选择器</title>
<script type="text/javascript" src="js/jquery-1.11.0.js"></script>
<script type="text/javascript">
$(function () {
$(".myClass").css("border", "2px solid blue");
});
</script>
</head>
<body>
<input type="datetime" value="" class="myClass"/>
<div class="myClass">我是DIV,哇哈哈哈</div>
</body>
</html>4. ユニバーサルセレクター
ユニバーサル セレクター (*) はすべての要素に一致し、主にコンテキスト内での検索、つまり HTML ページ内のすべてのタグの検索に使用されます。構文形式は次のとおりです:
$("*")
ユニバーサル セレクターを使用して、すべての要素を検索し、スタイルを均一に設定します。
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>通用选择器</title>
<script type="text/javascript" src="js/jquery-1.11.0.js"></script>
<script type="text/javascript">
$(function () {
$("*").css("background-color", "green");
});
</script>
</head>
<body>
<p>窗前明月光</p>
<ul>
<li>China</li>
<li>Chinese</li>
<li>中国</li>
<li>中国人</li>
</ul>
<input type="text" value="" />
<div>
我是DIV
</div>
</body>
</html>5. グループセレクター
グループ セレクターは、複数要素セレクターとも呼ばれ、指定されたすべてのセレクターの組み合わせの結果を選択するために使用されます。構文形式は次のとおりです。
$("selector1,selector2,selector3,.....,selectorN");複数要素セレクターは、異なる要素を選択する効果的な方法です。返された jquery オブジェクトでは、DOM 要素がドキュメントの順序で配置されているため、順序が異なる場合があります。
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>群组选择器</title>
<script type="text/javascript" src="js/jquery-1.11.0.js"></script>
<script type="text/javascript">
$(function () {
$("p,ul,#myID,.myClass").css("background-color", "green");
});
</script>
</head>
<body>
<p>我是段落标签</p>
<ul>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
</ul>
<input type="text" id="myID" value="我是文本框"/>
<span class="myClass">我是内联元素,Span</span>
</body>
</html>