
インテリジェントロボットプロジェクトのニーズと改善の方向性をより深く理解するために、多くの場合、いくつかのツールを開発する必要があります。私が関わったいくつかのロボットプロジェクトのうち、ほとんどは製品要件を満たすことに成功しています。これらの実践を通じて、私たちは進歩と改善を続けたいのであれば、既存のロボット定義言語を大幅に改善する必要があることを深く認識しました。
従来の実践では、インテント定義が混在しているため、これを実現するのは簡単ではありません。部分的な順序の制約により、会話パスの自由が制限されます。これは、ほとんどの質問が自己完結型で常に利用可能な「オープン」ボット (FAQ スタイルのボットに一般的) を処理するのに十分です。しかし、より「クローズド」なボットの場合、潜在的な会話の制限がはるかに大きくなります (オンラインからチケットを注文するボットの場合など)。

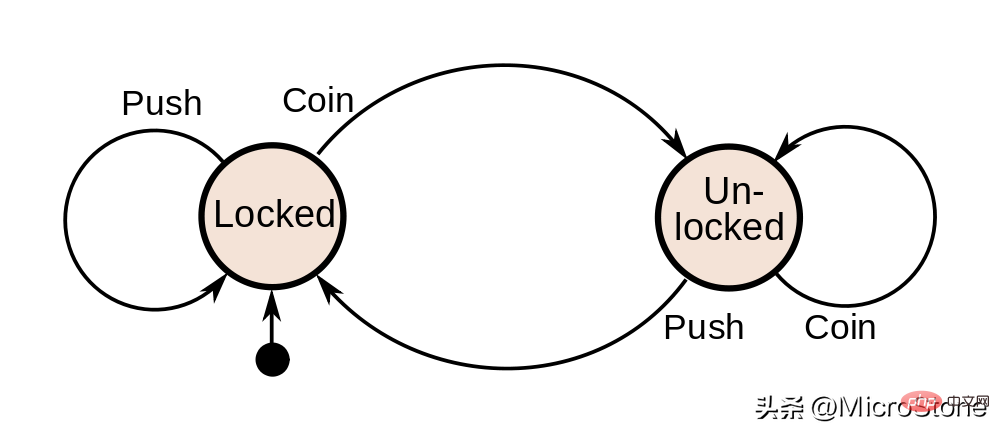
チャットボット定義言語の機能を新しいレベルに引き上げるために、いくつかのプロジェクトでは、ステート マシンのセマンティクスに近く、意図を完全に定義する DSL を導入しました。固定小数点の利用可能なインテンションを実行するようにロボットを制御する変換ルールから分離すると、これには次の利点があります。
インテント定義は実行部分から切り離されましたが、依然として別個のサブ言語です。ロボットがユーザーの発話の意図を認識し、そこから必要なパラメータを抽出できるように、意図ごとにいくつかのトレーニング文を提供するだけで済みます。
例として、挨拶と名前の述べという 2 種類のユーザー発話のみを理解する単純なボットがあります。発話タイプごとにいくつかの例文を提供し、ロボットにそれらを認識する方法を学習させることができます。ユーザーが発話を入力すると、ロボットはその意図に基づいて対応するアクションを実行し、そこから必要なパラメータを抽出します。
intent Hello {
inputs {
"你好"
"早上好"
}
}
intent MyNameIs {
inputs {
"我的名字叫小明"
"我是小明"
"你可以叫我小明"
}
creates context Greetings {
set parameter name from fragment "小明" (entity any)
}
}ロボットの認識方法を訓練するために、各インテントのサンプル文をいくつか提供します。さらに、場合によっては、将来的にユーザーにさらに個人的に対応できるように、コンテキスト内のパラメーター (ユーザー名など) も収集します。
ボットが最初にどのインテントとの照合を試行するかは指定されていません。これは実行言語の一部です。このアプローチにより、これらのインテントを再利用できます (たとえば、別のボットでは、挨拶インテントの直後ではなく、ユーザーに名前を尋ねる必要がある場合があります)。
実行ファイルを使用して、ロボットがインテント/イベントにどのように応答し、遷移できるかを記述するステート マシンを定義します。これにより、ボット設計者は実行ファイルを表示して、会話全体のフローを理解できるようになります。
実行言語の各状態には 3 つの部分が含まれます
実行モデルには 2 つの特別な状態も含まれています:
最后,一个状态可以定义一个单一的通配符转换(使用保留字符___作为转换条件),当计算状态主体时将自动导航。这使我们能够在多个地方重用相同的代码并模块化执行逻辑。下面是一个简单的机器人示例,它只回复问候意图,询问用户名并向用户问好。这个机器人的回复可以通过我们基于 React 的聊天小部件显示。
//We can always have an init state in case we need to initialize some bot parameters (e.g. welcoming message)
Init {
Next {
//Here we state that the bot will first listen for an utterance matching the Hello intent, it will ignore anything else
intent == Hello --> HandleHello
}
}
HandleHello {
Body {
ReactPlatform.Reply("你好, 你叫什么名字?")
}
Next {
//We wait for the user to input the name, no other transition is possible at this point
//Obviously, in more complex bots we may have several possible outgoing transitions in a given state
intent == MyNameIs --> HandleMyNameIs
}
}
HandleMyNameIs {
Body {
ReactPlatform.Reply("你好 " + context.get("Greetings").get("name"))
}
Next {
// An automatic transition to the Init state since at this point the conversation is finished and we can start again
_ --> Init
}
}
// Default Fallback state could go here以上がステートマシンに基づいたチャットボット設計の経験の概要の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。