
現在、機械学習の急速な発展に伴い、さまざまな機械学習プラットフォームが際限なく登場しており、さまざまなビジネス シナリオのニーズを満たすために、機械学習モデルを Android、iOS、Web ブラウザーにそれぞれ展開できます。 、端末上にモデルを展開できるようにすることで、モデルの可能性を解き放つ推論を実行できるようになります。 TensorFlow.js は TensorFlow の JavaScript バージョンで、GPU ハードウェア アクセラレーションをサポートし、Node.js またはブラウザ環境で実行できます。完全に JavaScript に基づいてゼロからモデルを開発、トレーニング、デプロイすることをサポートするだけでなく、TensorFlow モデルの既存の Python バージョンを実行したり、既存のモデルに基づいてトレーニングを継続したりするためにも使用できます。
TensorFlow.js を使用すると、ユーザーは TensorFlow モデルをブラウザーにロードできるため、ユーザーはローカル CPU/GPU リソースを通じて機械学習の推論を実行できます。ブラウザでの機械学習には、サーバー側と比較して次の 4 つの利点があります:
1. ソフトウェアやドライバーのインストールが不要 (ブラウザを開いて使用できます) ;
2. より便利な人間とコンピュータの対話はブラウザを通じて実行できます;
#3. 携帯電話ハードウェアは携帯電話を通じて呼び出すことができますブラウザ 各種センサー (GPS、加速度センサー、カメラなど);
4. ユーザーのデータはサーバーにアップロードせずにローカルで完了できます。
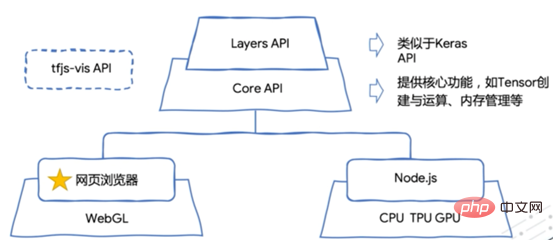
TensorFlow.js の利点は上で紹介しましたが、ここで TensorFlow.js のアーキテクチャを見てみましょう。図 1 に示すように、TensorFlow.js アーキテクチャにはコア API とレイヤー API (図の上部) が含まれています。 Layers API は、KerasAPI に似た文法構造などの高レベルのインターフェイスを提供します。これらの文法構造の目的は、開発者が JavaScript を使用して、より粒度の高い抽象化を通じて機械学習を簡単に開発できるようにすることです。 CoreAPI には、Tensor の作成、データ操作、メモリ管理など、TensorFlow.js によって提供されるコア機能が主に含まれています。同時に、CoreAPI は、Python の機械学習モデルをブラウザーで使用できる JSON 形式に変換するツールも提供し、JavaScript での既存のモデルの再利用を容易にします。したがって、CoreAPI はブラウザ側で実行でき、WebGL を使用して GPU アクセラレーションを行うことができます。もちろん、特定の動作環境に応じて、GPU と TPU によるアクセラレーションのために Node.js 上で実行することもできます。

#図 1 TensorFlow.js アーキテクチャ
TensorFlow.js の線形回帰ケースTensorFlow.js の利点とアーキテクチャについては先ほど触れましたが、皆さんが TensorFlow.js をより深く理解できるように、単純な線形回帰の例を使用して、機械学習のトレーニングと実装がブラウザー側でどのように実装されるかを見てみましょう。推測されます。
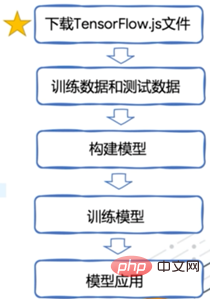
図 2 に示すように、y = ax1 bx2 c の線形モデルを構築する必要があるとします。それには次の手順が必要です。
# # 1. TensorFlow.js ファイルをダウンロードします
#2. トレーニング データとテスト データ#3. モデルを構築します
4. トレーニング モデル
5. モデル アプリケーション
 図 2 TensorFlow.js 線形回帰モデルの構築
図 2 TensorFlow.js 線形回帰モデルの構築
これらの 5 つのステップから、最初のステップでTensorFlow.js ファイル。
図 3 に示すように、TensorFlow.js ファイルをロードするには、ページの head タグにスクリプトを導入する必要があります。ここで、ファイル tf.min.js はTensorFlow の CDN サーバーにデプロイされている場合は、そのファイルを参照するだけで済みます。
 図 3 TensorFlow.js ファイルへの参照
図 3 TensorFlow.js ファイルへの参照
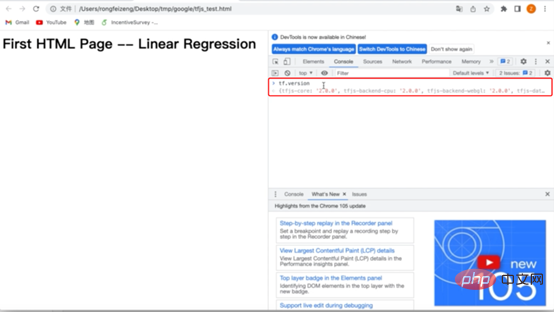
TensorFlow.js がファイルは正しくインポートされています。図 4 に示すように、ブラウザを開いて開発者ツールを有効にし、コンソールで tf.version と入力して、TensorFlow に対応する tfjs-core、tfjs-backend-cpu、およびその他の情報を取得します。これは、ファイルがインポートされていることを示しています。無事に導入されました。 TensorFlow.js ファイルには TensorFlow 操作ライブラリが含まれているため、ファイルが正しくロードされていることを確認する必要があります。

図 4 TensorFlow.js ファイルが正しく導入されていることを確認します
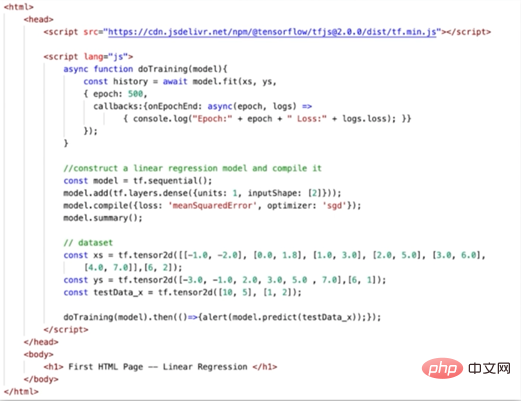
TensorFlow.js ファイルをロードした後、次のことができます。 HTMLで機械学習のコードを書きます。図 5 に示すように、script タグに次のコードを記述します。モデルのトレーニングには async の doTraining メソッドが使用されます。エポックは 500 回です。ここで async を使用する目的は、Web ページの他の操作をブロックすることではありません。モデルの Fit メソッドは関数内で呼び出され、モデルを近似します。入力パラメーターは xs と ys です。近似結果はコールバック関数 callbacks に出力され、損失の損失関数が出力されます。
次のステップはモデルを構築することです。ここでは tf.sequential(); を使用してモデルを構築します。y = ax1 bx2 c モデルを構築するには、次のことを行う必要があります。ニューロンを構築する このニューロン この要素には 2 つの入力と 1 つの出力があります。
したがって、model.add を通じて高密度層を追加し、units: 1 (ニューロン)、inputShape: [2] を定義し、入力は 2 次元のものになります。モデルを取得したら、model.complie を通じてモデルをコンパイルします。ここでは、meanSquareError の損失関数と sgd のオプティマイザーが使用されます。最後に、モデルの要約メソッドを通じてニューロン ネットワーク全体が出力されます。データセット リンクのすぐ中に、入力として xs と ys を、テスト データとして testData_x を準備しました。最後に、 doTraining(model) を呼び出してモデルをトレーニングし、predict メソッドを使用して結果を予測します。

#図 5 ブラウザでのモデルのトレーニング
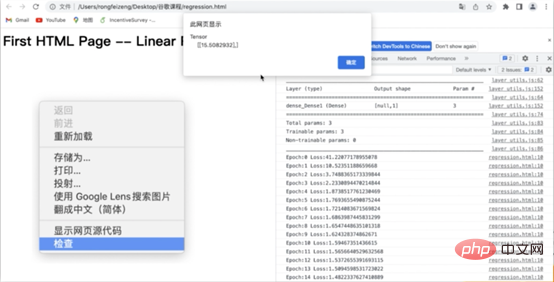
上記のファイルを HTML ファイルとして保存し、再度開くと、約 1 ~ 2 秒後に図 6 の結果が表示されます。右側は、開発者ツールで出力された各エポックで得られた損失結果であり、トレーニングが進むにつれて損失関数がどんどん小さくなっていることがわかります。同時に Tensor の予測結果は最終的に 15.5082932 として得られました。

TensorFlow.js モデルの再利用
はいベース上記の単純な例では、ブラウザ側で機械学習モデルを簡単に検査できますが、モデルのトレーニング方法にはリソースと長いトレーニング時間が必要です。では、トレーニングされたモデルをブラウザに直接取り込んで予測や推論を行うことはできるでしょうか?答えは「はい」です。モデルを再利用するには大きく分けて 2 つの方法があり、1 つは開発者自身が Python で作成したモデルを使用する方法と、そのモデルを tfjs 形式で保存してそのまま使用する方法です。ブラウザ。もう 1 つは、TensorFlow が提供するモデルを直接呼び出す方法です。
 #図 7 モデルの再利用
#図 7 モデルの再利用
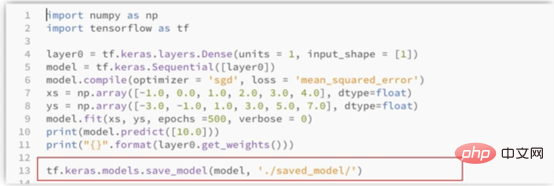
独自の定義モデルを開発します
 図 8 独自のモデルの開発
図 8 独自のモデルの開発
モデルでは、TensorFlow.js を使用する必要があります。提供されているツールは、ブラウザで使用できるようにモデルを変換します。
ここでは、次のコマンドを使用して TensorFlow.js ツールをインストールします。
pip install tensorflowjs
tensorflwjs_converter --input_format=keras_saved_model ./saved_model/ ./model/
ここでは tensorflwjs_converter コマンドを使用してモデルを変換します。入力形式は keras_saved_model、ソース ファイル アドレスは ./saved_model/、ターゲット ファイルはアドレスが ./model/ の場合、Enter キーを押すと、ターゲット ファイル アドレスに変換されたファイルが表示されます。
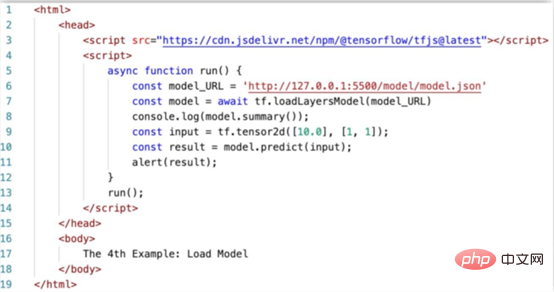
図 9 に示すように、この変換されたモデル ファイルをブラウザーで参照する必要があるだけです。スクリプトの run メソッドはモデル ファイル model.json を直接参照し、loadLayersModel を使用してモデルを読み込みます。入力、predict メソッドを使用してモデルを予測します。

#図 9 変換されたモデルの使用
TensorFlow によって提供されるモデル上記独自のトレーニング済み機械学習モデルを使用できることを実証しましたが、ここでは //m.sbmmt.com/link/ff82db7535530637af7f8a96284b3459 を使用することもできます。 TensorFlow によって提供されるモデルを見つけます。
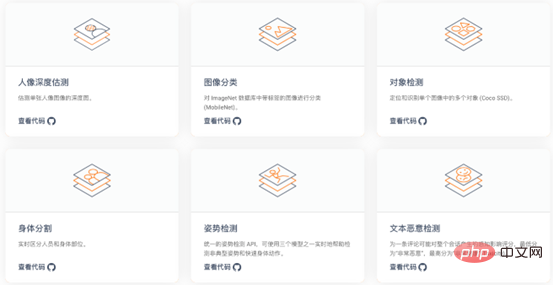
図 10 に示すように、TensorFlow は、ポートレートの奥行き推定、画像分類、物体検出、身体セグメンテーション、姿勢検出、テキスト マルウェア検出など、いくつかのビジネス シナリオに合わせていくつかのモデルを調整しています。もっと。実稼働シナリオでモデルをさらにデプロイする方法を知りたい学生は、時間をかけて TensorFlow デプロイメント関数の説明と、Google 開発者エキスパートによるよくある質問への回答を読むこともできます://m.sbmmt.com/link/bb96ff7f5c9505fd971126ecd171bec2
 #図 10 TensorFlow によって提供されるモデル
#図 10 TensorFlow によって提供されるモデル
##TensorFlow 公式オンライン コースを学習することで、私は機械学習の初心者から経験豊富な機械学習のベテランに成長しました。
「TensorFlow 入門実践講座」 および 《TensorFlow 入門コース - デプロイメント》 このコースでは、機械学習モデルの保存と変換方法を学び、同時に機械学習モデルを適切に変換することもできます。さまざまなアプリケーション シナリオに対応し、Android、iOS、ブラウザ、サーバーに展開します。 TensorFlow プラットフォームは万華鏡のようなもので、機械学習のモデリングと予測の基礎となるロジックを理解しながら、カラフルなアプリケーション プロジェクトを見ることができます。機械学習の能力も向上させたい場合は、 「TensorFlow 入門コース - デプロイメント」 、コースの評価を残して、今すぐ登録して公式の豪華プレゼントを獲得するチャンスを手に入れましょう!
Zhang Yunbo 氏は、31 万人の生徒を持つ現役の IT インターネット有名講師であり、Apple Swift、Android Kotlin、WeChat アプレット、およびブロックチェーン テクノロジーを China One で早期に開始およびリリースしました。講師陣の。フロントエンド開発、iOS開発、Android開発、Flutter開発、ブロックチェーンDapp開発を中心に、大企業や海外での豊富な経験を持つ。以上がTensorFlow.js はブラウザ上で機械学習を扱うことができます。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。