
一連の乱数を生成する js ランダム アニメーション

効果の説明:
添付ファイル内のindex.html ファイルは 1 つだけ有効です
CSS と HTML の 2 つの部分が含まれています
純粋な JS によって生成されたいくつかの乱数
ボタンをクリックして再度切り替える必要はありません。
使用法:
1. Web ページに CSS スタイルを導入します
2. 本体内のコード部分を必要な場所にコピーします
JS はランダムな英数字文字列
を生成しますはしがき
最近の要件としては、長さ 3 ~ 32 桁の英数字の組み合わせからなるランダムな文字列を生成するという要件と、43 桁のランダムな文字列を生成するという要件があります。
方法 1
素晴らしい書き方
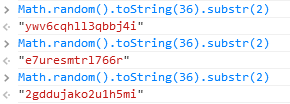
Math.random().toString(36).substr(2);
出力結果

説明
調べてみると、基本的に toString 以降のパラメータ指定は 2 ~ 36 の任意の整数で、このとき返される値は 10 (つまり 10 進数) です。番号。
偶数の場合、返される数値文字列は短く、奇数の場合、非常に長い表現値が返されます。
<10 が数字で構成される場合、>10 には文字が含まれます。
したがって、ランダムな文字の長い文字列を取得したい場合は、パラメータ > 10 と奇数を使用し、slice(2,n) を使用して長さに応じてインターセプトする必要があります。
方法 2
これを実装する方法はたくさんありますが、前の書き方ではニーズを満たしていないため、次の方法を書きました。
住所
https://gist.github.com/xuanfeng/b23ab28ab412254e1594
コード
/*
** randomWord 产生任意长度随机字母数字组合
** randomFlag-是否任意长度 min-任意长度最小位[固定位数] max-任意长度最大位
** xuanfeng 2014-08-28
*/
function randomWord(randomFlag, min, max){
var str = "",
range = min,
arr = ['0', '1', '2', '3', '4', '5', '6', '7', '8', '9', 'a', 'b', 'c', 'd', 'e', 'f', 'g', 'h', 'i', 'j', 'k', 'l', 'm', 'n', 'o', 'p', 'q', 'r', 's', 't', 'u', 'v', 'w', 'x', 'y', 'z', 'A', 'B', 'C', 'D', 'E', 'F', 'G', 'H', 'I', 'J', 'K', 'L', 'M', 'N', 'O', 'P', 'Q', 'R', 'S', 'T', 'U', 'V', 'W', 'X', 'Y', 'Z'];
// 随机产生
if(randomFlag){
range = Math.round(Math.random() * (max-min)) + min;
}
for(var i=0; i<range; i++){
pos = Math.round(Math.random() * (arr.length-1));
str += arr[pos];
}
return str;
}使用方法
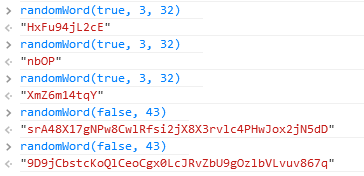
3 ~ 32 桁のランダムな文字列を生成します:randomWord(true, 3, 32)
43 桁のランダムな文字列を生成します:randomWord(false, 43)

乱数を生成するための js のいくつかの使用法
<script>
function GetRandomNum(Min,Max)
{
var Range = Max - Min;
var Rand = Math.random();
return(Min + Math.round(Rand * Range));
}
var num = GetRandomNum(1,10);
alert(num);
</script>
var chars = ['0','1','2','3','4','5','6','7','8','9','A','B','C','D','E','F','G','H','I','J','K','L','M','N','O','P','Q','R','S','T','U','V','W','X','Y','Z'];
function generateMixed(n) {
var res = "";
for(var i = 0; i < n ; i ++) {
var id = Math.ceil(Math.random()*35);
res += chars[id];
}
return res;
}1.Math.random(); 結果は 0 ~ 1 (0 を含み、1 を除く) の乱数です。
2.Math.floor(num); パラメータ num は数値であり、関数の結果は num の整数部分です。
3.Math.round(num); パラメータ num は数値であり、関数の結果は num を四捨五入した後の整数になります。
Math: データの数学的計算を行う数学オブジェクト。
Math.random(); 0 から 1 までの乱数を返します (0 を含み、1 は除きます)。
Math.ceil(n); n 以上の最小の整数を返します。
Math.ceil(Math.random()*10); を使用すると、主に 1 から 10 までのランダムな整数が得られ、0 が得られる確率は非常に低くなります。
Math.round(n); 四捨五入後の n の値を返します。
Math.round(Math.random()); を使用して、0 から 1 までのランダムな整数を均等に取得します。
Math.round(Math.random()*10);を使用すると、0から10までのランダムな整数が基本的にバランスよく得られ、最小値0と最大値10が得られる確率が低くなります。半分よりも。
Math.floor(n); n 以下の最大の整数を返します。
Math.floor(Math.random()*10);を使用すると、0から9までのランダムな整数を均等に取得できます。
この記事では、js の乱数生成に関する内容を紹介します。js の乱数について詳しく知りたい場合は、この Web サイトを毎日更新していきます。